您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在HTML5中引入的TypedArray數組?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Javascript中的數組是個強大的家伙:
你可以創建的時候不規定長度,而是動態的去改變長度。你可以把他當成普通的數組去讀取,也可以當他是堆棧來使用。你可以改變數組中每個元素的值甚至是類型。
創建數組:
var array = new Array(10);
起源
TypedArray是一種通用的固定長度緩沖區類型,允許讀取緩沖區中的二進制數據。
其在WEBGL規范中被引入用于解決Javascript處理二進制數據的問題。
TypedArray已經被大部分現代瀏覽器支持,例如可以用下面方法創建TypedArray:
代碼如下:
// 創建一個8-byte的ArrayBuffer
var b = new ArrayBuffer(8);
// 創建一個b的引用,類型是Int32,起始位置在0,結束位置為緩沖區尾部
var v1 = new Int32Array(b);
// 創建一個b的引用,類型是Uint8,起始位置在2,結束位置為緩沖區尾部
var v2 = new Uint8Array(b, 2);
// 創建一個b的引用,類型是Int16,起始位置在2,總長度為2
var v3 = new Int16Array(b, 2, 2);
則緩沖和創建的引用布局為:
| 變量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字節數 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引數 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
這表示Int32類型的v1數組的第0個元素是ArrayBuffer類型的b的第0-3個字節,如此等等。構造函數
上面我們通過ArrayBuffer來創建TypedArray,而實際上,TypedArray提供了3個構造函數來創建他的實例。
構造函數
代碼如下:
TypedArray(unsigned long length)
創建一個新的TypedArray,length是其固定長度。
代碼如下:
TypedArray(TypedArray array)
TypedArray(type[] array)
創建一個新的TypedArray,其每個元素根據array進行初始化,元素進行了相應的類型轉換。
代碼如下:
TypedArray(ArrayBuffer buffer, optional unsigned long byteOffset, optional unsigned long length)
創建一個新的TypedArray,使其作為buffer的一個引用,byteOffset為其起始的偏移量,length為其長度。
undefined
代碼如下:
var array = new Uint8Array(10);
或者:
代碼如下:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);
數據操作
TypedArray提供了setter、getter、set和subarray四個方法進行數據操作。
方法getter type get(unsigned long index)
返回指定索引的元素。
setter void set(unsigned long index, type value)
設置指定索引的元素為指定值。
void set(TypedArray array, optional unsigned long offset)void set(type[] array, optional unsigned long offset)
根據array設置值,offset為偏移位置。
TypedArray subarray(long begin, optional long end)
返回一個新的TypedArray,起始位為begin,結束位為end。
例如讀取元素可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5
設置元素可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5array[4] = 12;alert(array[4]); //12
獲取一個副本可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);var array2 = array.subarray(0); 數組類型
| 類型 | 大小 | 描述 | Web IDL類型 | C 類型 |
|---|---|---|---|---|
Int8Array | 1 | 8位有符號整數 | byte | signed char |
Uint8Array | 1 | 8位無符號整數 | octet | unsigned char |
Uint8ClampedArray | 1 | 8位無符號整數 (clamped) | octet | unsigned char |
Int16Array | 2 | 16位有符號整數 | short | short |
Uint16Array | 2 | 16位無符號整數 | unsigned short | unsigned short |
Int32Array | 4 | 32位有符號整數 | long | int |
Uint32Array | 4 | 32位無符號整數 | unsigned long | unsigned int |
Float32Array | 4 | 32位IEEE浮點數 | unrestricted float | float |
Float64Array | 8 | 64位IEEE浮點數 | unrestricted double | double |
玩過canvas的可能會覺得很眼熟。
因為ImageData中用于存儲圖像數據的數組便是Uint8ClampedArray類型的。
例如:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);
其在FireBug中顯示為:
Uint8ClampedArray { 0=0, 1=0, 2=0, 更多...}
為什么要用TypedArray
我們知道Javascript中數字是64位浮點數。則對于一個二進制圖片(圖片每個像素點是以8位無符號整數存儲的),如果要將其數據在Javascript數組中使用,相當于使用了圖片8倍的內存來存儲一個圖片的數據,這顯然是不科學的。而TypedArray能幫助我們只使用原來1/8的內存來存儲圖片數據。
或者對于WebSocket,如果用base64進行傳輸也是一個花費較高的方式,轉而使用二進制傳送可能是更好的方式。
當然,TypedArray還有更多好處,比如具有更好的性能,下面我們進行一些小測試來驗證這一點。
參與測試的瀏覽器為:
FireFox 17.0.1 和 Chrome 23.0.1271.97m
Test1:順序讀取速讀
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer(__fun, __time, __callback){
var now = 0;
function begin(){
var timeout = setTimeout(function(){
if(now !== __time){
now++;
__fun();
begin();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " + timeArray1 + ", average == " + average(timeArray1));
console.log("timeArray2 == " + timeArray2 + ", average == " + average(timeArray2));
}
__callback && __callback();
}
}, 100);
}
begin();
}
function average(__array){
var total = 0;
for(var i = __array.length; i--;){
total += __array[i];
}
return (total / __array.length);
}
timer(check1, 10, function(){
timer(check2, 10);
});
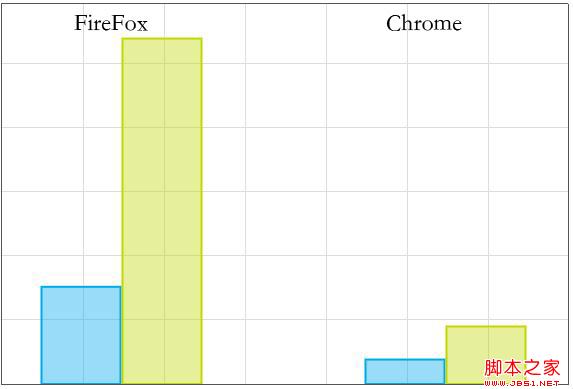
可見Uint8ClampedArray的讀取速度明顯比Array要快(條狀柱越長,代表花費時間越多)。
Test2:隨機讀取
代碼如下:
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math.random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
//……
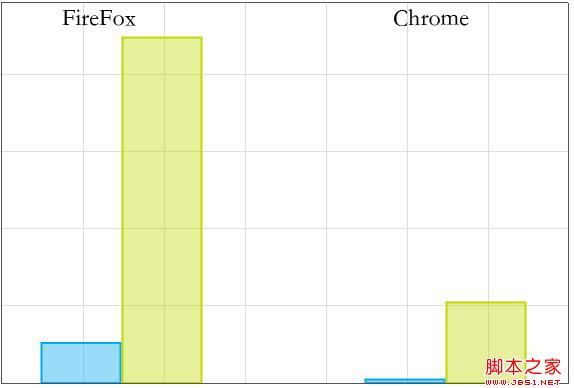
隨即讀取中Uint8ClampedArray的讀取速度也是比Array要快的。
Test3:順序寫入
代碼如下:
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
//……
Test4:復制操作(U8C to U8C 和 Array to U8C)

代碼如下:
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//……
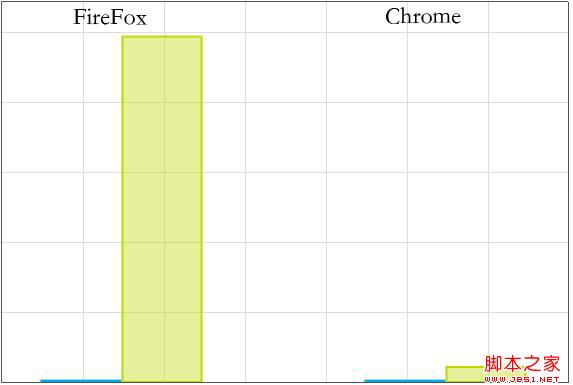
可見U8C復制到U8C,比Array復制到U8C快得多。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。