您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS樣式不起作用的解決方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
瀏覽器緩存問題
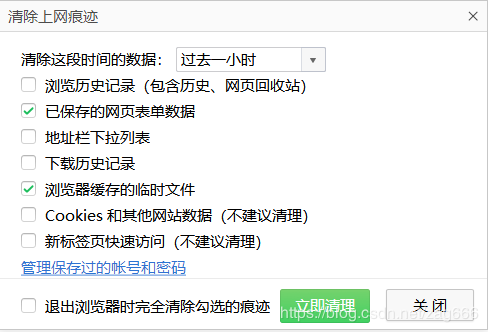
如果你反復檢查認為代碼沒有問題,那么可能是瀏覽器緩存的問題。在排查前先試一下清除瀏覽器緩存,重啟瀏覽器或者換個瀏覽器等手段,無效后再進行進一步排查。有可能自己什么都沒有做錯,就是因為緩存或者瀏覽器的問題導致,重置一下也許問題就解決了。
瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

細節問題
寫錯屬性名致使無法與html匹配,或屬性值不符合規范;
html標簽沒寫完整,漏了“<”或者”>”等;
,;{}看看這些符號是不是不小心使用了中文或者全角符號;
<span>設CSS樣式不起作用:例如:要定義span居中,必須先讓span成塊級元素顯示,也就是說,要先定義span的display:block;屬性,然后再給span添加邊距屬性margin:0px auto;
css樣式中間沒有加分號;
為什么css樣式里有時候使用分號隔開有時候是用空格呢?
對同一個屬性進行設置時是用空格隔開,比如border:1px solid red; 對不同的屬性進行設置時是用分號隔開,比如width:300px;height:300px;
樣式表關聯問題
如果你的樣式完全不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確;
<link rel="stylesheet" type="text/css" href="mycss.css"/>
看看自定義的CSS樣式引入標簽是否放在bootstrap框架樣式引用之后,確保不會被在加載頁面時被框架的樣式覆蓋。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
選擇器問題
后代子代選擇等,涉及多個標簽,類名、id等,子選擇器的順序、名字等寫錯了,均可能導致出錯;
html里的標簽忘記寫類名、id了,而選擇器用了這些漏寫的類名、id等,樣式自然不會生效。
后代選擇器忘了寫空格;
看看是不是有多余的空格比如: div.box{} 這類選擇器會不會寫成了 div .box{};
編碼格式問題
把CSS、HTML網頁文件都統一保存為UTF-8格式;即在頭標簽中添加<meta charset="UTF-8">
因為 一般網頁里采用UTF-8的編碼格式,而外部的CSS文件默認的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文注釋,就可能會出現問題。
樣式層疊問題
看看你的css優先級是否出現問題,優先級高的會把低的覆蓋掉導致無法看到樣式;
本身設置了樣式,則從父級繼承來的樣式就不生效了;css樣式優先級排序:
!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性(同優先級時,后面的層疊前面的樣式);
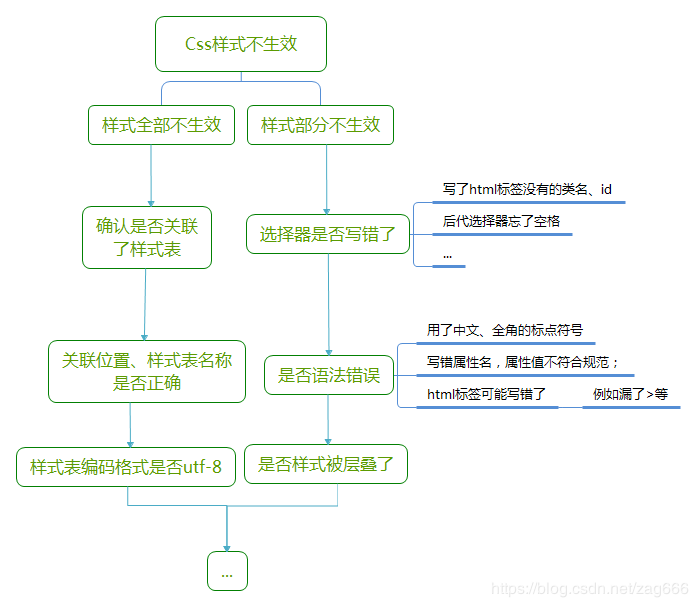
排查順序:

以上是“CSS樣式不起作用的解決方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。