您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Canvas事件綁定的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我先來講下實現原理:其實就是canvas綁定相關事件,在通過記錄圖片所在canvas的坐標,判斷事件作用于哪個圖片中。這樣講是不是感覺跟事件代理有點相似咧。不過實現起來還是有稍許復雜的。
ps:下面的代碼我是用ts寫的,大家當es6看就好了,稍有不同的可以查看
typescript的文檔 (typescript真的很好用,建議大家多多了解)。
1、建立圖片和canvas之間的聯系(這里我用色塊來代替圖片)
這里要色塊和canvas建立一定的聯系,而不是單純的渲染。還要記錄色塊所在坐標、寬高。我們先一步一步來實現
首先寫基本的html頁面創建一個canvas:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas事件</title>
<style>
html, body {
height: 100%;
background: #eee;
}
canvas {
background: #fff;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas width="500" height="500" id="canvas"></canvas>
</body>下一步,我們要定一個Canvas的類,這個類應該要有些什么功能呢?
要有對應的canvas。
裝色塊數據的容器。
有添加色塊的方法。
渲染色塊的方法。
渲染所有色塊的方法。
因為色塊也有自己的一些參數,為了方便拓展,我們也為色塊定一個類,這類需要的功能有:
寬、高、顏色、坐標(x,y),還有Canvas實例;初步就定這幾個吧
ok開始寫
// Canvas類
class Canvas {
blockList: Block[]
ctx: any
canvas: any
createBlock (option) {
option.Canvas = this
this.blockList.push(new Block(option))
this.painting()
}
rendering (block) { // 渲染色塊函數
this.ctx.fillStyle = block.color
this.ctx.fillRect(block.x, block.y, block.w, block.h)
}
painting () { // 將容器里的色塊全部渲染到canvas
// 清空畫布(渲染之前應該將老的清空)
this.ctx.fillStyle = '#fff'
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height)
this.blockList.forEach(ele => {
this.rendering(ele)
})
}
constructor (ele) { // 初始化函數(輸入的是canvas)
// 設置canvas
this.canvas = ele
this.ctx = this.canvas.getContext('2d')
// 色塊容器
this.blockList = []
}
}
class Block {
w: number
h: number
x: number
y: number
color: string
Canvas: Canvas
hierarchy: number
constructor ({ w, h, x, y, color, Canvas }) { // 初始化設置色塊相關屬性
this.w = w
this.h = h
this.x = x
this.y = y
this.color = color
this.Canvas = Canvas
}
}下面運行一波試試
// 創建Canvas實例,并添加藍色個寬高100px,位置(100,100)、(300,100)紅色和藍色的色塊
var canvas = new Canvas(document.getElementById('canvas'))
canvas.createBlock({ // 紅色
x: 100,
y: 100,
w: 100,
h: 100,
color: '#f00'
})
canvas.createBlock({ // 藍色
x: 100,
y: 100,
w: 300,
h: 100,
color: '#00f'
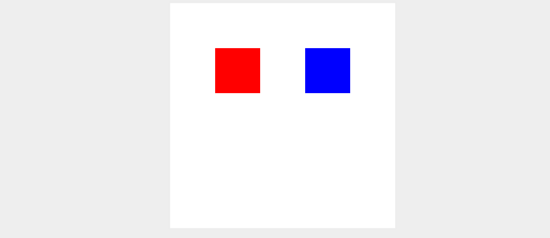
})運行結果如下:

2、給色塊添加點擊事件
這里并不能直接給色塊添加點擊事件的,所以要通過坐標的方式判斷目前點擊的是哪個色塊。
先給canvas添加點擊事件。
判斷色塊區域。
執行相應事件。
class Block {
// ...省略部分代碼
checkBoundary (x, y) { // 判斷邊界方法
return x > this.x && x < (this.x + this.w) && y > this.y && y < (this.y + this.h)
}
mousedownEvent () { // 點擊事件
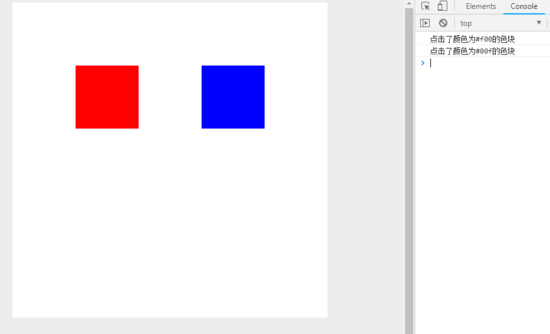
console.log(`點擊了顏色為${this.color}的色塊`)
}
}
class Canvas {
// ...省略部分代碼
constructor (ele) {
this.canvas = ele
this.ctx = this.canvas.getContext('2d')
this.blockList = []
// 事件綁定(這里有一個要注意的,我這里用了bind方法,是為了將“mousedownEvent”方法內的this指向切換到Canvas)
this.canvas.addEventListener('click', this.mousedownEvent.bind(this)) // 點擊事件
}
mousedownEvent () { // 點擊事件
const x = e.offsetX
const y = e.offsetY
// 這里將點擊的坐標傳給所有色塊,根據邊界判斷方法判斷是否在點擊在內部。是的話執行色塊的事件方法。
this.blockList.forEach(ele => {
if (ele.checkBoundary(x, y)) ele.mousedownEvent(e)
})
}
}
到這里為止已經實現了對不同canvas內不同色塊綁定對應的點擊事件。不過這個點擊事件是不完美的,因為目前為止我們還沒有引入層級的概念,就是說兩個色塊重疊部分點擊的話,全部都會觸發。所以我們還要給色塊加入層級的屬性。實現一個點擊某一個色塊改色塊的層級就會提升到最高。
class Block {
// ...省略部分代碼
constructor ({ w, h, x, y, color, Canvas, hierarchy }) { // 初始化設置色塊相關屬性
this.w = w
this.h = h
this.x = x
this.y = y
this.color = color
this.Canvas = Canvas
this.hierarchy = 0
}
}
class Canvas {
// ...省略部分代碼
constructor (ele) {
this.canvas = ele
this.ctx = this.canvas.getContext('2d')
this.blockList = []
// 事件綁定(這里有一個要注意的,我這里用了bind方法,是為了將“mousedownEvent”方法內的this指向切換到Canvas)
this.canvas.addEventListener('click', this.mousedownEvent.bind(this)) // 點擊事件
this.nowBlock = null // 當前選中的色塊
}
createBlock (option) { // 創建色塊函數(這里的Block是色塊的類)
option.Canvas = this
// 創建最新的色塊的層級應該是最高的
option.hierarchy = this.blockList.length
this.blockList.push(new Block(option))
this.rendering()
}
mousedownEvent (e) { // 點擊事件
const x = e.offsetX
const y = e.offsetY
// 獲取點中里層級最高的色塊
this.nowBlock = (this.blockList.filter(ele => ele.checkBoundary(x, y))).pop()
// 如果沒有捕獲的色塊直接退出
if (!this.nowBlock) return
// 將點擊到的色塊層級提高到最高
this.nowBlock.hierarchy = this.blockList.length
// 重新排序(從小到大)
this.blockList.sort((a, b) => a.hierarchy - b.hierarchy)
// 在重新從0開始分配層級
this.blockList.forEach((ele, idx) => ele.hierarchy = idx)
// 重新倒序排序后再重新渲染。
this.painting()
this.nowBlock.mousedownEvent(e) // 只觸發選中的色塊的事件
}
}
// 這里我們還得加入第三塊色塊與紅色色塊重疊的色塊
canvas.createBlock({
x: 150,
y: 150,
w: 100,
h: 100,
color: '#0f0'
})
Canvas中“mousedownEvent”方法內的代碼是有點復雜的,主要是有點繞。
首先是this.nowBlock = (this.blockList.filter(ele => ele.checkBoundary(x, y))).pop()這段代碼是怎么獲取到點擊到的色塊中層級最高的色塊。這里因為我們每次添加色塊都是設置了最高層級的,所以“blockList”內的色塊都是按層級從小到大排序的。所以我們取最后一個就可以了。
第二步就是將拿到的色塊的層級提升到最高。
第三步就是從小到大重新排列色塊。
因為第二步的時候我們修改了選中色塊的層級,導致所有色塊的層級不是連續的,為了避免層級不可控,我們還得重新定義層級。
重新渲染色塊到canvas中,因為“blockList”內的色塊是排好序的,所以按順序渲染即可。
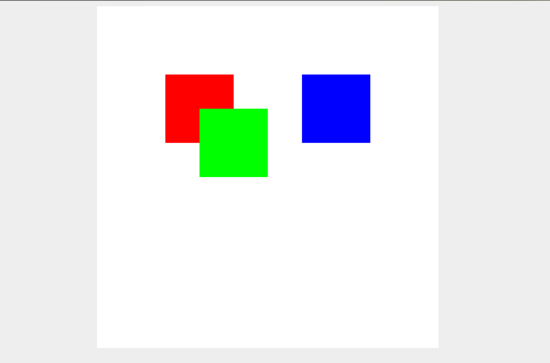
運行后的效果就是下面這樣了:

3、實現對不同色塊進行拖拽
在上面我們已經實現了獲取不同的色塊,并修改它的層級。下面我們要實現色塊的拖拽,主要就是獲取鼠標移動過程中和一開始點擊下去時位置坐標的變化。這個原理和普通的dom拖拽實現原理一樣。
獲取點擊色塊的點,距離色塊左邊和上邊的距離(disX, disY)。
鼠標移動時,用鼠標當前距離canvas左邊和上邊的距離減去(disX, disY)這里就是色塊的x,y坐標了。
class Block {
// ...省略部分代碼
mousedownEvent (e: MouseEvent) {
/* 這里 disX和disY的計算方式: e.offsetX獲取到的是鼠標點擊距離canvas左邊的距離,this.x是色塊距離canvas左邊的距離。e.offsetX-this.x就是色塊左邊的距離。這應該很好理解了 */
const disX = e.offsetX - this.x // 點擊時距離色塊左邊的距離
const disY = e.offsetY - this.y // 點擊時距離色塊上邊的距離
// 綁定鼠標滑動事件;這里mouseEvent.offsetX同樣是鼠標距離canvas左側的距離,mouseEvent.offsetX - disX就是色塊的x坐標了。同理y也是這樣算的。最后在重新渲染就好了。
document.onmousemove = (mouseEvent) => {
this.x = mouseEvent.offsetX - disX
this.y = mouseEvent.offsetY - disY
this.Canvas.painting()
}
// 鼠標松開則清空所有事件
document.onmouseup = () => {
document.onmousemove = document.onmousedown = null
}
// console.log(`點擊了顏色為${this.color}的色塊22`)
}
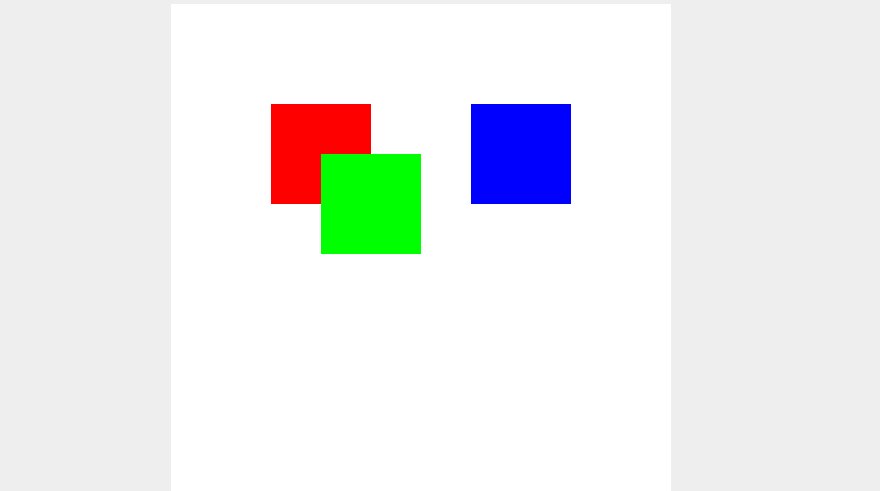
}效果如下:

下面貼上完整的代碼(html和調用的方法就不放了)這個例子只是簡單實現給canvas內的內容綁定事件,大家可以實現復雜一點的,例如把色塊換成圖片,除了拖拽還以給圖片縮放,旋轉,刪除等等。
class Canvas {
blockList: Block[]
ctx: any
canvas: any
nowBlock: Block
createBlock (option) {
option.hierarchy = this.blockList.length
option.Canvas = this
this.blockList.push(new Block(option))
this.painting()
}
rendering (block) {
this.ctx.fillStyle = block.color
this.ctx.fillRect(block.x, block.y, block.w, block.h)
}
painting () {
// 清空畫布
this.ctx.fillStyle = '#fff'
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height)
this.blockList.forEach(ele => {
this.rendering(ele)
})
}
mousedownEvent (e: MouseEvent) { // 點擊事件
const x = e.offsetX
const y = e.offsetY
// 獲取點中里層級最高的色塊
this.nowBlock = (this.blockList.filter(ele => ele.checkBoundary(x, y))).pop()
// 如果沒有捕獲的色塊直接退出
if (!this.nowBlock) return
// 將點擊到的色塊層級提高到最高
this.nowBlock.hierarchy = this.blockList.length
// 重新排序(從小到大)
this.blockList.sort((a, b) => a.hierarchy - b.hierarchy)
// 在重新從0開始分配層級
this.blockList.forEach((ele, idx) => ele.hierarchy = idx)
// 重新倒序排序后再重新渲染。
this.painting()
this.nowBlock.mousedownEvent(e)
// this.blockList.forEach(ele => {
// if (ele.checkBoundary(x, y)) ele.clickEvent(e)
// })
}
constructor (ele) {
this.canvas = ele
this.ctx = this.canvas.getContext('2d')
this.blockList = []
// 事件綁定
this.canvas.addEventListener('mousedown', this.mousedownEvent.bind(this))
}
}
class Block {
w: number
h: number
x: number
y: number
color: string
Canvas: Canvas
hierarchy: number
constructor ({ w, h, x, y, color, Canvas, hierarchy }) {
this.w = w
this.h = h
this.x = x
this.y = y
this.color = color
this.Canvas = Canvas
this.hierarchy = hierarchy
}
checkBoundary (x, y) {
return x > this.x && x < (this.x + this.w) && y > this.y && y < (this.y + this.h)
}
mousedownEvent (e: MouseEvent) {
const disX = e.offsetX - this.x
const disY = e.offsetY - this.y
document.onmousemove = (mouseEvent) => {
this.x = mouseEvent.offsetX - disX
this.y = mouseEvent.offsetY - disY
this.Canvas.painting()
}
document.onmouseup = () => {
document.onmousemove = document.onmousedown = null
}
// console.log(`點擊了顏色為${this.color}的色塊22`)
}
}以上是“Canvas事件綁定的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。