您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用vue.js怎么實現拖放功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
HTML拖放API 是一種內置方法,它包含幾個事件和屬性,但是可以歸納為以兩種類型的元素為思路來進行處理。
可拖動元素:可以被拖動的元素
可放置元素:可以接受被拖動元素的元素
如果這樣分析,將會使分析拖放事件變得更加容易。
拖放事件
API 中有八個拖放事件可以用在我們程序中。
drag:可拖動的項目被拖動
dragstart:開始拖動可拖動元素
dragend:拖動結束(例如放開鼠標)
dragenter :拖動的項目進入可放置元素
dragleave –可拖動的項目離開可放置元素
dragover:可拖動項目在可放置元素上移動(每一百毫秒左右調用一次)
drop:可拖動項目被放置在可放置元素上
dataTransfer對象
關于拖放 API 最重要的一個知識點時它將 dataTransfer對象添加到事件中。
dataTransfer 對象允許我們在開始拖動元素時設置數據,并在將元素放在拖放區中時訪問相同的數據。
我們應該知道一些關于 dataTransfer 的屬性和方法(如果要了解更多,請查看dataTransfer API 文檔)。
dropEffect:當前的拖放操作(例如,移動,復制)
effectAllowed:指定拖放操作
setData(name,val):允許我們向dataTransfer對象添加值
getData(name):檢索存儲的值

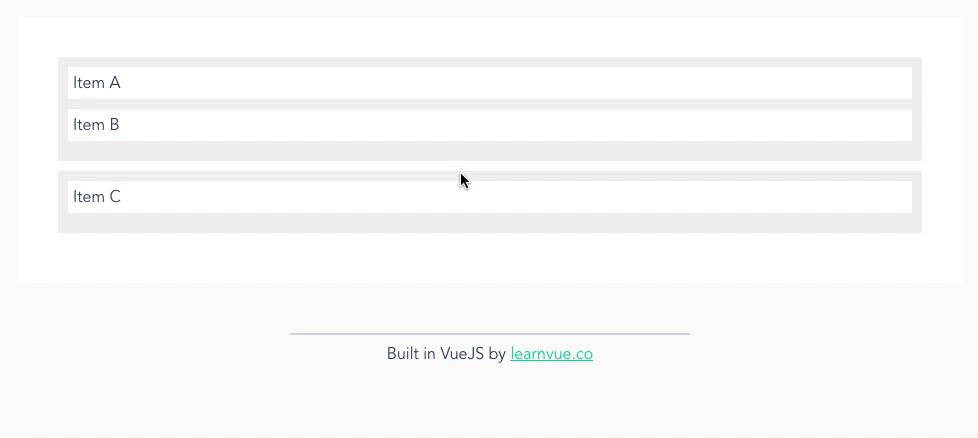
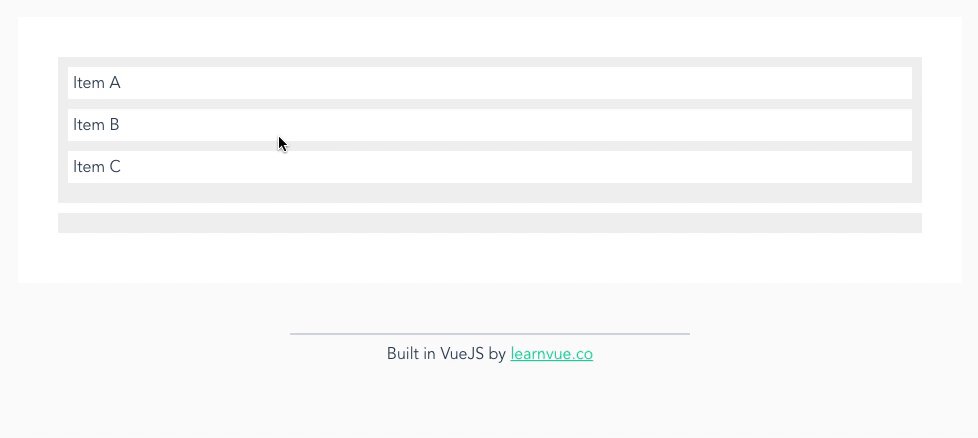
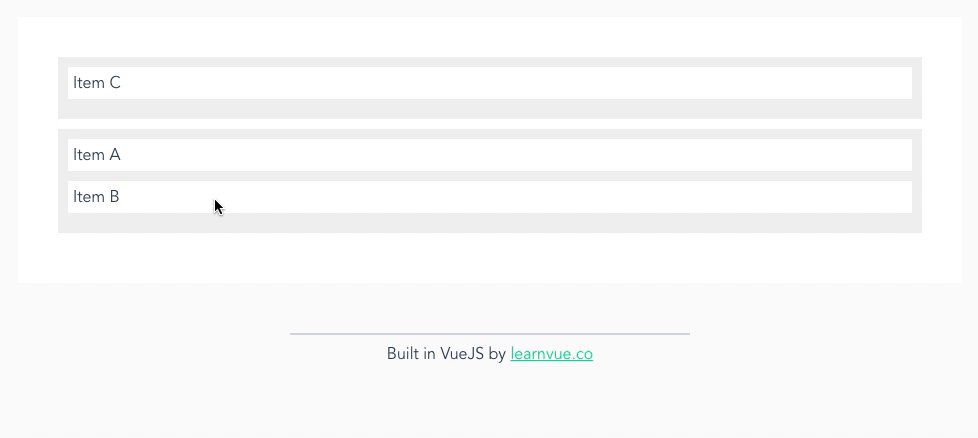
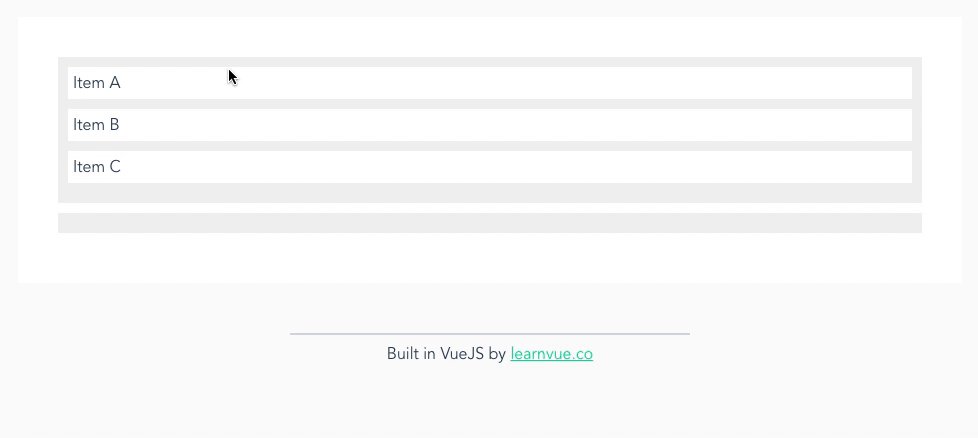
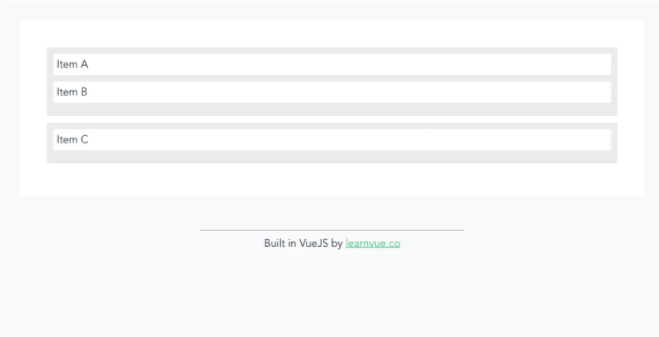
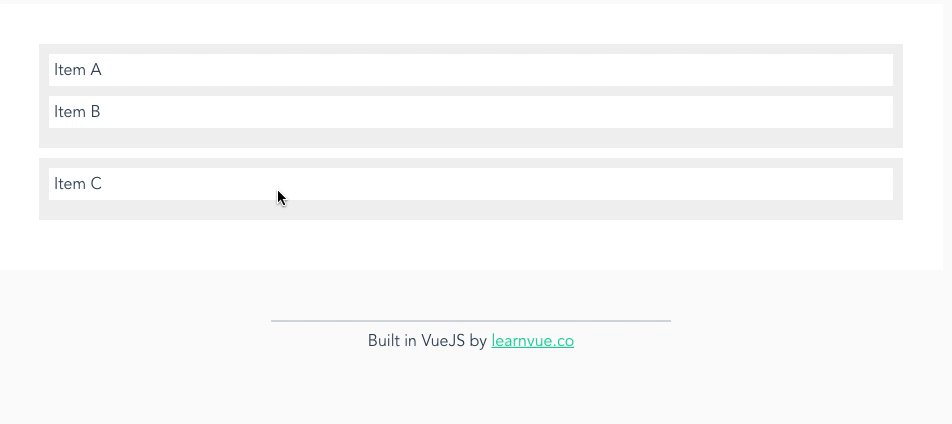
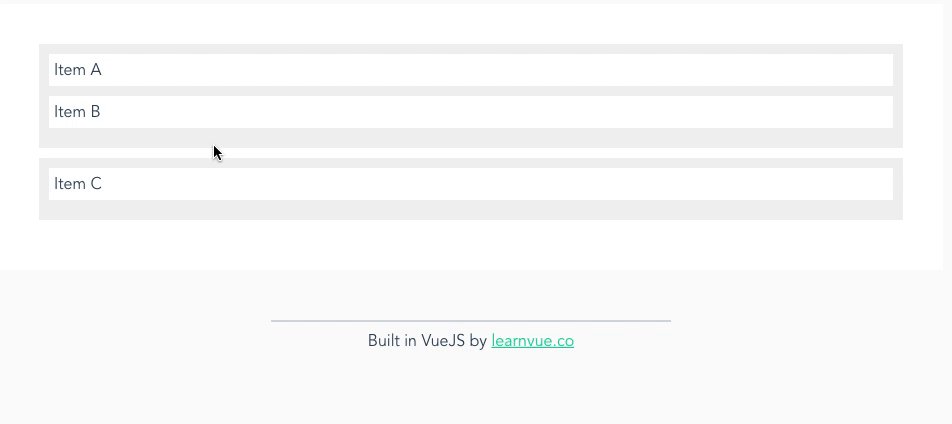
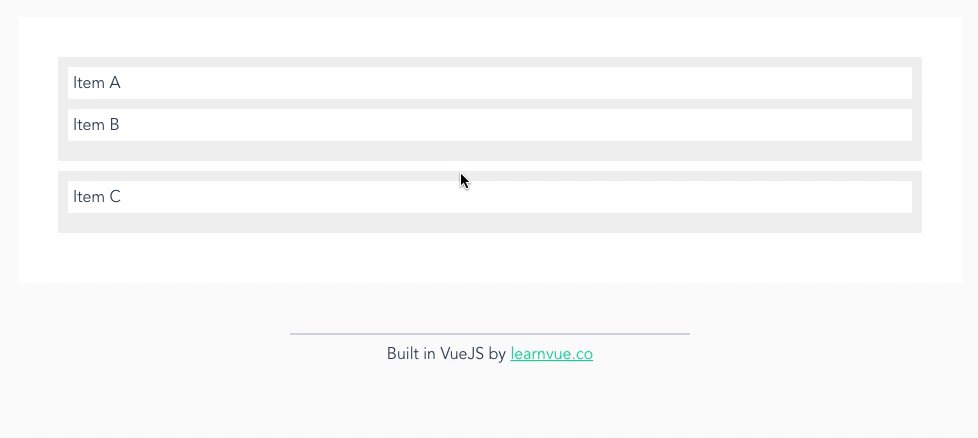
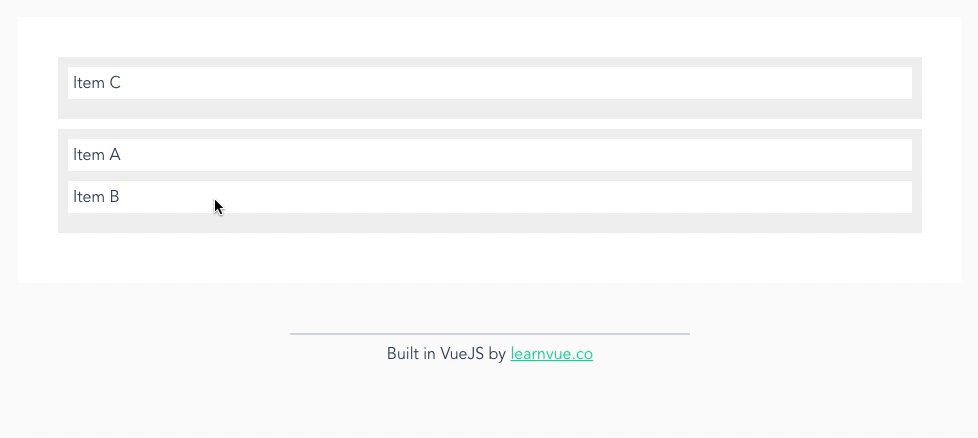
如你所見例子中有兩個列表,我們可以在它們之間順暢地拖放項目。
配置我們的項目
首先,我們必須設置數據。在腳本中,創建一個 item 對象數組,對象的屬性有:
id:唯一的 ID,以便我們可以查找對象
title:要顯示文字
list:它所屬的列表。
我決定在這個數組中添加三項:
data () {
return {
items: [
{
id: 0,
title: 'Item A',
list: 1
},
{
id: 1,
title: 'Item B',
list: 1
},
{
id: 2,
title: 'Item C',
list: 2
}]
}
}另外還創建了兩個計算屬性用來把項目列表過濾為列表1中的項目和列表2中的項目。
computed: {
listOne () {
return this.items.filter(item => item.list === 1)
},
listTwo () {
return this.items.filter(item => item.list === 2)
}
}創建計算屬性比在 v-for 中使用 v-if 更好。
創建的模板代碼
這是組件的輪廓。該代碼將顯示所有內容,但沒有拖放功能。
<template>
<div>
<div class='drop-zone'>
<div v-for='item in listOne' :key='item.title' class='drag-el'>
{{ item.title }}
</div>
</div>
<div class='drop-zone'>
<div v-for='item in listTwo' :key='item.title' class='drag-el'>
{{ item.title }}
</div>
</div>
</div>
</template>
組件的樣式并不重要。重要的是,即使沒有內部元素,你的放置區也必須具有一定的高度,否則,你無法將鼠標懸停在上面!
<style scoped>
.drop-zone {
background-color: #eee;
margin-bottom: 10px;
padding: 10px;
}
.drag-el {
background-color: #fff;
margin-bottom: 10px;
padding: 5px;
}
</style>通過在拖放區樣式中添加一些填充來實現。
添加拖放功能
首先在腳本中添加一些方法:一種在開始拖動元素時使用,另一種在拖放元素時使用。
對于 startDrag 方法,我們想使用前面討論的 dataTransfer 屬性存儲要拖動的元素的 ID。另外這個拖動事件將是一個動作。
startDrag: (evt, item) => {
evt.dataTransfer.dropEffect = 'move'
evt.dataTransfer.effectAllowed = 'move'
evt.dataTransfer.setData('itemID', item.id)
}然后在 ondrop 中檢索存儲的 ID,以便我們可以訪問數組中正確的項目。
onDrop (evt, list) {
const itemID = evt.dataTransfer.getData('itemID')
const item = this.items.find(item => item.id == itemID)
item.list = list
}下面添加模板代碼。
首先向事件添加事件。需要使元素可拖動并檢測拖動開始事件。
<div
class='drag-el'
v-for='item in listTwo'
:key='item.title'
draggable
@dragstart='startDrag($event, item)'
>
{{ item.title }}
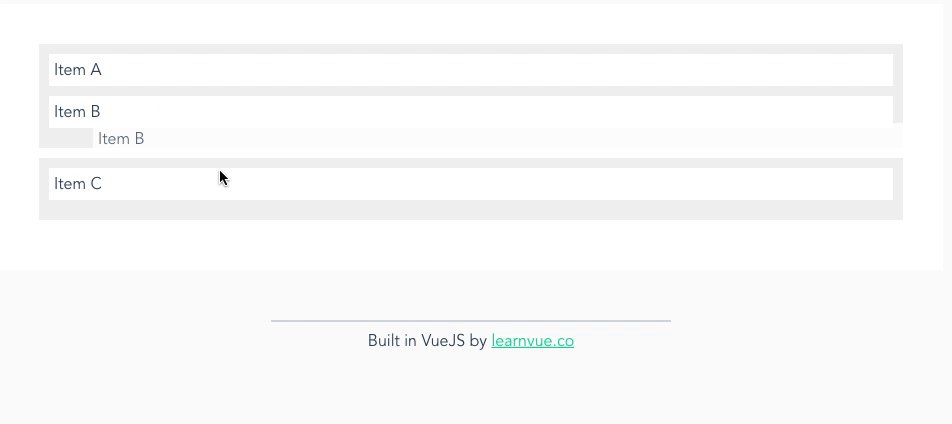
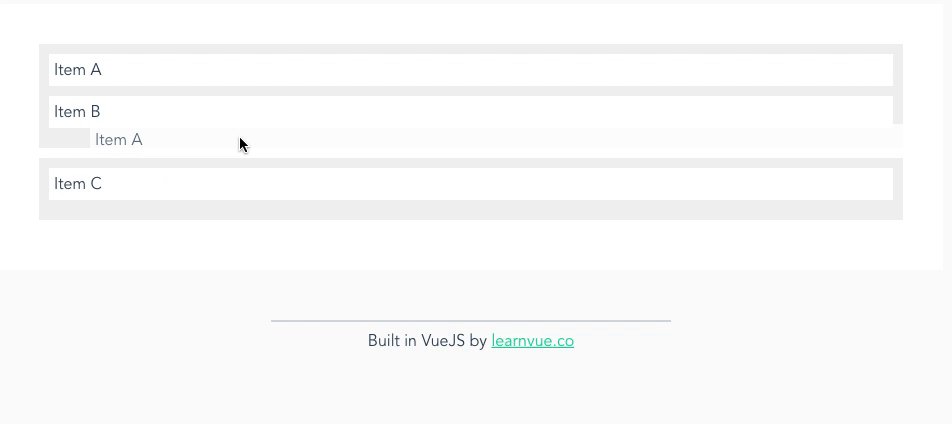
</div>由于添加了 draggable 屬性,所以,如果你運行程序,應該可以像這樣拖動元素,但是無法將其拖放到任何地方。

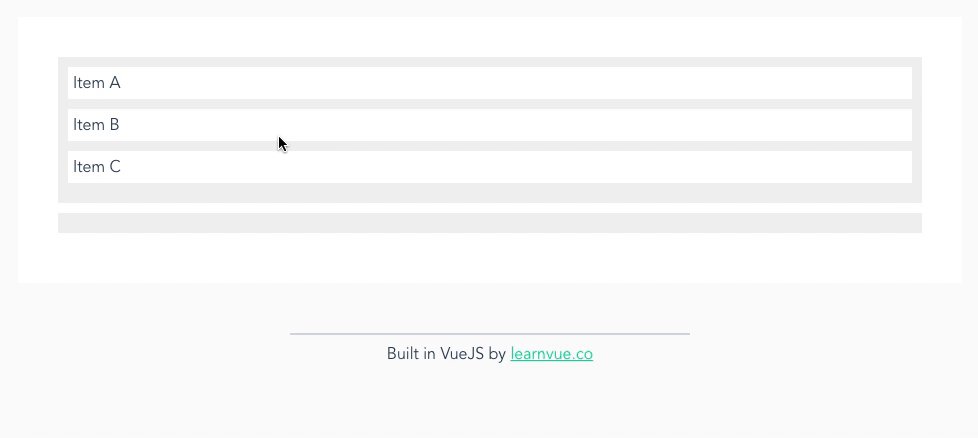
讓我們給它一個接受可拖動元素的放置區域。先添加調用 onDrop 方法的 drop 事件偵聽器。
<div class='drop-zone' @drop='onDrop($event, 1)' >
但是要注意,我們必須在 dragEnter 和 dragOver 這兩個拖放 hooks 上調用 preventDefault。
因為在默認情況下,這兩種方法不允許刪除元素。所以為了使我們的 drop 事件能夠正常運行,必須阻止其默認操作才行。
可以用 Vue 內置的 .prevent 事件修改器來完成此操作。
<div class='drop-zone' @drop='onDrop($event, 1)' @dragover.prevent @dragenter.prevent >
現在運行程序,可以看到一切正常。我們能夠在兩個不同的列表之間拖放元素。

上述就是小編為大家分享的使用vue.js怎么實現拖放功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。