溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用小程序自定義scroll-view滾動條,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
小程序自定義 scroll-view 滾動條
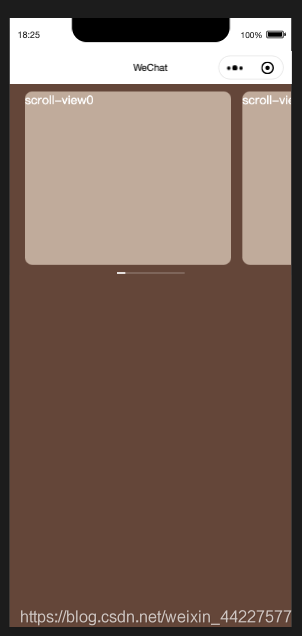
效果圖

wxml代碼
<scroll-view scroll-x
class="scroll-view"
bindscroll="bindScroll">
<block wx:for="{{arr}}" wx:key="index">
<view class="scroll-item">scroll-view{{index}}</view>
</block>
</scroll-view>
<!-- 滾動條 -->
<view class="slide">
<view class='slide-bar'>
<view class="slide-action"
>
</view>
</view>
</view>wxss代碼
page{
height: 100vh;
background: rgb(111, 80, 65)
}
.scroll-view{
display: flex;
width: 100%;
white-space: nowrap;
padding-top: 20rpx;
}
.scroll-item:nth-child(1){
margin-left: 40rpx;
}
.scroll-item {
display: inline-block;
width: 550rpx;
height: 463rpx;
background: rgba(199, 180, 165);
border-radius: 20rpx;
margin-right: 30rpx;
color: #fff;
}
.slide{
background:rgb(111, 80, 65);
width:100%;
padding-top:20rpx;
}
.slide .slide-bar{
width:180rpx;
margin:0 auto;
height: 4rpx;
background: rgba(255,255,255,.2);
}
.slide .slide-bar .slide-action{
height:100%;
background:#fff;
}js代碼
/**
* 頁面的初始數據
*/
data: {
arr: 10,
slideWidth: '',
slideLeft: ''
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
// 計算比例
this.calcRatio();
},
/**
* 計算比例
*/
calcRatio() {
var windowWidth = wx.getSystemInfoSync().windowWidth;
// 計算列表總長度
var totalLength = (this.data.arr * 580) + 40;
// 計算滑塊的比例
var slideRatio = 180 / totalLength * (750 / windowWidth);
/**
* 屏幕總長度 / 列表總長度 = 滑塊占滾動條長度的比例
* 滑塊占滾動條長度的比例 * 滾動列表的長度 = 滑塊的寬度
*/
var sliderWidth = 750 / totalLength * 180;
this.setData({
slideWidth: sliderWidth,
totalLength: totalLength,
slideRatio: slideRatio
})
},
/**
* 監聽滾動
*/
bindScroll(e) {
this.setData({
slideLeft: e.detail.scrollLeft * this.data.slideRatio
})
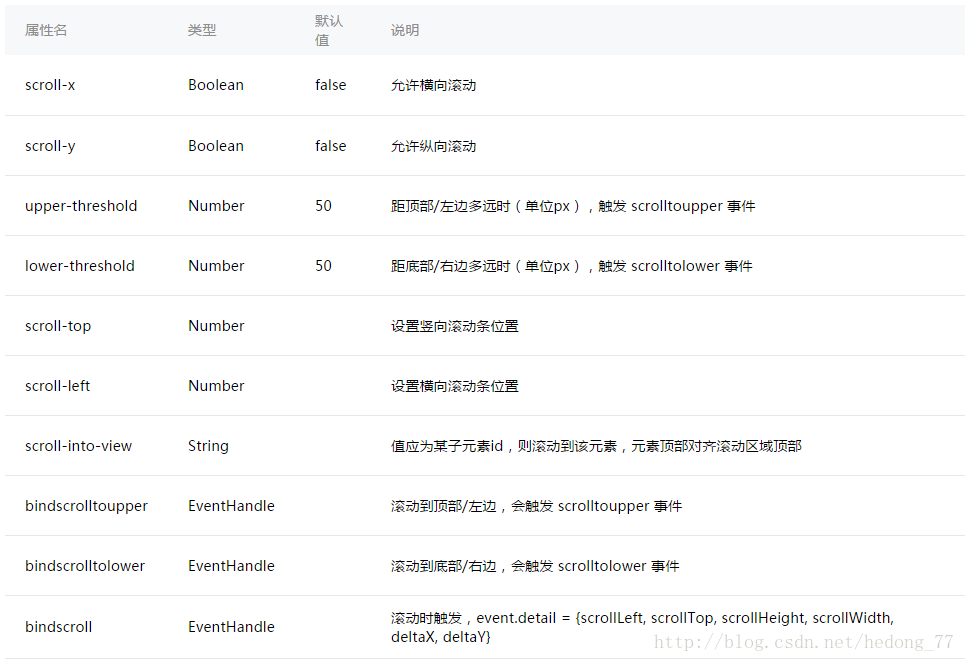
},附:scroll-view可滾動視圖區域

以上是“如何使用小程序自定義scroll-view滾動條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。