您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript如何設置表格高度”,在日常操作中,相信很多人在javascript如何設置表格高度問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript如何設置表格高度”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
javascript設置表格高度的方法:1、通過“document.getElementById('Id');”語句根據id值獲得表格對象;2、通過“表格對象.style.height="表格高度";”語句為表格設置指定高度即可。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設置表格高度的方法:
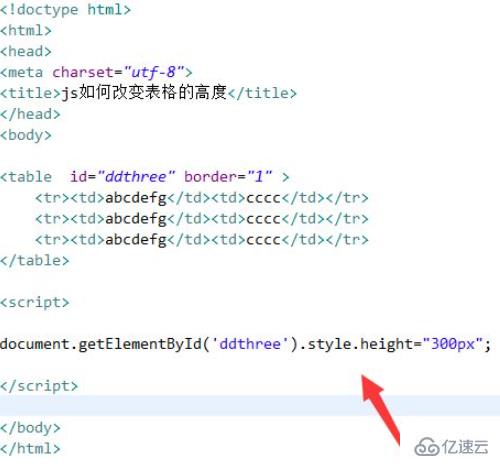
1、新建一個html文件,命名為test.html,用于講解js如何改變表格的高度。

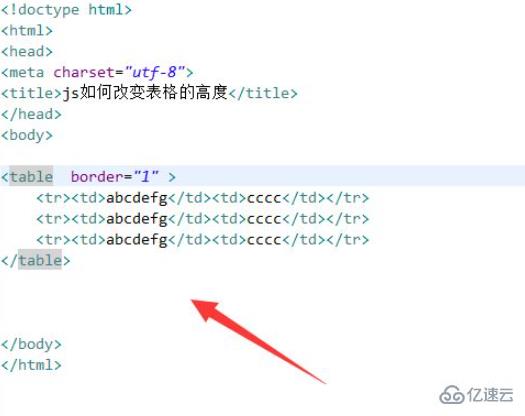
2、在test.html文件內,使用table標簽創建一個表格,用于測試。

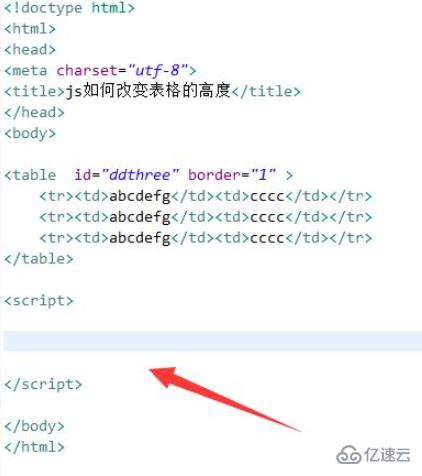
3、在test.html文件內,設置table標簽的id為ddthree。

4、在test.html文件內,創建script標簽,用于編寫js代碼。

5、在js標簽內,通過id獲得table表格對象,使用height屬性將表格的高度設置為300px。

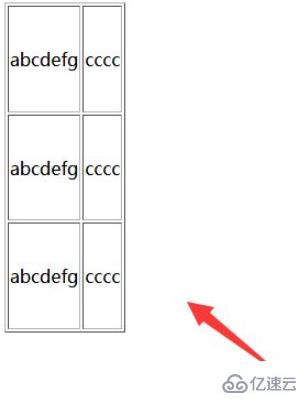
6、在瀏覽器打開test.html文件,查看結果。

到此,關于“javascript如何設置表格高度”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。