您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在css中改變光標樣式的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中cursor屬性是用來定義了鼠標指針放在一個元素邊界范圍內時所用的光標形狀;我們可以通cursor屬性來設置鼠標光標(指針)樣式。
cursor屬性的語法:
cursor: auto|crosshair|default|hand|move|help|wait|text|w-resize|s-resize|n-resize|e-resize|ne-resize|sw-resize|se-resize|nw-resize|pointer|url(url)
可能的屬性值:
● url:需使用的自定義光標的 URL。注:請在此列表的末端始終定義一種普通的光標,以防沒有由 URL 定義的可用光標。
● default:默認光標(通常是一個箭頭)
● auto:默認。瀏覽器設置的光標。
● crosshair:光標呈現為十字線。
● pointer:光標呈現為指示鏈接的指針(一只手)
● move:此光標指示某對象可被移動。
● e-resize:此光標指示矩形框的邊緣可被向右(東)移動。
● ne-resize:此光標指示矩形框的邊緣可被向上及向右移動(北/東)。
● nw-resize:此光標指示矩形框的邊緣可被向上及向左移動(北/西)。
● n-resize:此光標指示矩形框的邊緣可被向上(北)移動。
● se-resize:此光標指示矩形框的邊緣可被向下及向右移動(南/東)。
● sw-resize:此光標指示矩形框的邊緣可被向下及向左移動(南/西)。
● s-resize:此光標指示矩形框的邊緣可被向下移動(北/西)。
● w-resize:此光標指示矩形框的邊緣可被向左移動(西)。
● text:此光標指示文本。
● wait:此光標指示程序正忙(通常是一只表或沙漏)。
● help:此光標指示可用的幫助(通常是一個問號或一個氣球)。
常用cursor光標說明
1、div{ cursor:default }默認正常鼠標指針
2、div{ cursor:hand }和div{ cursor:text } 文本選擇效果
3、div{ cursor:move } 移動選擇效果
4、div{ cursor:pointer } 手指形狀 鏈接選擇效果
5、div{ cursor:url(url圖片地址) }設置對象為圖片
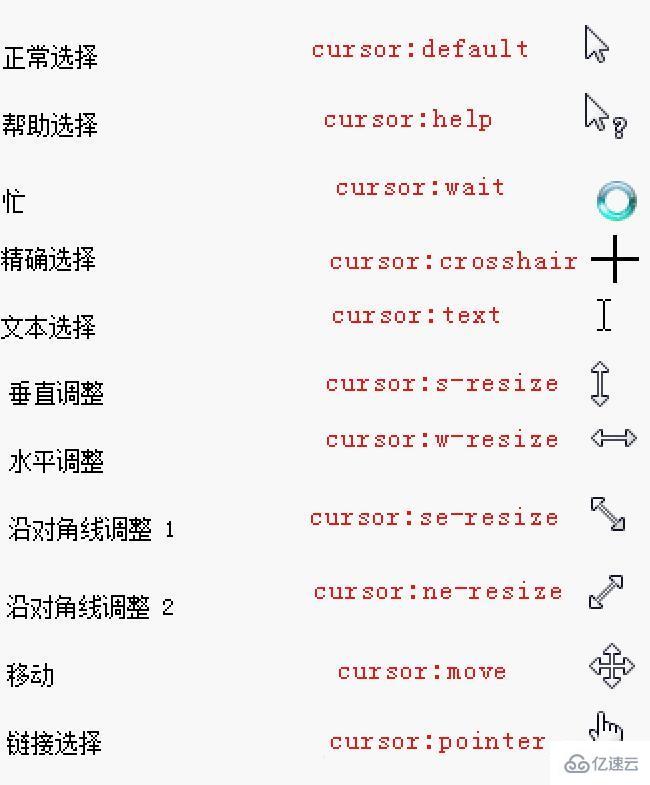
cursor樣式效果圖

鼠標指針說明
cursor設置或檢索在對象上移動的鼠標指針采用何種系統預定義的光標形狀。
控制設置鼠標指針樣式是比較常用的,但光標切記勿濫用,也不要輕易設置自定義圖片為鼠標樣式這樣會將網頁造成復雜與不符合用戶體驗感覺,切記光標慎用。
以上是在css中改變光標樣式的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。