您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中地理定位與第三方工具百度地圖如何結合使用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、HTML5的新特性--地理定位
既然地理定位是HTML5的新特性,那么我們也是要學習和掌握相關的API和學會如何去使用地理定位的
先了解一下常識
一個新名詞Geolocation:
用于獲得當前瀏覽器所在的地理坐標,從而提供LBS(Location Based Service),如餓了嗎送餐、滴滴打車、高德導航等軟件都是使用LBS,包括如下數據:
經度: longitude
緯度: latitude
海拔高度: altitude
速度: speed
使用平臺分為移動端和PC端:
(1)手機瀏覽器:
首先嘗試使用內置GPS數據——精度以米為單位
再則使用手機基站編號反向推導出對應的地理位置——定位精度以公里為單位
(2)PC瀏覽器:
通過電腦的IP地址反向查詢——精度以公里為單位
正題:
那么我們到底怎么樣從HTML5中獲取定位信息呢?
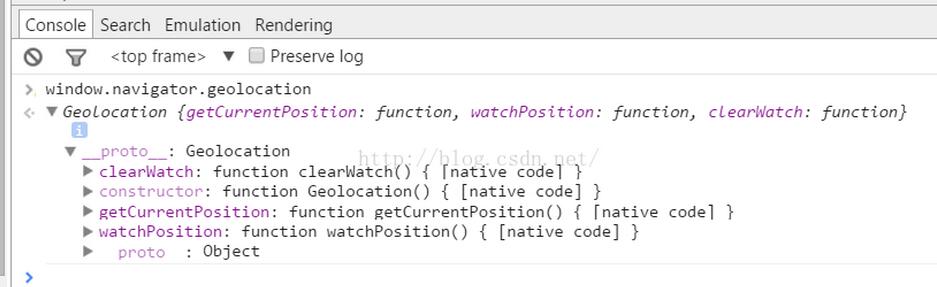
首先,我們在瀏覽器中按F12打開console,輸入window.navigator.geolocation看看定位信息!

我們看到定位信息上有主要三個方法,含義分別是:
getCurrentPosition:fn(succ,err) //獲取當前定位數據,其中包含成功獲取和獲取失敗的回調函數 watchPosition: fn //監視定位數據 clearWatch: fn //清除定位監視
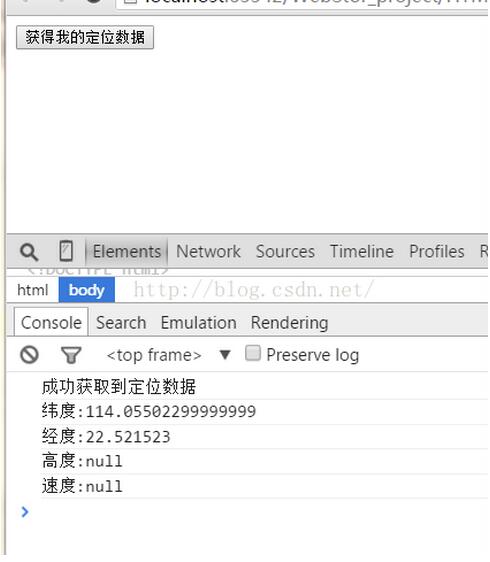
既然這樣我們就知道如何在HTML5文件中使用地理定位了,我們利用開發工具創建一個HTML文件,并創建一個按鈕,當點擊按鈕的時候,后臺顯示定位信息!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">獲得我的定位數據</button>
<script>
btn.onclick=function(){ //點擊按鈕時觸發
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的獲取回調函數!!
console.log('成功獲取到定位數據');
console.log('緯度:'+pos.coords.longitude);
console.log('經度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //獲取失敗的回調函數!!
console.log('獲取到定位數據失敗');
console.log(err.message); //輸出失敗的信息或原因!
}
}
</script>
</body>
</html>
如圖所示,當點擊按鈕時,成功獲取到了定位數據,但是高度和速度由于PC端原因所以為Null,所以我們只要記住一個方法就可以在HTML5中獲取到地理定位!
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位數據獲取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位數據獲取失敗');
//err.code err.message
}
)二、使用第三方工具--百度地圖
正如我在前言中提到,在項目和許多手機應用中都是使用百度地圖提供給用戶來選擇定位信息,那么我們怎么樣在自己項目中使用百度地圖呢?
首先我們得知道,百度地圖的源代碼是不會提供給大家下載的,這涉及公司利益,懂得人不必多說,但是百度還是個很有良心的公司,可以讓我們注冊開發者賬號來進行開發使用!
使用步驟:
首先打開官網http://lbsyun.baidu.com/,然后拉到最下面:

可以看到,百度地圖可以用來進行web開發,Android開發,ios開發,這里我們使用web開發,點擊JavaScript API
網址:http://lbsyun.baidu.com/index.php?title=jspopular
我們可以到API中的許多案例和功能展示,要使用百度地圖,必須首先獲取密鑰!

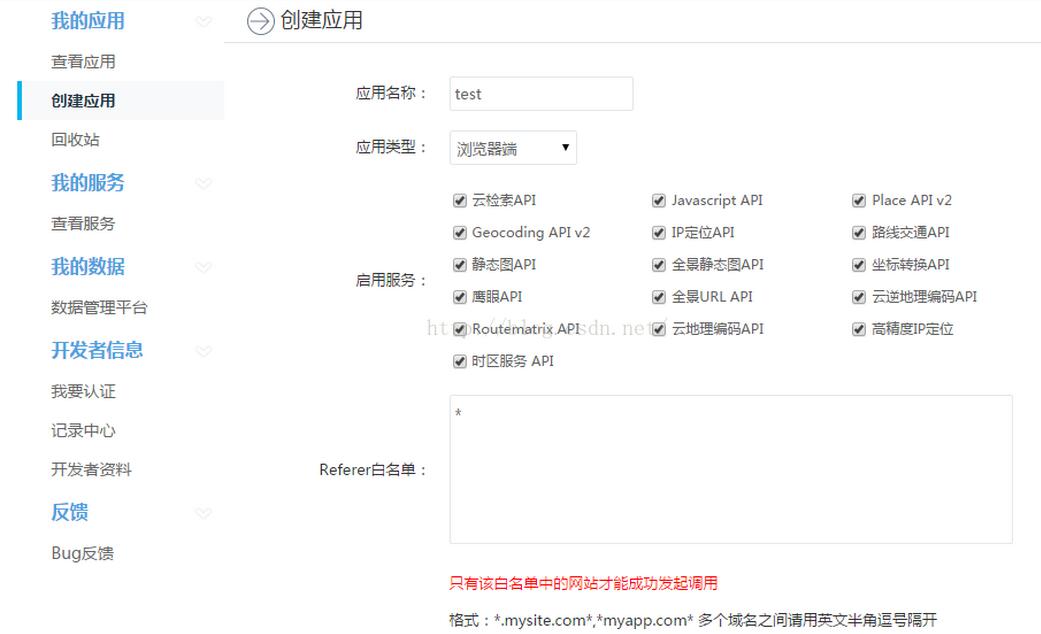
稍后會解釋什么是密鑰,先點擊進入頁面,如果彈出登陸界面的話,則登陸,登陸點擊注冊開發者賬號(由于我已近注冊了,所以這里無法給大家演示,需要大家自己操作),輸入相關的手機,郵箱,然后到郵箱里面驗證,驗證成功后,,點擊創建應用,會出現如下界面:

應用名稱隨意填寫一個
應用類型選擇---瀏覽器端
Referer白名單:指的是誰可以訪問你的應用,通過什么方式訪問你的應用,這里填寫一個星號' * ',意思是全部人都可以訪問,因為只是做測試可以這樣做,到以后項目如果使用到,會有相關的加密方式等等!!然后點擊提交完成創建!!
完成應用的創建后,出現如下界面:

這里會顯示剛才創建的應用編號,應用名稱,以及最重要的訪問應用碼,就是前面提到的密鑰!
然后得到密鑰之后,我們回到主頁http://lbsyun.baidu.com/index.php?title=jspopular
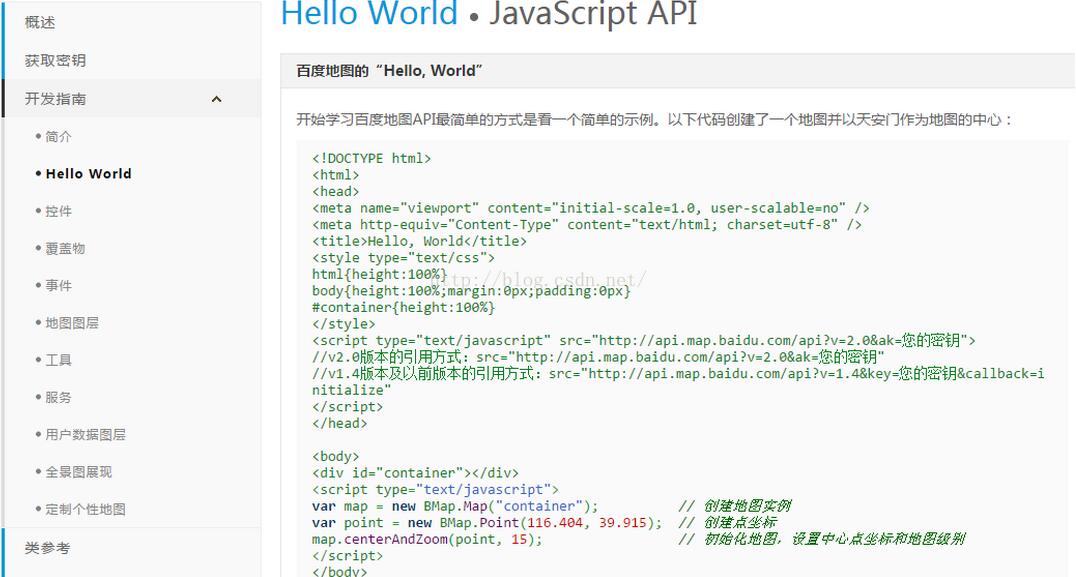
點擊左側的開發指南,可以看到相關API的用法以及案例!!,這個API是小編看到的所以API中最良心的,沒有一句廢話,
寫的很詳細,通俗易懂,因為實在太多了,就在這里介紹幾個主要的用法!!!

我們創建一個新的HTML文件,將上面這段代碼復制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密鑰"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密鑰&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h2>使用百度地圖</h2>
<div id="container"></div>
<script type="text/javascript">
// 創建地圖實例,避免與Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 創建點坐標
var point = new BMap.Point(113.946317,22.549008);
// 初始化地圖,設置中心點坐標和地圖級別 1~18級
map.centerAndZoom(point, 18);
//鼠標滾動,地圖縮放
map.enableScrollWheelZoom(true);
//添加地圖控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地圖標注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>使用百度地圖:

OK,我們成功的在HTML文件中使用了百度地圖,現在可以像在http://map.baidu.com中一樣使用百度地圖了!!
相關函數說明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的網站在百度地圖申請的訪問秘鑰 "> </script>
在ak中輸入剛才得到那一長串密鑰即可引用百度地圖!!
創建地圖實例 --必選。
var map = new BMap.Map("container");
創建一個指定的點 ,你的經緯度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法來得到經緯度--必選。
var point = new BMap.Point(116.300982,39.915907);
以指定點為中心顯示地圖 數字17指的是層級,層級可以分為1~18級,層級越小地圖看的范圍越大,層級越大看的范圍越大,自己可以測試一下不同層級顯示的地圖效果!!---必選。
map.centerAndZoom(point, 17);
地圖可以隨著鼠標自由的縮放---可選。
map.enableScrollWheelZoom(true);
地圖顯示控件--效果自己測試,這里不是主要函數不再加以說明---可選。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地圖上顯示一個標注(標注)--可選
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地圖就說到這里,還有許多好玩的函數可以自己使用,所以方法和參數都在API中可以找到!
感謝各位的閱讀!關于“HTML5中地理定位與第三方工具百度地圖如何結合使用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。