您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css的樣式不起作用的原因是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
css樣式不起作用的原因:1、瀏覽器有緩存;2、html標簽沒寫完整,漏了“<”、”>”、“/”等;3、css語法出錯,例如寫錯屬性名、使用中文或全角符號;4、未關聯外部CSS樣式表或關聯路徑出錯;5、樣式表保存的編碼錯誤;6、樣式被層疊。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、瀏覽器緩存問題
如果你反復檢查認為代碼沒有問題,那么可能是瀏覽器緩存的問題。
如果在用戶之前已經訪問過系統,那么瀏覽器中會緩存該系統的CSS、JS,這些CSS、JS緩存未過期之前,瀏覽器只會從緩存中讀取CSS和JS,如果在服務器上修改了css和js,那么這些修改在用戶的瀏覽器中是不會有變化的。
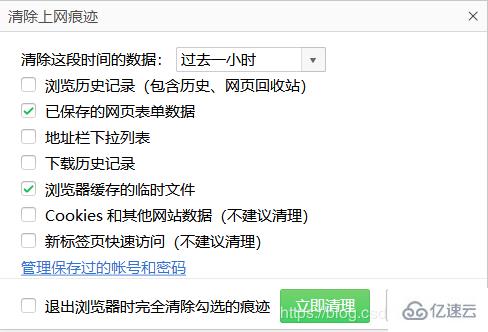
解決方法:
瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

2、html標簽沒寫完整,漏了“<”、”>”或者“/”等
這是版面設計失效的最常見原因之一。當我們了解到這是多少精致的版塊設計失效的罪魁禍首時,總會大吃一驚。
3、css語法出錯
一般語法錯誤有:
1)、寫錯屬性名,屬性值不符合規范;
2)、以下符號使用了中文或者全角符號:
,;{}:
4、未關聯外部CSS樣式表或關聯路徑出錯
這是一個讓人很無語的錯誤,但我以前確實遇到過,辛辛苦苦寫好了代碼,發現一個樣式都沒有生效,傻乎乎地忙活了半天,最后居然發現自己忘了關聯外部樣式或路徑出錯,當時我的心情,真是。。
如果你的樣式全部不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確
<link rel="stylesheet" href="css/index.css"/>
5、樣式表保存的編碼錯誤
編碼格式問題
把CSS、HTML網頁文件都統一保存為UTF-8格式;即在頭標簽中添加<meta charset="UTF-8">
因為 一般網頁里采用UTF-8的編碼格式,而外部的CSS文件默認的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文注釋,就可能會出現問題。
6、樣式被層疊
看看你的css優先級是否出現問題,優先級高的會把低的覆蓋掉導致無法看到樣式;
本身設置了樣式,則從父級繼承來的樣式就不生效了;css樣式優先級排序:
!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性(同優先級時,后面的層疊前面的樣式);
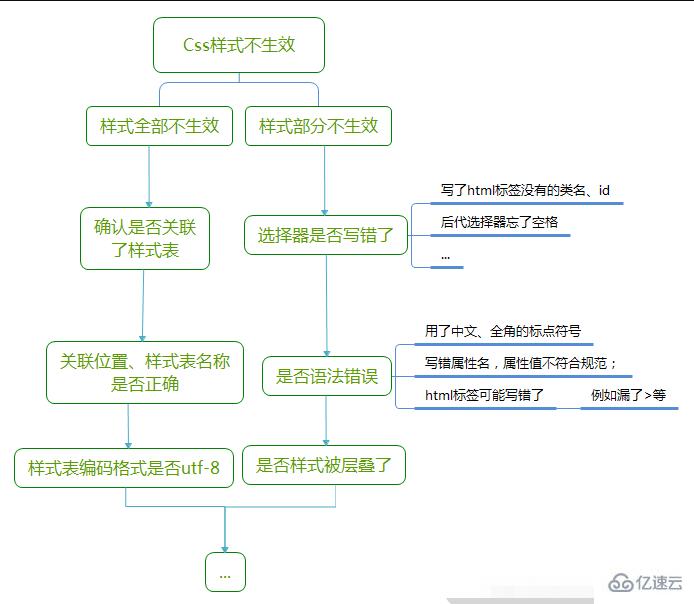
排查順序:

感謝各位的閱讀!關于“css的樣式不起作用的原因是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。