您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css要初始化的原因有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
初始化css的原因:1、瀏覽器有兼容性問題,不同瀏覽器對有些標簽的默認值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。2、初始化CSS可以節約網頁代碼,節約網頁下載時間;還會使得網頁內容時更加方便簡潔;提高編碼質量。
CSS初始化是指重設瀏覽器的樣式。每次新開發網站或新網頁時候我們都需要初始化CSS樣式的屬性,這是為什么?下面給大家介紹一下原因。
初始化CSS的原因
1、瀏覽器差異
因為瀏覽器的兼容問題,不同瀏覽器對有些標簽的默認值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。
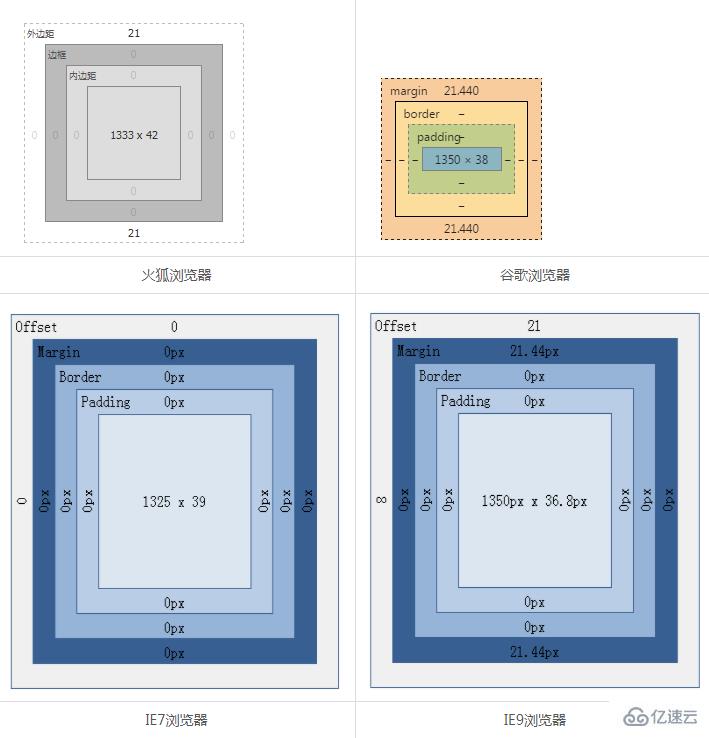
<h2>標題1標簽在不同瀏覽器的盒子模型</h2>

從上面可以看出,同一個標簽,不同的瀏覽器解析的數據是不一樣的,這樣就會導致顯示的差異了。
2、提高編碼質量
初始化CSS為我們節約網頁代碼,節約網頁下載時間;還會使得我們開發網頁內容時更加方便簡潔,不用考慮很多。
如果不初始化,整個頁面做完會很糟糕,重復的css樣式很多。我們在開發比較復雜的網頁時候就不會知道自己是否已經設置了此處的CSS屬性,是否和前面的CSS屬性相同,是否統一整個網頁的風格和樣式。
每次新開發網站或新網頁時候通過初始化CSS樣式的屬性,為我們將用到的CSS或html標簽更加方便準確,使得我們開發網頁內容時更加方便簡潔,同時減少CSS代碼量,節約網頁下載時間。
關于“css要初始化的原因有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。