溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css該如何設置右對齊”,在日常操作中,相信很多人在css該如何設置右對齊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css該如何設置右對齊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css設置右對齊的方法:1、通過使用cssposition屬性來實現右對齊效果;2、通過float屬性實現右對齊效果;3、通過text-align屬性實現右對齊效果。

本文操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
通過css設置右對齊方法詳解:
1、通過css的position屬性實現右對齊
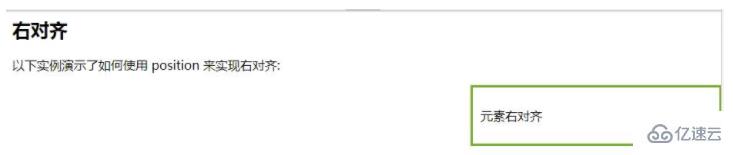
<h3>右對齊</h3>
<p>以下實例演示了如何使用 position 來實現右對齊:</p>
<div class="right">
<p>元素右對齊</p>
</div>
css代碼:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}效果圖:

2、通過float屬性實現右對齊
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
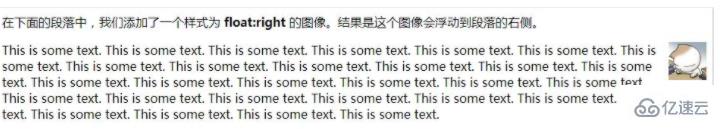
<p>在下面的段落中,我們添加了一個樣式為 <b>float:right</b> 的圖像。結果是這個圖像會浮動到段落的右側。</p>
<p>
<img src="/i/eg_cute.gif" />
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>效果圖:

3、通過text-align屬性實現右對齊
<html>
<head>
<style type="text/css">
h2 {text-align: center}
h3 {text-align: left}
h4 {text-align: right}
</style>
</head>
<body>
<h2>這是標題 1</h2>
<h3>這是標題 2</h3>
<h4>這是標題 3</h4>
</body>
</html>效果圖:

到此,關于“css該如何設置右對齊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。