您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不懂微信小程序scroll-view的用法介紹?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
scroll-view:滾動視圖
使用view其實也能實現滾動,跟div用法差不多
而scroll-view跟view最大的區別就在于:scroll-view視圖組件封裝了滾動事件,監聽滾動事件什么的直接寫方法就行。
scroll-view縱向滾動添加屬性scroll-y,然后寫一個固定高度就行了,我主要說一下scroll-view的橫向滾動scroll-x:
我使用了display: flex;布局,特么的直接寫在scroll-view上面,顯示出來的結果總是不對頭,試了好多次,得到了下面兩種寫法;
第二種在scroll-view上添加了enable-flex啟用flex布局屬性,啟用后內部就能使用flex布局了,不然你會發現內部布局始終是縱向的。
得到的效果是一樣的,能使用scroll-view事件。
wxml:
<view class="order_item_body">
<scroll-view scroll-x="true" scroll-into-view="{{toView}}" scroll-left="{{scrollLeft}}">
<view class="order_item_list">
<view class="order_item_goods" wx:for="{{order.detail}}" wx:key="index" id="detail{{index}}">
<image src="{{item.image}}" mode="widthFix"></image>
<text>{{item.count+index}}</text>
</view>
</view>
</scroll-view>
</view>或
<scroll-view scroll-x bindscroll="scroll" scroll-into-view="{{toView}}" scroll-left="{{scrollLeft}}" enable-flex="{{true}}">
<view class="order_item_list">
<view class="order_item_goods" wx:for="{{order.detail}}" wx:key="index" id="detail{{index}}">
<image src="{{item.image}}" mode="widthFix"></image>
<text>{{item.count+index}}</text>
</view>
</view>
</scroll-view>wxss:
.order_item_body{
width: 100%;
height: 196rpx;
}
.order_item_list{
/* width: 100%; */
height: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
/* border: 1px solid blue; */
}
.order_item_goods {
width: 200rpx;
height: 192rpx;
position: relative;
}
.order_item_goods>image {
width: 160rpx;
height: 160rpx;
margin: 16rpx 20rpx;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.order_item_goods>text {
height: 30rpx;
line-height: 30rpx;
padding: 0rpx 5rpx;
font-size: 24rpx;
color: rgba(255, 255, 255);
border-top-left-radius: 10rpx;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
bottom: 16rpx;
right: 20rpx;
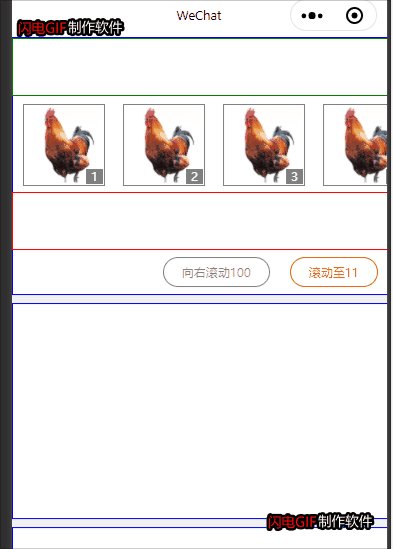
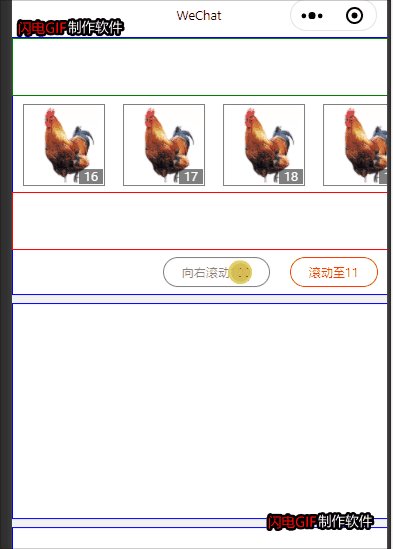
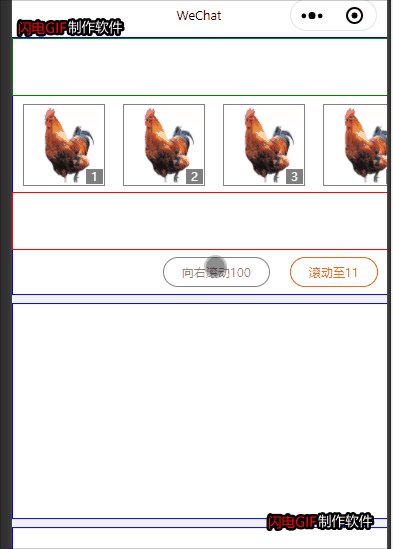
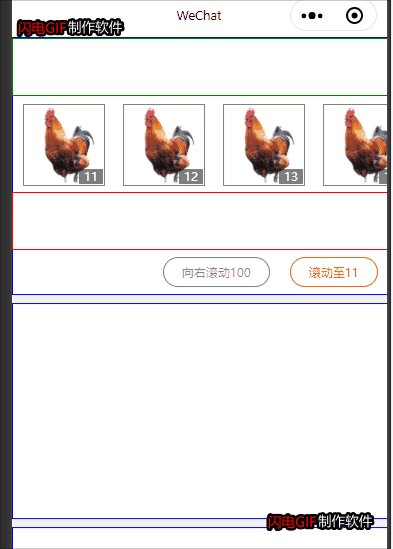
}效果圖:

求推薦一款免費且沒有水印的gif制作軟件,有水印看到就煩。
ps:下面看下微信小程序scroll-view的scroll-into-view無效如何解決
最近在寫小程序項目遇到這么一個問題:在使用scroll-into-view的時候無效。
在網上查了一遍,給出的答案有:
1.給scroll-view要設置高度,必須設置上scroll-y或者scroll-x為true(必須要的)
2.scroll-into-view初始化設置的時候,可能因為頁面或者數據未加載不能跳轉。需要在js里手動setData一下。
一頓操作猛如虎,一看還是沒有效果。還是接著找原因吧。。
最后發現,原來是在給scroll-view設置高度的時候,不能用%來設置高度,改成固定高度類似500rpx就可以了
最后貼上代碼:
<view class="left" wx:for="{{cateItems}}" wx:key="{{cateItems}}">
<view class='title' bindtap="navItem">{{item.name}}</view>
</block>
<scroll-view class="right" scroll-y="true" scroll-into-view="{{ intoindex }}" scroll-with-animation>
<view class="clearfix" wx:for="{{cateItems}}" id="intoindex{{item.id}}"></view>
</scroll-view>
Page({
data: {
intoindex:''
},
navItem(e){
const that = this
var id = e.target.id
that.setData({
intoindex:'intoindex'+id
})
}
})感謝你能夠認真閱讀完這篇文章,希望小編分享微信小程序scroll-view的用法介紹內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。