溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中應該怎么樣去掉超鏈接下的橫線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
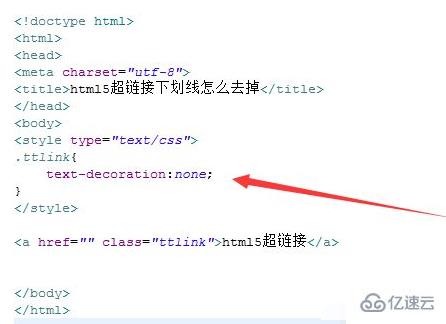
首先創建一個HTML示例文件;然后使用a標簽創建一個鏈接,并給a標簽添加一個class屬性;最后通過將“text-decoration”屬性設置為“none”來實現去掉鏈接下的橫線即可。
首先使用a標簽創建一個鏈接,并給a標簽添加一個class屬性。
然后在css標簽內,通過class該超鏈接的樣式,將text-decoration屬性設置為none,實現去掉鏈接的下劃線。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中應該怎么樣去掉超鏈接下的橫線”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。