您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js要鏡像的原因有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue.js要鏡像是因為在用Vue.js構建大型應用的時候使用NPM安裝方法會比較慢,所以可以使用淘寶的cnpm鏡像來安裝vue。
vue.js為什么用cnpm鏡像來安裝?
在用Vue.js構建大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify 模塊打包器配合使用。但于npm是國外的,使用起來比較慢;就可以使用淘寶的cnpm鏡像來安裝vue。
首先我們需要下載npm,安裝好了node.js,就安裝了npm。然后,再利用npm安裝淘寶鏡像的cnpm。
1、打開cmd,輸入命令
npm install -g cnpm —registry=https://registry.npm.taobao.org
安裝Vue需要npm的版本大于3,所以我們先升級一下npm,輸入命令
cnpm install cnpm -g
安裝vue,輸入命令
cnpm install vue
安裝vue-cli,輸入命令
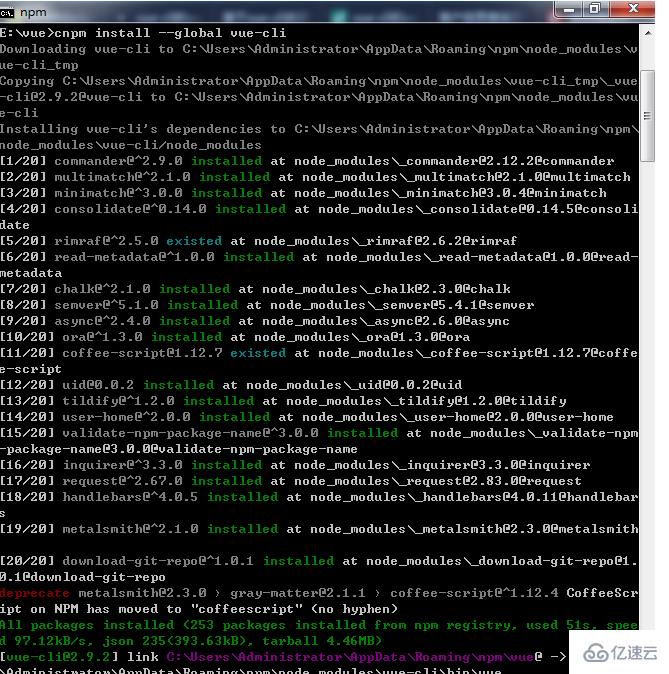
cnpm install —global vue-cli

這時,環境已經搭建好了。
2、指定存放項目的路徑,運行命令
vue init webpack “項目名稱”
成功以后,進入項目所在的目錄,運行命令
cd “項目所在文件夾“
然后依次執行下面的命令
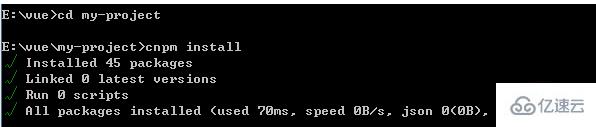
cnpm install

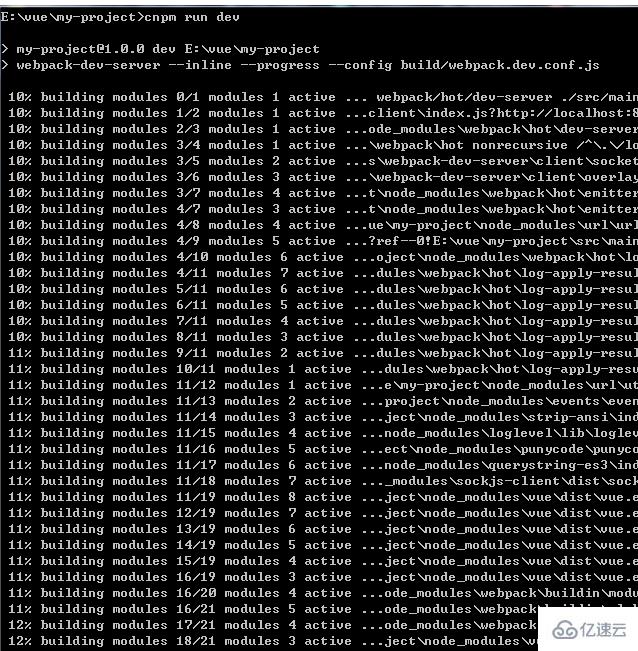
cnpm run dev

中間省略部分截圖。。。。

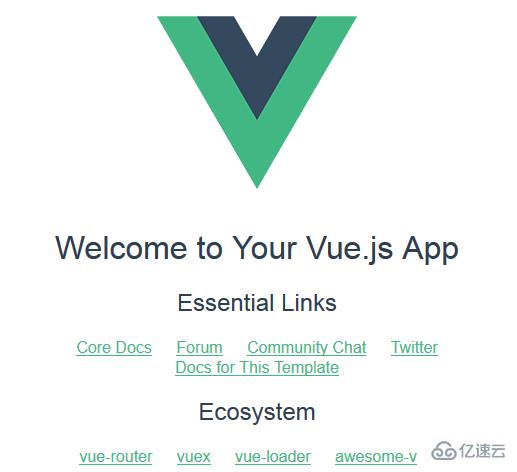
成功后我們進入瀏覽器,輸入localhost:8080會展示下面的頁面。

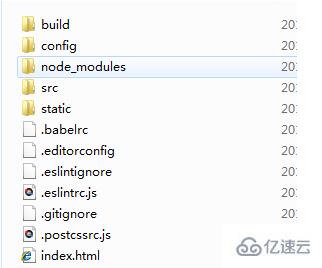
項目目錄:
接下來我們看看上面成功創建的項目,進入項目目錄

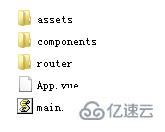
我們開發的目錄是在src,src中包含下面的目錄

assets:存放突變
components:存放一個組件文件
App.vue:項目入口文件,我們也可以直接將組建寫這里,而不使用 components 目錄
main.js:項目核心文件
我們看看App.vue的內容
<template>
<div id=”app”>
<img src=”./assets/logo.png”>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app’
}
</script>
<style>
app {
font-family: ‘Avenir’, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Hello.vue
<template>
<div class=”hello”>
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<ul>
<li><a href=”https://vuejs.org“ target=”_blank”>Core Docs</a></li>
<li><a href=”https://forum.vuejs.org“ target=”_blank”>Forum</a></li>
<li><a href=”https://gitter.im/vuejs/vue“ target=”_blank”>Gitter Chat</a></li>
<li><a href=”https://twitter.com/vuejs“ target=”_blank”>Twitter</a></li>
<br>
<li>
<a href=”http://vuejs-templates.github.io/webpack/“ target=”_blank”>
Docs for This Template
</a>
</li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href=”http://router.vuejs.org/“ target=”_blank”>vue-router</a></li>
<li><a href=”http://vuex.vuejs.org/“ target=”_blank”>vuex</a></li>
<li><a href=”http://vue-loader.vuejs.org/“ target=”_blank”>vue-loader</a></li>
<li><a href=”https://github.com/vuejs/awesome-vue“ target=”_blank”>awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello’,
data () {
return {
msg: ‘Welcome to 菜鳥教程’
}
}
}
</script>
<!— Add “scoped” attribute to limit CSS to this component only —>
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>看完了這篇文章,相信你對“vue.js要鏡像的原因有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。