您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Html5中桌面通知Notification的實現示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. 實例一個Notification
let n = new Notification(
"這是一個通知消息", //這是必選Title 一定會顯示的通知標題
{ icon: "xxx.png", // 這個icon是用來顯示通知中的左邊圖片 body: "你好啊,我是xxx", // 通知中的內容字符
dir: auto, // 文字的方向 值包含: auto(自動), ltr(從左到右), rtl(從右向左)
tag: "gxlself" // 給與這個通知消息一個ID, 用來對這個通知消息進行 刷新.移除.替換 等操作
// long: "en-US" //lang字段 需要參考https://tools.ietf.org/html/bcp47 并不是必須 沒看出啥作用...
// ... // 其余可選屬性見下實例屬性 }
)訪問對應的實例屬性:
n.actions // 一個只讀的NotificationAction對象數組。每一個對象描述用戶可以在一個通知中選擇的單個操作。
n.image // 通知的一部分顯示的圖像的URL
n.badge // 當沒有足夠的空間顯示通知本身時,用于表示通知的圖像的URL。
n.permission // 有三個值 granted, denied, 或default 當狀態值為granted時可以發送通知消息 default默認用戶沒處理 denied 用戶拒絕
n.renotify // 布爾值。新通知出現的時候是否替換之前的。如果設為true,則表示替換,表示當前標記的通知只會出現一個。注意這里的“當前標記”沒?沒錯,true參數要想起作用,tag必須需要設置屬性值。
n.requireInteraction // 布爾值, 指的是通知是否保持活動直到用戶點擊或取消通知 而不是自動關閉..
n.silent // 布爾值。通知出現的時候,是否要有聲音。默認false, 表示無聲。
n.timestamp //通知創建或者可以使用的時間。
n.data // 任意類型和通知相關聯的數據。
n.vibrate // 通知顯示時候,設備震動硬件需要的震動模式。所謂振動模式,指的是一個描述交替時間的數組,分別表示振動和不振動的毫秒數,一直交替下去。例如[200, 100, 200]表示設備振動200毫秒,然后停止100毫秒,再振動200毫秒。 (移動端)
n.sound // 字符串。音頻地址。表示通知出現要播放的聲音資源。
n.sticky // 通知吸附不容易被清除... (移動端)
n.noscreen // 布爾值。是否不再屏幕上顯示通知信息。默認false, 表示要在屏幕上顯示通知內容。(移動端)
此時實例 n 有四個事件處理:
1> onclick 用戶對通知信息的點擊事件
2> onshow 通知消息展示之后觸發的事件
3> onerror 遇到錯誤會觸發的事件
4> onclose close事件的處理
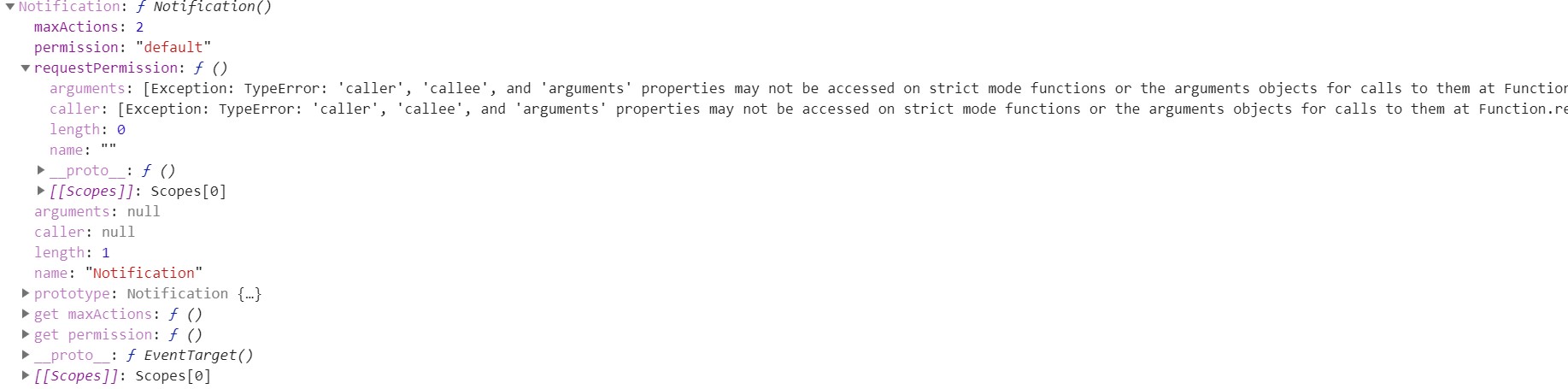
2. Notification對象會有什么屬性/方法呢?利用控制臺中的window對象輸出點開查看就可以看到:

值得注意的是: requestPermission()方法僅在Notification對象有效,實例對象無效!!!這個方法是用來向用戶申請顯示通知的權限,只能被用戶主動去調用(在頁面onload中可以調用,可以向用戶申請,之后再去發送...)
實例對象擁有的方法有:
(1). close() 用于關閉通知消息 --> 也可以在onshow方法加延遲調用,提高用戶體驗感...
(2). addEventListener() 監聽事件(這個通用方法)
(3). removeEventListener 卸載監聽事件(通用,同上)
(4). dispatchEvent 分派事件(同上)
接下來,寫一個js測試, 如果使用的是谷歌瀏覽器,建議在設置中顯示通知將本地服務地址加入允許通知
但是,http的域名在谷歌瀏覽器被默認關閉,還不允許更改,查看谷歌瀏覽器控制臺有警告信息--->
index.js:78 [Deprecation] The Notification API may no longer be used from insecure origins. You should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
嗯,好吧,讓加https證書,真的是有毒...雖然在自己的主頁中添加該功能也只能在火狐瀏覽器爽一爽....
(騰訊云有免費一年的ssl證書,可自己進行安裝...)
// index.js
window.onload = function(){
let gxlself = new Gxlself()
gxlself.requestPermission()
setTimeout(()=>{
gxlself.showNotification()
},3000)
}
class Gxlself{
constructor(){
this.isNotificationSupported = "Notification" in window;
}
isPermissionGranted(){
return Notification.permission === 'granted';
}
requestPermission(){
if(!this.isNotificationSupported){
return;
}
Notification.requestPermission(status=>{
let permission = Notification.permission;
})
}
showNotification(){
if (!this.isNotificationSupported) {
return;
}
if (!this.isPermissionGranted()) {
return;
}
var n = new Notification("gxlself對您發來問候", {
icon : 'gxlself.png',
body : '歡迎來訪,鄙人萬分感激! 點擊即可跳轉至我的博客頁面~'
});
n.onshow = function () {
console.log('gxlself已經發送通知信息');
setTimeout(function() {
n.close();
}, 5000);
}
n.onclick = function () {
location.href = 'http://gxlself.com/blog'
n.close()
}
n.onerror = function (err) {
console.log(err)
}
n.onclose = function () {
console.log('gxlself消息窗口關閉')
}
}
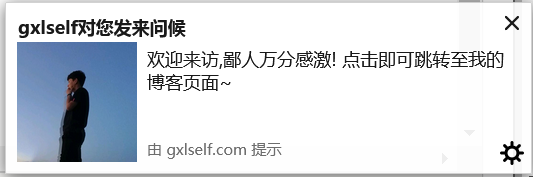
}這是火狐瀏覽器執行后的效果展示:

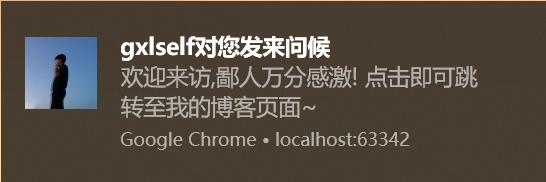
再來看看谷歌本地跑的效果:(域名已經被默認攔截關閉,上面已經說明,不再重復)

谷歌的效果其實挺好看的,嗯...只是一個https把我給屏蔽了 哎...
------- 桌面版應用 -----------
當你要在開放 web 應用中使用通知時,請確保將 desktop-notification 權限添加到你的 manifest 文件中。通知可以被用于任何權限級別,hosted 或更高。
"permissions": {
"desktop-notification":{}
}以上是“Html5中桌面通知Notification的實現示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。