溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關canvas如何繪制簡單路徑,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1 線段(直線路徑)
繪制線段一般步驟:
moveTo(x,y) 移動畫筆到指定的坐標點(x,y)
lineTo(x,y) 使用直線連接當前端點和指定的坐標點(x,y)
stroke() 根據當前的畫線樣式,繪制當前或已經存在的路徑
2 矩形路徑
繪制矩形路徑一般步驟:
rect(x, y, width, height) 矩形路徑,坐標點(x,y),width height寬高
stroke()或fill 根據當前的樣式,繪制或填充路徑
也可使用前文提到的strokeRect或fillRect, 或者是通過lineTo拼接成矩形
3 圓弧路徑
先看下繪制圓弧的api:
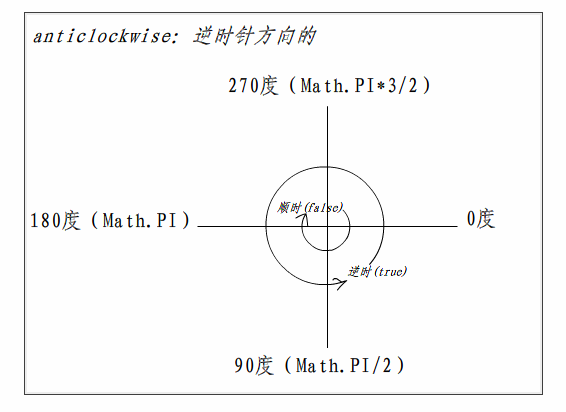
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);x, y 圓弧中心, radius 圓弧半徑, startAngle 起始點, endAngle 圓弧終點, anticlockwise 默認為順時針, true逆時針
CSS中做旋轉用到都是角度(deg),但是arc函數中表示角的單位是弧度,不是角度。角度與弧度的js表達式: 弧度 = (Math.PI/180) * 角度(deg)。
這里弧度是以x軸正方向為基準、默認順時針旋轉的角度來計算
圖示:

(圖片來自大漠)
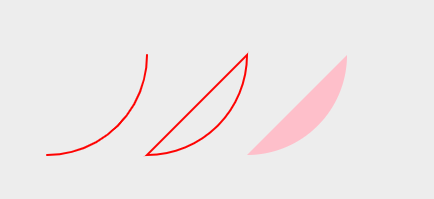
ctx.beginPath(); ctx.arc(200, 100, 100, 0, Math.PI / 2, false); ctx.closePath(); ctx.stroke(); ctx.fill();

關于“canvas如何繪制簡單路徑”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。