您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中怎么設置背景圖片位置,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用background-position屬性來設置背景圖片位置,該屬性可以設置背景圖像的起始位置,進行背景圖片的定位。background-position屬性需要有兩個值,分別控制水平和垂直方向上的定位。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用background-position屬性來設置背景圖片位置,進行背景圖片的定位。
在CSS中,背景圖片的定位方法有3種:
1)關鍵字:background-position: top left;
2)像素:background-position: 0px 0px;
3)百分比:background-position: 0% 0%;
上面這三句語句,都將圖片定位在背景的左上角,表面上看效果是一樣的,實際上第三種定位機制與前兩種完全不同。
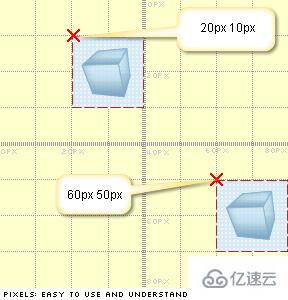
前兩種定位,都是將背景圖片左上角的原點,放置在規定的位置。請看下面這張圖,規定的位置是"20px 10px"和"60px 50px",都是圖片的原點在那個位置上,圖中用X表示。

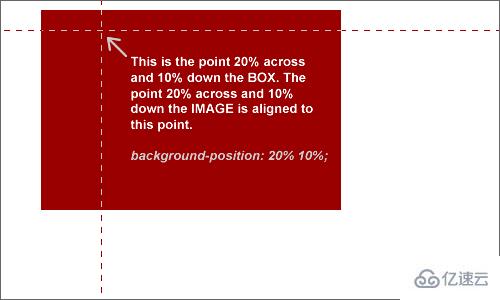
但是第三種定位,也就是百分比定位,不是這樣。它的放置規則是,圖片本身(x%,y%)的那個點,與背景區域的(x%,y%)的那個點重合。比如,如果放置位置是"20% 10%",實際結果如下圖,可以看到這個點是在圖片本身的"20% 10%"的位置上。

下面是一個有趣的例子。
背景圖片是四個邊長為100px的方塊疊在一起:

請問怎樣才能將其橫過來:

答案是,在網頁中先設置四個div區域:
<div class="box1"> </div> <div class="box2""> </div> <div class="box3"> </div> <div class="box4"> </div>
然后,這樣編寫CSS:
.box1, .box2, .box3, .box4 {
float:left;
width:100px;
height:100px;
position:relative;
background: #F3F2E2 url(1234.png) no-repeat;
}
.box1 {
background-position:0% 0%;
}
.box2 {
background-position:0% 33.33333%;
}
.box3 {
background-position:0% 66.66666%;
}
.box4 {
background-position:0% 100%;
}第二和第三個方塊的設置,并不是一般想象中的"0% 25%"和"0% 75%"。
不過說實話,這個例子用像素設置法更容易一些。使用百分比設置的主要優勢在于,當頁面縮放的時候,背景圖片也會跟著一起縮放。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中怎么設置背景圖片位置”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。