溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在JavaScript中利用canvas繪制坐標和線?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在指定位置畫多個點</title>
<style>
canvas{
border: 1px dashed gray;
}
</style>
</head>
<body>
<canvas id="cvs" width="500" height="500"></canvas>
</body>
</html>js代碼:
<script>
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
// 坐標軸距離畫布上右下左的邊距
var padding = {
top:20,
right:20,
bottom:20,
left:20
}
// 坐標軸中箭頭的寬和高
var arrow = {
width:12,
height:20
}
// 求坐標軸上頂點的坐標
var vertexTop = {
x:padding.left,
y:padding.top
}
// 求坐標軸原點的坐標
var origin = {
x:padding.left,
y:cvs.height - padding.bottom
}
// 求坐標軸右頂點的坐標
var vertexRight = {
x:cvs.width - padding.left,
y:cvs.height - padding.bottom
}
//設置線寬
ctx.lineWidth = 2;
//畫坐標軸的兩條線
ctx.beginPath();
ctx.moveTo(vertexTop.x,vertexTop.y);
ctx.lineTo(origin.x,origin.y);
ctx.lineTo(vertexRight.x,vertexRight.y);
ctx.stroke();
//如何畫箭頭
//畫頂上箭頭
// ^
// |
// |
ctx.beginPath();
ctx.moveTo(vertexTop.x,vertexTop.y);
ctx.lineTo(vertexTop.x - arrow.width/2,vertexTop.y + arrow.height);
ctx.lineTo(vertexTop.x,vertexTop.y + arrow.height/2);
ctx.lineTo(vertexTop.x + arrow.width/2,vertexTop.y + arrow.height);
ctx.fill();
//畫右邊的箭頭
// --->
ctx.beginPath();
ctx.moveTo(vertexRight.x,vertexRight.y);
ctx.lineTo(vertexRight.x - arrow.height,vertexRight.y - arrow.width);
ctx.lineTo(vertexRight.x - arrow.height/2,vertexRight.y);
ctx.lineTo(vertexRight.x - arrow.height,vertexRight.y + arrow.width);
ctx.fill();
/*
* 在坐標軸中指定位置畫點,坐標算法:
* 點的x軸:原點x坐標 + 點到原點的水平距離
* 點的y軸:原點y坐標 - 點到原點的垂直距離
*/
//定義點的坐標
var points = [[10,10],[50,50],[90,90],[130,130],[170,170],[200,200]];
//在坐標中畫點 使用循環遍歷數組中的坐標
//設置顏色
ctx.fillStyle = "green";
points.forEach(function(arr){
ctx.fillRect(origin.x + arr[0],origin.y - arr[1],5,5);
});
//根據點連線
//防止重繪
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = "yellow";
points.forEach(function (arr) {
ctx.lineTo(origin.x + arr[0] + 1.8,origin.y - arr[1] + 1.8);
});
//描邊
ctx.stroke();
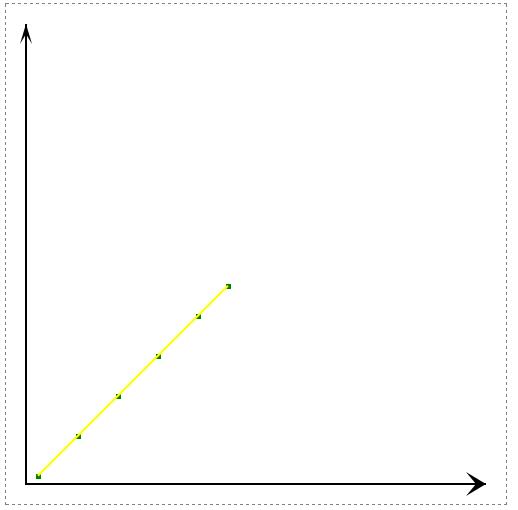
</script>效果如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。