您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是如何實現Element Notification通知,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
組件— 通知
基本用法


<template>
<el-button
plain
@click="open1">
可自動關閉
</el-button>
<el-button
plain
@click="open2">
不會自動關閉
</el-button>
</template>
<script>
export default {
methods: {
open1() {
const h = this.$createElement;
this.$notify({
title: '標題名稱',
message: h('i', { style: 'color: teal'}, '這是提示文案這是提示文案這是提示文案這是提示文案這是提示文案這是提示文案這是提示文案這是提示文案')
});
},
open2() {
this.$notify({
title: '提示',
message: '這是一條不會自動關閉的消息',
duration: 0
});
}
}
}
</script>帶有傾向性

<template>
<el-button
plain
@click="open1">
成功
</el-button>
<el-button
plain
@click="open2">
警告
</el-button>
<el-button
plain
@click="open3">
消息
</el-button>
<el-button
plain
@click="open4">
錯誤
</el-button>
</template>
<script>
export default {
methods: {
open1() {
this.$notify({
title: '成功',
message: '這是一條成功的提示消息',
type: 'success'
});
},
open2() {
this.$notify({
title: '警告',
message: '這是一條警告的提示消息',
type: 'warning'
});
},
open3() {
this.$notify.info({
title: '消息',
message: '這是一條消息的提示消息'
});
},
open4() {
this.$notify.error({
title: '錯誤',
message: '這是一條錯誤的提示消息'
});
}
}
}
</script>自定義彈出位置

<template>
<el-button
plain
@click="open1">
右上角
</el-button>
<el-button
plain
@click="open2">
右下角
</el-button>
<el-button
plain
@click="open3">
左下角
</el-button>
<el-button
plain
@click="open4">
左上角
</el-button>
</template>
<script>
export default {
methods: {
open1() {
this.$notify({
title: '自定義位置',
message: '右上角彈出的消息'
});
},
open2() {
this.$notify({
title: '自定義位置',
message: '右下角彈出的消息',
position: 'bottom-right'
});
},
open3() {
this.$notify({
title: '自定義位置',
message: '左下角彈出的消息',
position: 'bottom-left'
});
},
open4() {
this.$notify({
title: '自定義位置',
message: '左上角彈出的消息',
position: 'top-left'
});
}
}
}
</script>帶有偏移


<template>
<el-button
plain
@click="open">
偏移的消息
</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$notify({
title: '偏移',
message: '這是一條帶有偏移的提示消息',
offset: 100
});
}
}
}
</script>使用 HTML 片段


<template>
<el-button
plain
@click="open">
使用 HTML 片段
</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$notify({
title: 'HTML 片段',
dangerouslyUseHTMLString: true,
message: '<strong>這是 <i>HTML</i> 片段</strong>'
});
}
}
}
</script>隱藏關閉按鈕


<template>
<el-button
plain
@click="open">
隱藏關閉按鈕
</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$notify.success({
title: 'Info',
message: '這是一條沒有關閉按鈕的消息',
showClose: false
});
}
}
}
</script>全局方法
Element 為 Vue.prototype 添加了全局方法 $notify。因此在 vue instance 中可以采用本頁面中的方式調用 Notification。
單獨引用

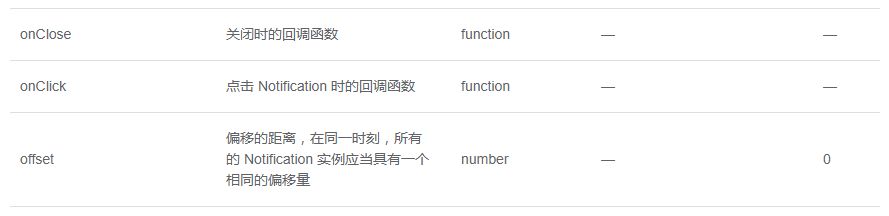
Options


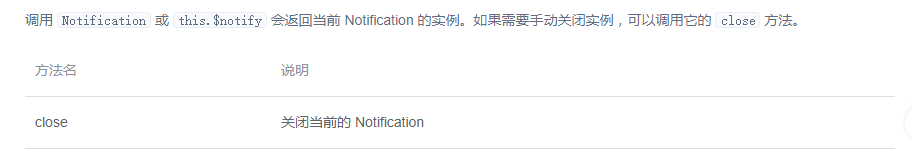
方法

Vue項目中Element的Notification通知若干問題
要求是后臺推送過來一條消息,前端接收后再將消息進行提煉后通過彈窗通知用戶。前后端發送接收消息用的技術是webIm,這個先不提了,官方文檔配置一下就OK了。
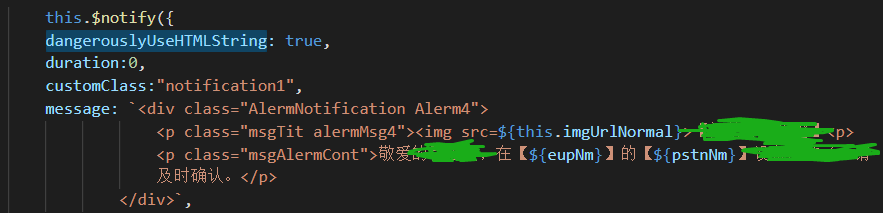
遇到的問題是產品給的設計圖與Element的出入很大,所以就使用了Element的dangerouslyUseHTMLString屬性,即把需要發送的消息寫成HTML結構發送

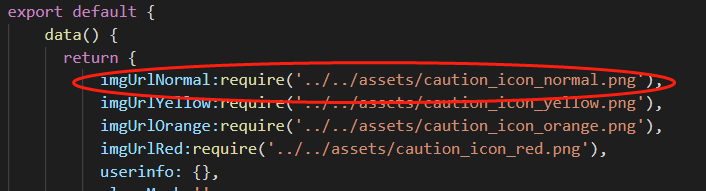
在模板字符串中,加載圖片那里發現路徑無法實現圖片的加載,試了很多種方法,發現使用require+${}的方法最好用,上圖中<img src=${this.imgUrlNormal}>中,${}保存的地址需要先在data里邊return出來

這個問題就解決了。
第二個問題是遇到了樣式的調整問題,Element的權重太高,真的是不太好搞,在網上找了很多解決方案,發現把<style>標簽中的scoped去掉這種方法可以解決問題。
并且用到了costomClass這個屬性,這個屬性是給元素添加一個class類名,自己來添加樣式。
這樣,這個彈窗的問題就解決了。
看完這篇關于如何實現Element Notification通知的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。