您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中WebGL怎么實現民航客機飛行監控系統的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
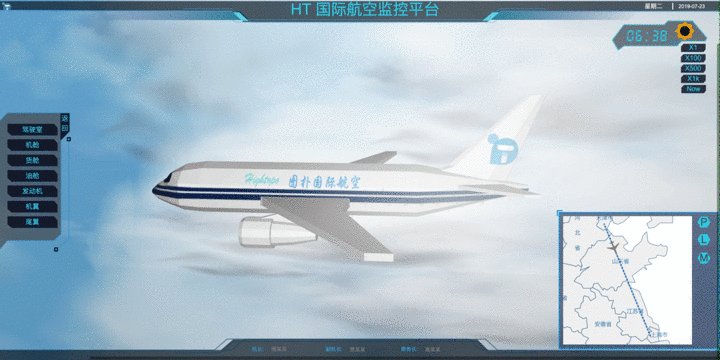
前些日子出差,在飛機上看到頭頂的監控面板,除了播放電視劇和廣告之外,還會時不時的切換到一個飛機航行的監控系統,不過整個監控系統讓人感到有一點點的簡陋,所以我就突發奇想制作了一個采用 HT for Web 的升級版監控系統,demo 的效果還行,發出來大家相互學習下。

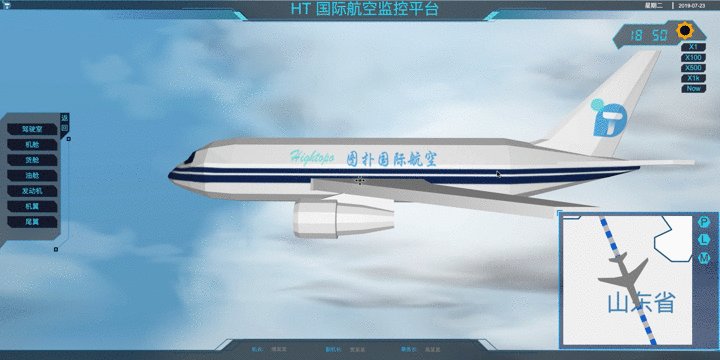
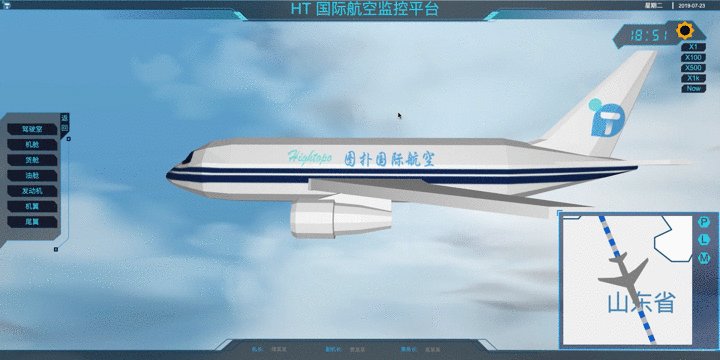
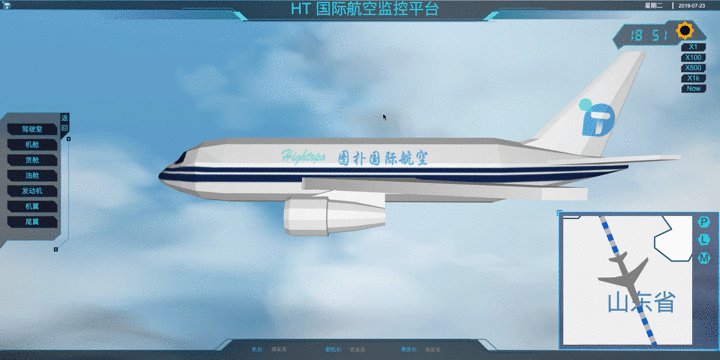
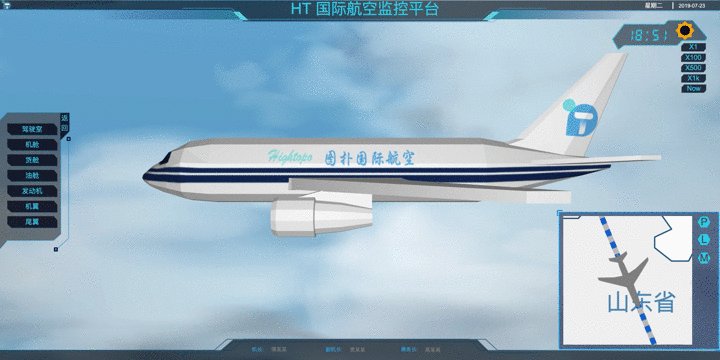
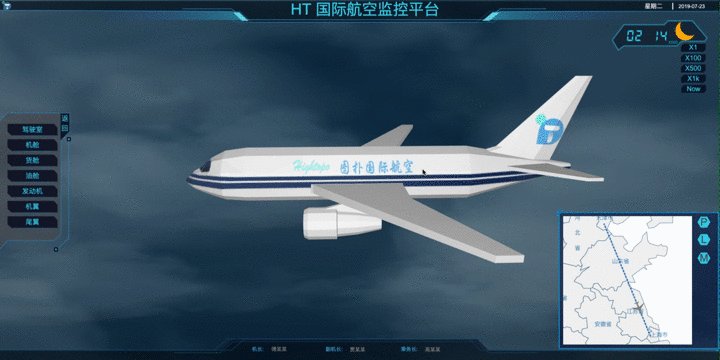
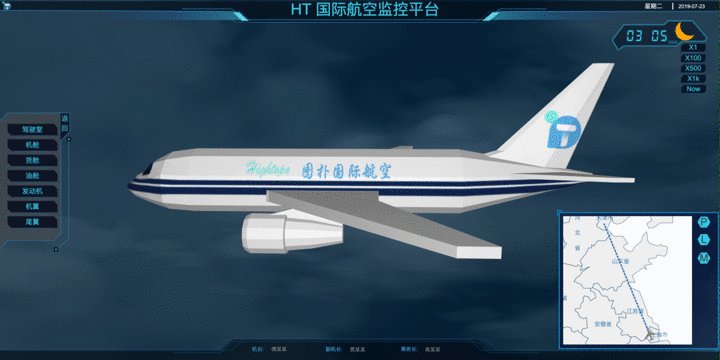
demo
實現過程
云中穿行效果
為了達到飛機云中穿行的效果,最開始我遇到的問題是飛機飛行的層次感,也就通常所說的透視效果,這里我采用的是云通道和云背景以不同的速度流動,制造一種飛行的透視效果。
云我采用的是貼圖的方式呈現的,但是僅僅是貼圖會遮擋天空和飛機,非常影響飛機飛行的觀感,所以我開啟了相應圖元的 transparent 和 opacity ,云背景和云通道設置不同的透明度,不僅增加了層次感,還會讓人產生云朵從眼前飄過的錯覺。
云通道采用的是 ht.Polyline 類型,通道縮放拉大了 Y 軸的比例,使云通道有更大的縱向空間,設置 reverse.flip 背拷貝使云通道內部也顯示出貼圖,仿佛讓飛機置身于云海中穿梭;云背景采用 ht.Node 類型,只設置一個面顯示充當云背景。
整體的云流動效果采用 offset 偏移實現,改變相應圖元或相應圖元面的貼圖偏移量來達到飛機云中穿行的效果, 代碼如下:
var i = 1,
p = 0;
setInterval(() => {
i -= 0.1; p += 0.005;
clouds.s('shape3d.uv.offset', [i, 0]);
cloudBackground.s('all.uv.offset', [p, 0]);
}, 100);升降顛簸效果
雖然達到了飛機云中穿行的效果,但是如果飛機只是直直的飛行,那也會降低飛行的實感,相信坐過飛機的朋友肯定都遇到過因氣流產生的顛簸,也經常感受到飛機飛行途中的爬升和下降,這其實是因為飛機的航線并不是一直固定在一個高度上,有時會爬升有時會下降,所以我就用 ht-animation.js HT 動畫擴展插件去實現飛機顛簸效果,代碼如下:
dm.enableAnimation(20);
plane.setAnimation({
back1: {
from: 0,
to: 160,
easing: 'Cubic.easeInOut',
duration: 8000,
next: "up1",
onUpdate: function (value) {
value = parseInt(value);
var p3 = this.p3();
this.p3(value, p3[1], p3[2]);
}
},
//...省略相似
start: ["back1"]
});球扇形視角限制
飛行效果完善之后,這時我就遇到了一個比較棘手的問題,因為實際上雖然看著飛機是在云海中穿梭,但是僅僅是在通道中飛行,背景其實也只是平面貼圖,所以當視角到達某種程度的時候就會有強烈的違和感和不真實感,就需要一個視角限制,使視角的調整剛剛好在一個范圍內。
視角限制的話一般是限制 g3d 的 eye 和 center ,不太了解的朋友可以去看 hightopo 官網中的 3d 手冊,里面有詳細的說明,這里我就不再贅述了;因為視角范圍的關系,所以我決定固定 center 的位置,代碼如下:
g3d.addPropertyChangeListener(e => {
// 固定中心點
if (e.property === 'center') {
e.newValue[0] = center[0];
e.newValue[1] = center[1];
e.newValue[2] = center[2];
}
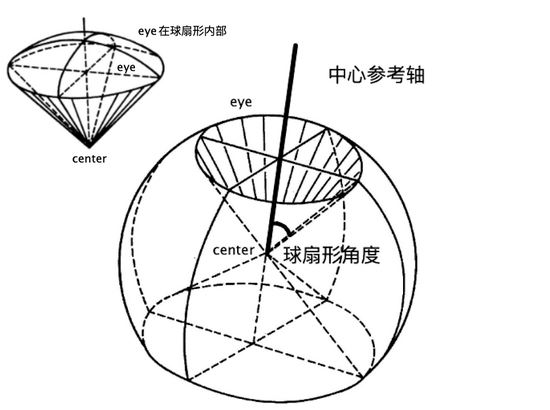
}然后再把 eye 限制在某一個范圍內就大功告成了,然而這里卻并不是那么簡單,最開始我把 eye 限制在一個立方體的空間內,但交互效果很不理想,考慮到 g3d 默認交互中,鼠標拖拽平移視角變換時,實際上 eye 是在一個以 center 為球心的球面上運動的,所以我決定從這個球中挖出來一塊作為 eye 的限制空間,也就是球扇形,不太理解的朋友可以參考這個圖:

球扇形視角限制,一共需要三個參數,分別是中心參考軸、中心軸和外邊所成角度、所在球限制半徑,其中中心參考軸可根據初始 eye 和 center 的連接延長線確定,所在球限制半徑又分最大限制和最小限制,代碼如下:
function limitEye(g3d, eye, center, options) {
var limitMaxL = options.limitMaxL,
limitMinL = options.limitMinL,
limitA = options.limitA;
g3d.addPropertyChangeListener(e => {
// 固定中心點
if (e.property === 'center') {
e.newValue[0] = center[0];
e.newValue[1] = center[1];
e.newValue[2] = center[2];
}
// 限制視角
if (e.property === 'eye') {
var newEyeV = new ht.Math.Vector3(e.newValue),
centerV = new ht.Math.Vector3(center),
refEyeV = new ht.Math.Vector3(eye),
refVector = refEyeV.clone().sub(centerV),
newVector = newEyeV.clone().sub(centerV);
if (centerV.distanceTo(newEyeV) > limitMaxL) {
newVector.setLength(limitMaxL);
e.newValue[0] = newVector.x;
e.newValue[1] = newVector.y;
e.newValue[2] = newVector.z;
}
if (centerV.distanceTo(newEyeV) < limitMinL) {
newVector.setLength(limitMinL);
e.newValue[0] = newVector.x;
e.newValue[1] = newVector.y;
e.newValue[2] = newVector.z;
}
if (newVector.angleTo(refVector) > limitA) {
var oldLength = newVector.length(),
oldAngle = newVector.angleTo(refVector),
refLength = oldLength * Math.cos(oldAngle),
vertVector,
realVector,
realEye;
refVector.setLength(refLength);
newEyeV = newVector.clone().add(centerV);
refEyeV = refVector.clone().add(centerV);
vertVector = newEyeV.clone().sub(refEyeV);
vertLength = refLength * Math.tan(limitA);
vertVector.setLength(vertLength);
realVector = vertVector.clone().add(refEyeV).sub(centerV);
realVector.setLength(oldLength);
realEye = realVector.clone().add(centerV);
// 防止移動角度大于 180 度,視角反轉
if (oldAngle > Math.PI / 2) {
realEye.negate();
}
e.newValue[0] = realEye.x;
e.newValue[1] = realEye.y;
e.newValue[2] = realEye.z;
}
}
})
}
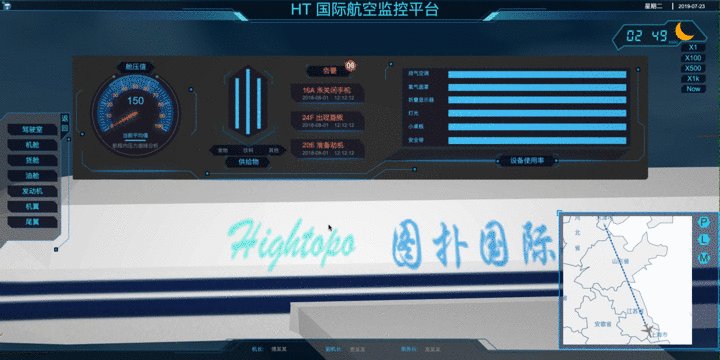
飛機監控系統
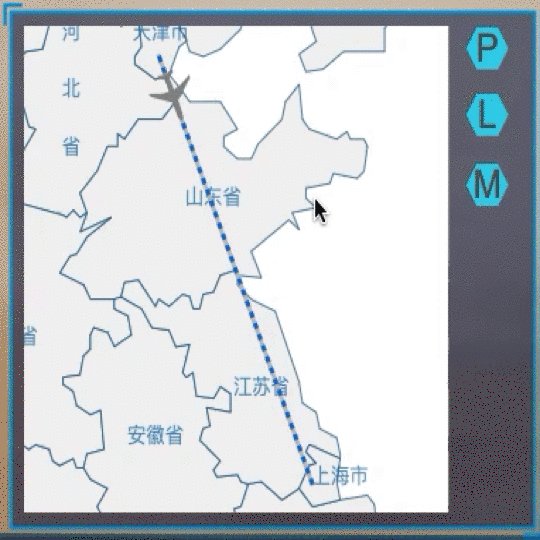
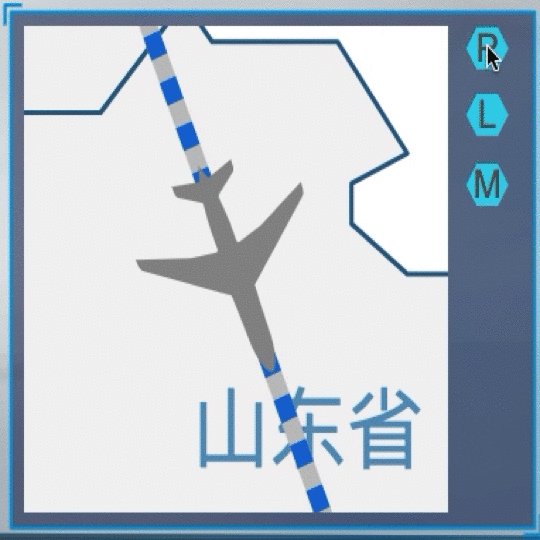
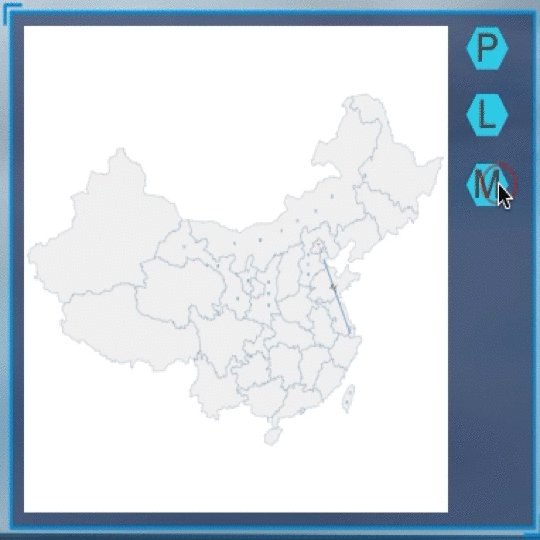
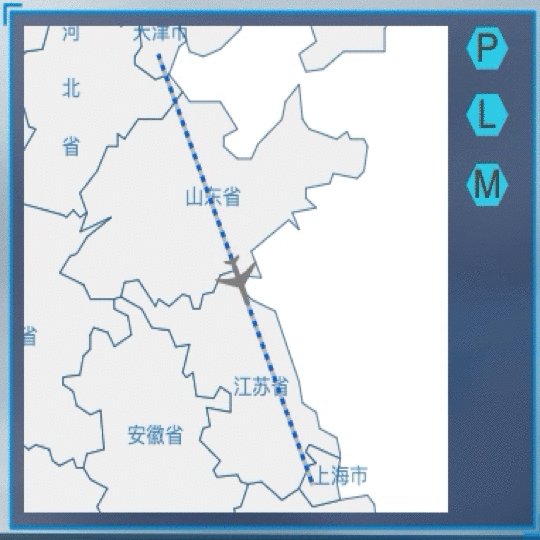
當然作為監控系統,自然要有監控了,增加右下角的小地圖,并提供三種模式,分別是聚焦飛機,聚焦飛行軌跡和聚焦地圖,并根據飛機的飛行方向控制飛行軌跡的流動效果,其中聚焦飛機會跟隨飛機移動進行 fitData ,使飛機一直處于小地圖的中心,代碼如下:
var fitFlowP = function (e) {
if (e.property === 'position' && e.data === plane) {
mapGV.fitData(plane, false);
}
};
buttonP.s({
'interactive': true,
'onClick': function (event, data, view, point, width, height) {
map.a('fitDataTag', 'plane2D');
mapGV.fitData(plane, false);
mapDM.md(fitFlowP);
}
});
buttonL.s({
'interactive': true,
'onClick': function (event, data, view, point, width, height) {
mapDM.umd(fitFlowP);
map.a('fitDataTag', 'flyLine');
mapGV.fitData(flyLine, false);
}
});
// ...省略
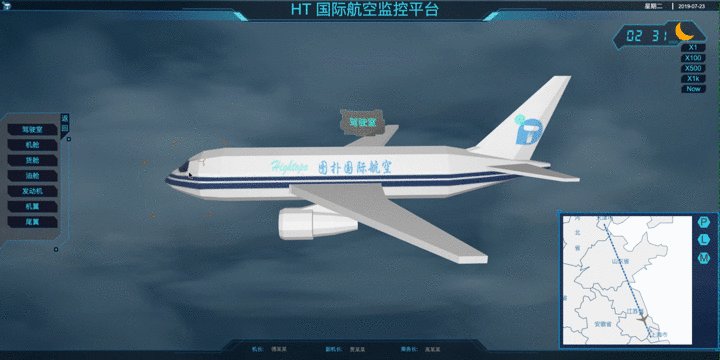
增加鼠標移到飛機相應位置進行名稱的提示、雙擊后顯示飛機相應位置的信息面板并將視角聚焦到面板上、點擊飛機任意地方切換回飛機飛行模式等效果。

左側增加監控面板替代上面提到的雙擊相應位置這步操作直接聚焦到相應位置的信息面板上,這里按鈕開啟了交互并添加了相應的交互邏輯,代碼如下:
button_JC.s({
'interactive': true,
'onClick': function (event, data, view, point, width, height) {
event.preventDefault();
let g3d = G.g3d,
g3dDM = G.g3d.dm();
g3d.fireInteractorEvent({
kind: 'doubleClickData',
data: g3dDM.getDataByTag(data.getTag())
})
}
});
//...省略
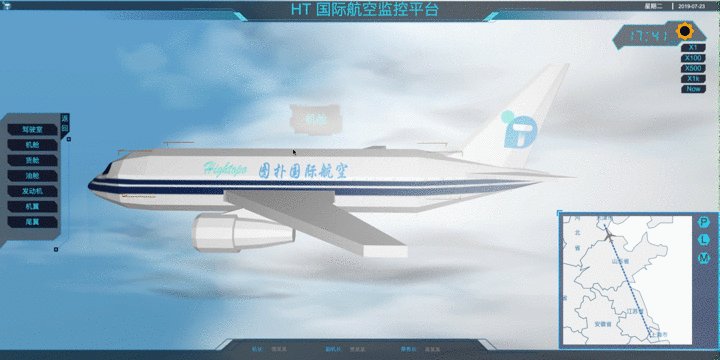
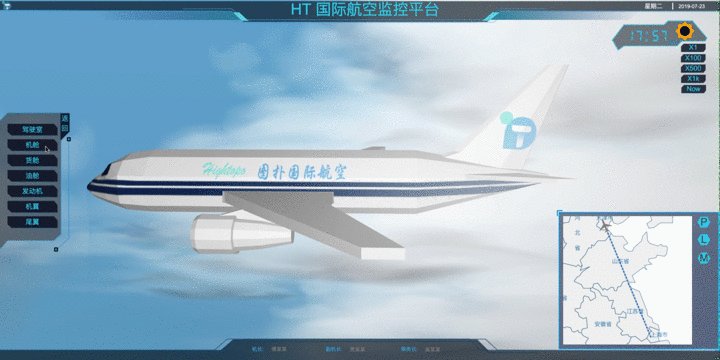
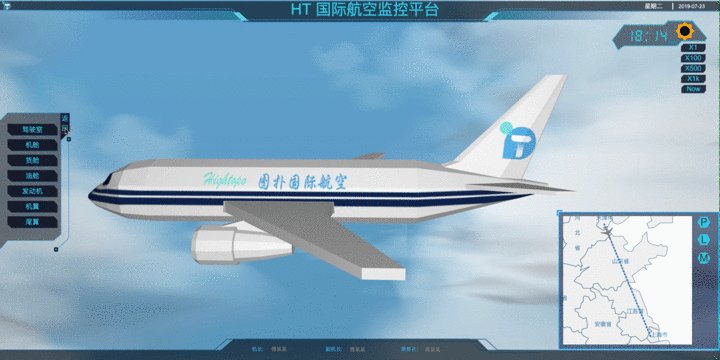
天空渲染效果
既然是監控系統肯定是 24 小時無差別的監控,這就涉及到一個問題,我總不可能半夜的時候飛機也從瓦藍瓦藍的天空上飛過,這就很欠缺真實性了,所以要有一個天空從亮到暗再從暗到亮的過程,這個過程我暫定到 06:00-06:30 和19:00-19:30 這兩個時間段。
天空采用的是 shape3d : 'sphere' 球形,包裹整個場景,然后使用 reverse.flip 背拷貝 和 blend 染色,之后天空就可以渲染成我想要的顏色,如果按照時間改變天空明暗只要改變染色值就可以了。
但是由于白天和晚上光照情況的不同,云反射光的強度也不同,就導致了白天和晚上云的差異,所以也要調整云道和云背景的貼圖的 opacity 透明度,晚間更為透明度,代碼如下:
if ((hour > 6 && hour < 19) || (hour == 6 && minutes >= 30)) {
timePane && timePane.a({
'morning.visible': false,
'day.visible': true,
'dusk.visible': false,
'night.visible': false,
'day.opacity': 1
})
skyBox.s({
"shape3d.blend": 'rgb(127, 200, 240)',
})
cloudBackground.s({
"back.opacity": 0.7,
})
clouds.s({
"shape3d.opacity": 0.7,
})
} else if ((hour < 6 || hour > 19) || (hour == 19 && minutes >= 30)) {
//...省略
} else if (hour == 6 && minutes < 15 ) {
//...省略
} else if (hour == 6 && minutes >= 15 && minutes < 30) {
//...省略
} else if (hour == 19 && minutes < 15) {
//...省略
} else if (hour == 19 && minutes >= 15 && minutes < 30) {
//...省略
}
這里我還增加了對右上角時間面板時間狀態圖標的支持,并增加了圖標切換時的漸隱漸顯效果,同時給時間面板狀態圖標位置增加了點擊切換到下一時間狀態的功能。
為了演示效果我增加了時間倍速按鈕,下圖是 500 倍時間流速下的變化情況:

感謝各位的閱讀!關于“HTML5中WebGL怎么實現民航客機飛行監控系統”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。