您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了css中有哪些盒模型有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
CSS盒模型主要分為兩種:W3C盒模型(標準盒模型)與IE盒模型(怪異盒模型)。
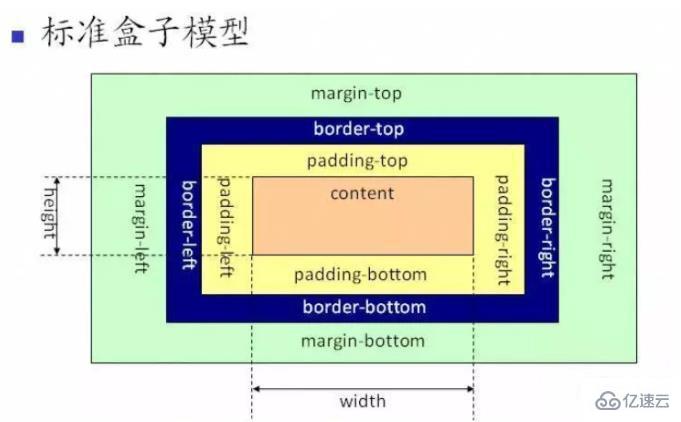
1、W3C盒模型(標準盒模型)

通過上圖我們可以看到標準盒模型的范圍包括:content、padding、border、margin,并且content部分不包含其他部分。
標準盒模型的width與height只含content,不包括padding和border。
(學習視頻分享:css視頻教程)
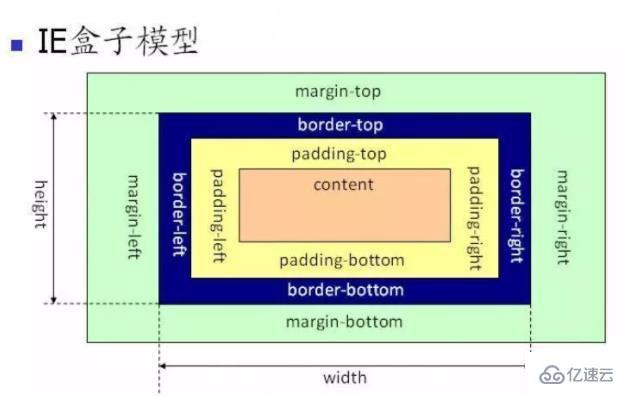
2、IE盒模型(怪異盒模型)

ie盒模型也是包括content、padding、border、margin,和標準盒模型不同的是:ie盒模型大的content部分包含了padding和border部分。
IE盒模型的width與height是content、padding和border的總和。
說明:
當前大部分的瀏覽器支持的是W3c的標準盒模型,也保留了對怪異盒模型的支持,當然IE瀏覽器沿用的是怪異盒模型。怪異模式是“部分瀏覽器在支持W3C標準的同時還保留了原來的解析模式”,怪異模式主要表現在IE內核的瀏覽器。
上述內容就是css中有哪些盒模型有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。