溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在css中設置全屏背景圖片,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
通過css設置背景圖片全屏的方法:
1、創建以下目錄結構的測試頁面
BackGround
-- BgImage.html
-- Images
-- bg.png

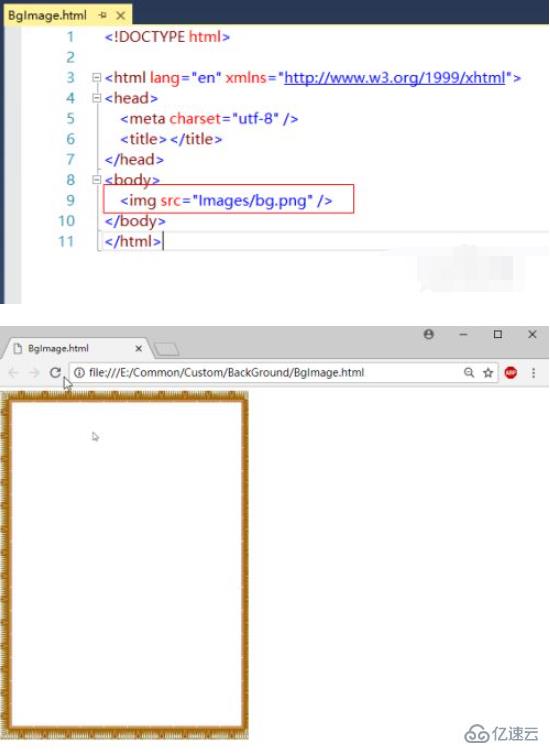
2、將測試圖片顯示在瀏覽器界面上,效果如下

3、通過CSS設置背景圖片,默認效果如下,圖片被自動重復以鋪滿窗口

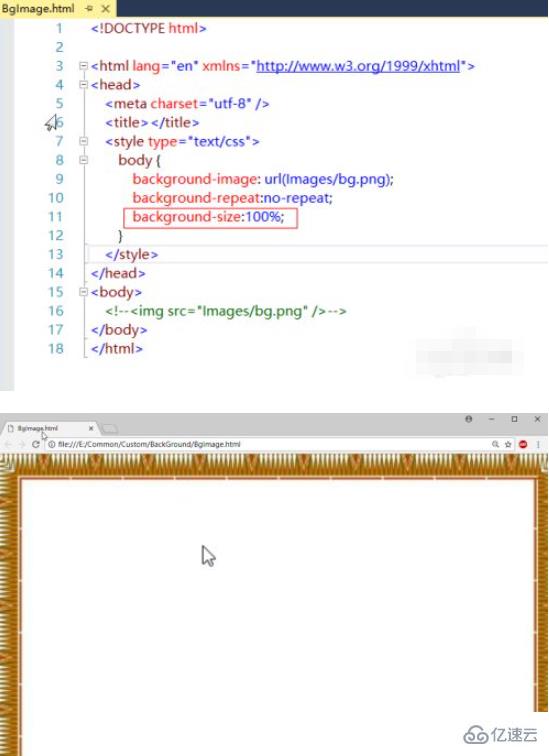
4、通過CSS設置背景圖片不重復,此時,圖片將不能鋪滿窗口

5、通過CSS設置圖片大小100%,效果如下,圖片鋪滿窗口

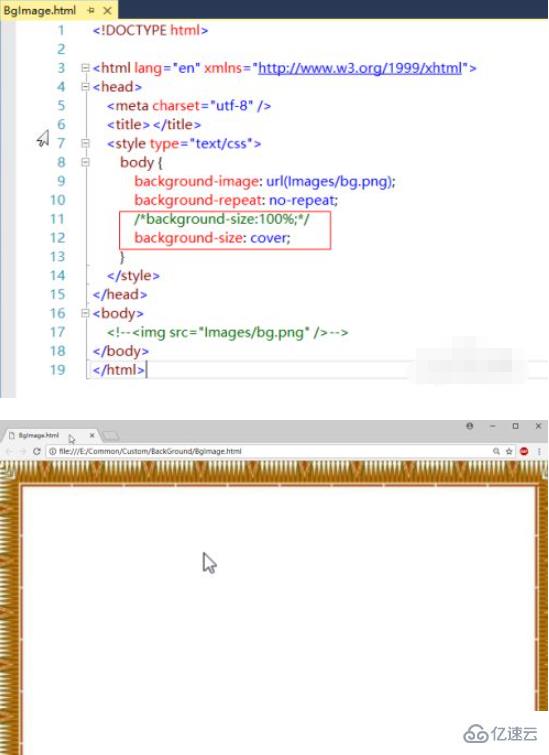
6、通過CSS設置圖片大小cover,效果如下,圖片鋪滿窗口

關于怎么在css中設置全屏背景圖片就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。