溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html設置表格高度的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html設置表格高度的方法:首先創建一個HTML示例文件;然后在index.html的<tr>標簽中,輸入樣式代碼“style="height:100px"”;最后瀏覽器運行index.html頁面即可。
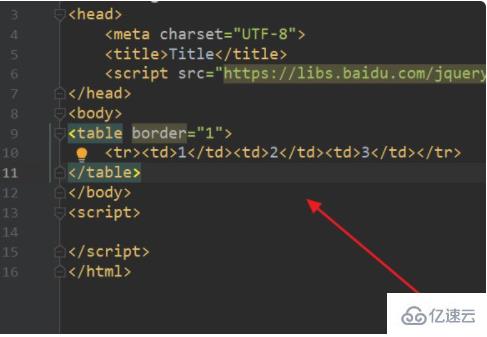
1、首先,打開html編輯器,新建html文件,例如:index.html,編寫問題基礎代碼。

2、在index.html中的<tr>標簽中,輸入樣式代碼:style="height:100px"。

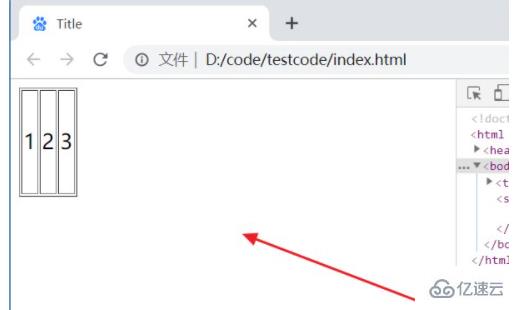
3、瀏覽器運行index.html頁面,此時表格的行高成功被設置為了100px。

以上是“html設置表格高度的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。