溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML5中如何實現新控件之日期和時間選擇輸入,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
HTML5定義了幾個與日期有關的新控件。支持日期控件的瀏覽器會提供一個方便的下拉式日歷,供用戶選擇。
注意:目前只有Chrome和Opera提供下拉式日歷支持,其它瀏覽器仍是一個普通文本框。
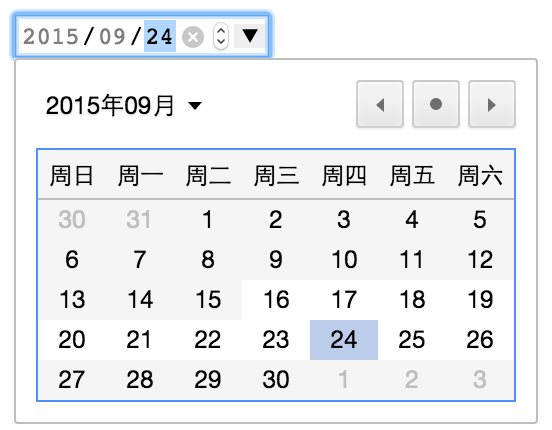
1,日期控件 - date

<input type="date" value="2015-09-24"/>
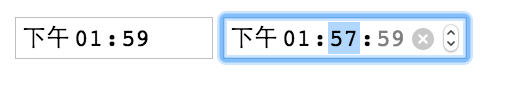
2,時間控件 - time

<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
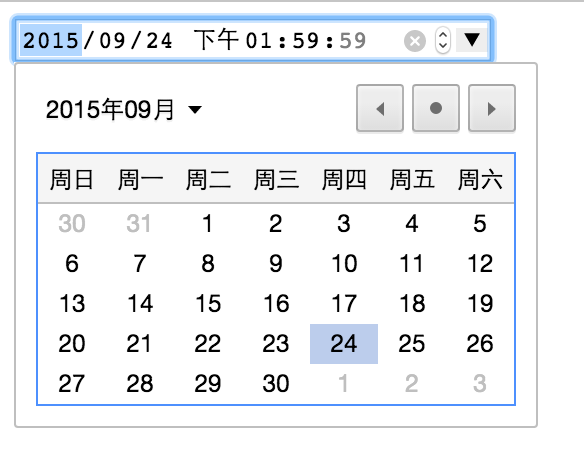
3,日期時間控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
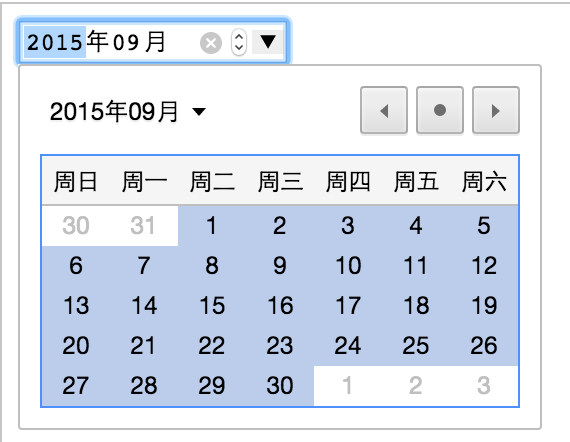
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期時間控件也支持min和max屬性,表示可設置的最小和最大時間

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTML5中如何實現新控件之日期和時間選擇輸入”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。