您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css怎么去掉a超鏈接錨文本自帶下劃線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
我們認識下以下CSS屬性單詞,我們要去掉a超鏈接錨文本下劃線將用到以下CSS樣式單詞:
text-decoration 設置下劃線樣式單詞
去掉a超鏈接下劃線樣式,我們將css text-decoration的值設置為“none”即可。
如下去掉A鏈接下劃線樣式代碼:
a{text-decoration:none}
接下來我們案例介紹通過css去掉超鏈接下劃線樣式。
1、未去掉a超鏈接下劃線
1)、HTML代碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>去掉超鏈接下劃線在線演示 wwww.億速云.com</title> </head> <body> 歡迎來到<a href="http://www.億速云.com/">DIVCSS5</a>學習CSS! </body> </html>
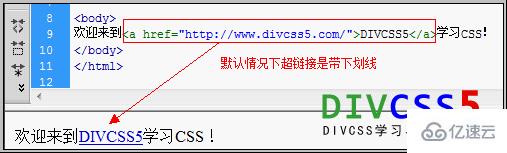
2)、案例截圖

未去掉下劃線前
2、使用css去掉超鏈接下劃線
1)、css代碼片段
a{ text-decoration:none}2)、完整css div代碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>去掉超鏈接下劃線在線演示 wwww.億速云.com</title> <style> a{ text-decoration:none} </style> </head> <body> 歡迎來到<a href="http://www.億速云.com/">DIVCSS5</a>學習CSS! </body> </html>3)、案例截圖

用css樣式去掉超鏈接下劃線樣式案例截圖
以上就是“css怎么去掉a超鏈接錨文本自帶下劃線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。