溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
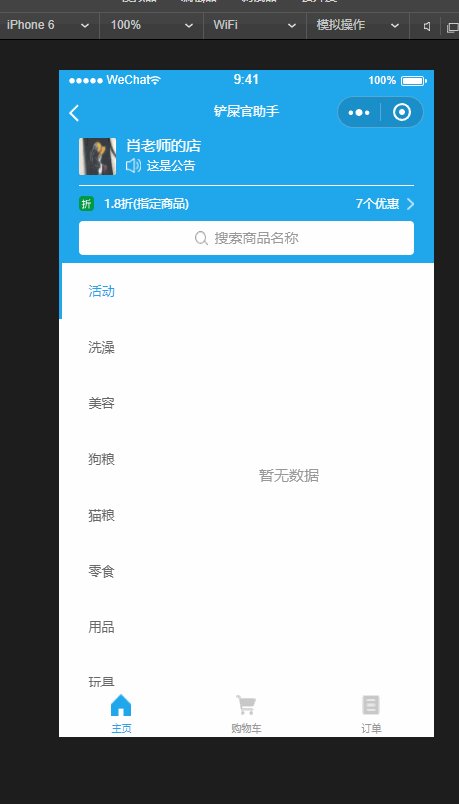
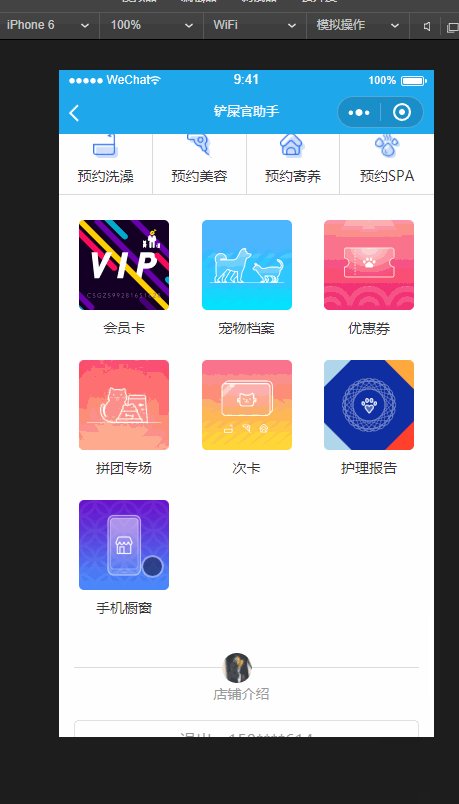
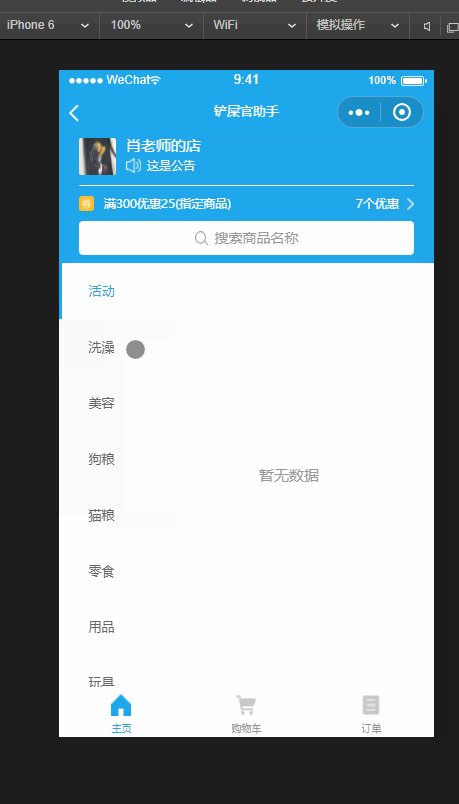
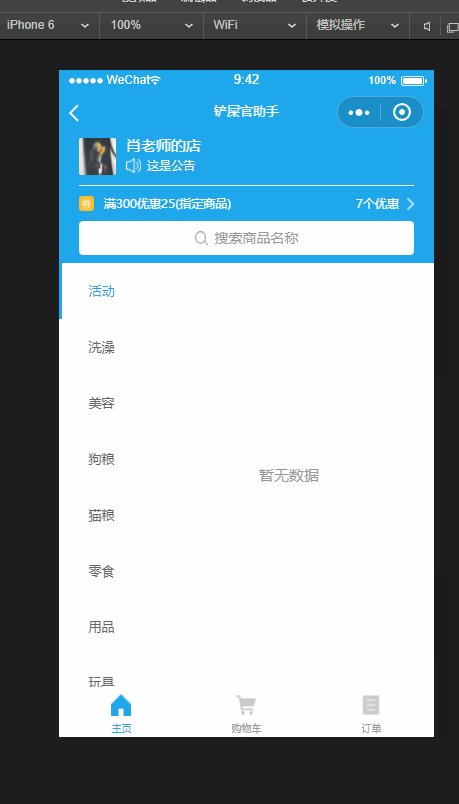
效果圖:

1.scroll-view 中的需要滑動的元素不可以用 float 浮動使其一行展示;
2.包裹scroll-view的元素如果用 display:flex; 是沒有滾動效果的;
3.scroll-view 中的需要滑動的元素要用 dislay:inline-block; 進行元素的橫向編排;
4.包裹 scroll-view 的元素要加上樣式–> overflow:hidden;white-space:nowrap;
5.有時候為了美觀要隱藏滾動條,需要在樣式里加上
核心代碼:
在wxss里加入以下代碼
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}
scrollview屬性

總結
到此這篇關于微信小程序scroll-view隱藏滾動條的方法詳解的文章就介紹到這了,更多相關小程序scroll-view隱藏滾動條內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。