您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css讓樣式失效的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css讓樣式失效的方法:首先創建一個HTML示例文件;然后使用div標簽創建一行文字,并給該文字添加css樣式;最后使用css注釋符“/* */”對需要失效的css代碼進行注釋即可。
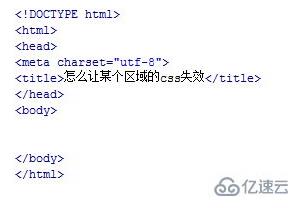
新建一個html文件,命名為test.html,用于講解怎么讓某個區域的css失效。

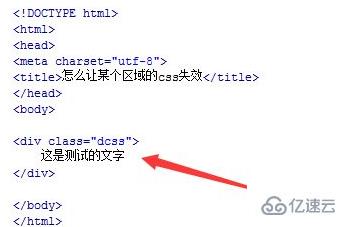
在test.html文件內,使用div標簽創建一行文字,并設置其class為dcss,主要用于下面通過該class來設置css樣式。

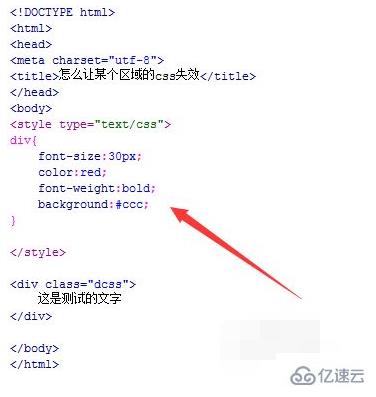
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽內,對div元素進行樣式設置,使用font-size設置文字大小為30px,使用color設置文字顏色為紅色,使用font-weight設置字體為粗體,使用background設置背景顏色為灰色。

在瀏覽器打開test.html文件,查看實現的效果。

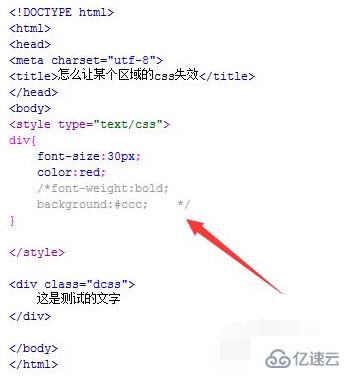
在test.html文件內,使用css注釋符“/* */”對需要失效的css代碼進行注釋,例如,只保留文字大小和文字顏色的css樣式,使div元素的粗體屬性和背景顏色失效。

再次在瀏覽器中打開test.html頁面,可見,成功使注釋掉的css代碼失效。

關于“css讓樣式失效的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。