您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css要放在head標簽中的原因,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
思考: css為什么要放在head標簽中, 而不能像javascript一樣置于body標簽尾部?
Talk is cheap, show me the code.
OK, 那我們通過寫一些代碼來得出結果
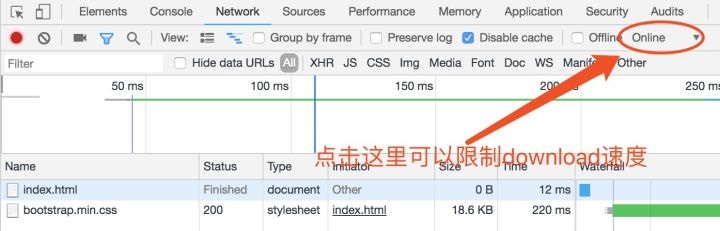
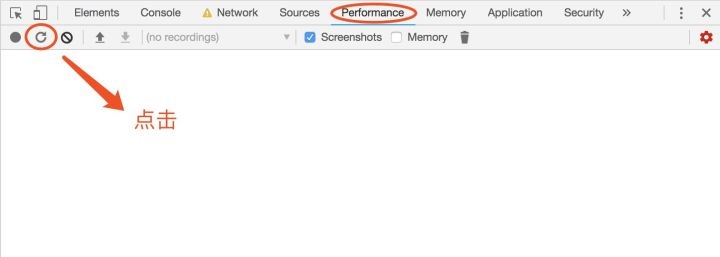
在這里先說chrome控制臺的一個小技巧:

限制download速度對我們的測試很有幫助! 可以讓我們看清一些細節
我們先把download速度限制為40kb/s, 開始測試:
當css引入位置放于body標簽尾部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h2>Hello world</h2> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </body> </html>
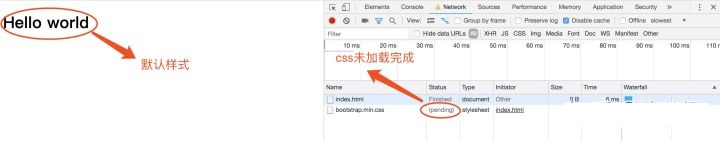
在瀏覽器中查看效果:
當bootstrap.min.css文件未加載完成時, 網頁中已經出現了"Hello world", 但樣式為默認樣式, 說明網頁已經渲染過一遍了

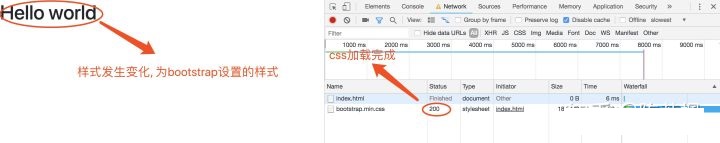
當bootstrap.min.css文件加載完成之后, 網頁中的"Hello world"樣式發生改變, font-size發生明顯變化, 因此可以判斷: 網頁出現reflow

當css引入位置放于head標簽中時:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </head> <body> <h2>Hello world</h2> </body> </html>
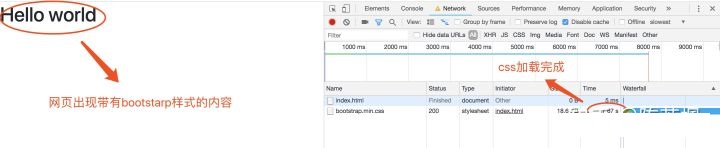
在瀏覽器中打開查看效果:
當bootstrap.min.css未加載完成時, 網頁中并未出現任何內容, 說明此時網頁并未發生渲染

當bootstarp.min.css加載完成后, 網頁中出現帶有bootstrap樣式的"Hello world", 說明此時網頁發生渲染

從上面兩個例子可以看出:
css放在body標簽尾部時, DOMTree構建完成之后便開始構建RenderTree, 并計算布局渲染網頁, 等加載解析完css之后, 開始構建CSSOMTree, 并和DOMTree重新構建RenderTree, 重新計算布局渲染網頁
css放在head標簽中時, 先加載css, 之后解析css構建CSSOMTree, 于此同時構建DOMTree, CSSOMTree和DOMTree都構建完畢之后開始構建RenderTree, 計算布局渲染網頁
對比兩者, css放在head標簽中比css放在body標簽尾部少了一次構建RenderTree, 一次計算布局和一次渲染網頁, 因此性能會更好; 并且css放在body標簽尾部時會在網頁中短暫出現"裸奔"的HTML, 這不利于用戶體驗
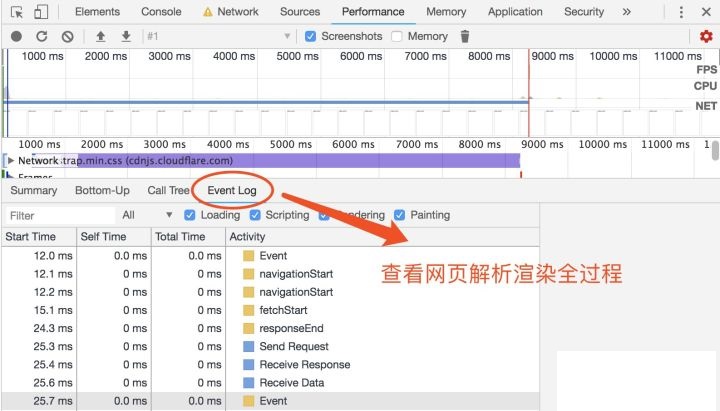
再講一個小技巧:


通過以上操作可以查看網頁解析渲染全過程, 所以用來解決"css文件放置在head中有什么優點?"這個疑惑也是極好~
以上是“css要放在head標簽中的原因”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。