您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“cs如何設置字體右對齊”,在日常操作中,相信很多人在cs如何設置字體右對齊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”cs如何設置字體右對齊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以通過text-align屬性來使字體右對齊,該屬性用于設置指定元素文本的水平對齊方式,只需要將該屬性的值設置為“right”即可,語法“text-align:right;”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置字體右對齊的方法如下:
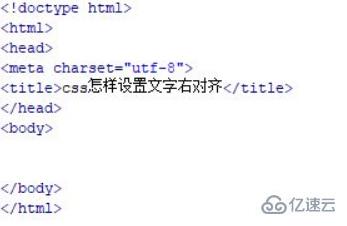
1、新建一個html文件,命名為test.html,用于講解css怎樣設置文字右對齊。

2、在test.html文件內,使用div標簽創建一行文字,用于測試。

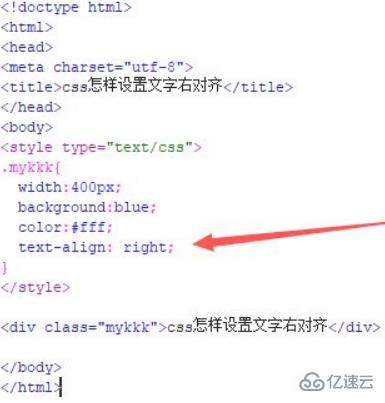
3、在test.html文件內,給div標簽添加一個值為mykkk的class屬性,用于設置樣式。

4、在css標簽中,通過class設置div的樣式,定義div的寬度為400px,背景顏色為藍色,文字顏色為白色。

5、在css標簽中,再將,text-align屬性設置為right實現文字的右對齊。

6、在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、使用div標簽創建一行文字。
2、在css標簽中,定義div的寬度,同時,將text-align屬性設置為right,實現文字的右對齊。
注意事項:div必須設置寬度,才能實現效果。
到此,關于“cs如何設置字體右對齊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。