您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用html5的畫布canvas畫出簡單的圖形”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先在html頁面中放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。
代碼如下:
<canvas id="demo" width="600" height="600"></canvas>
取得canvas對象并取得上下文var cxt=document.getElementById('demo').getContext("2d");其中參數2d是確定的。
開始繪制,有兩種形式,一種是描邊(fill),一種是填充(stroke)。
javascript代碼:
代碼如下:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*設置填充顏色*/
cxt.fillRect(0,0,200,100);/*繪制一個矩形,前兩個參數決定開始位置,后兩個分別是矩形的寬和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*設置邊框*/
cxt.lineWidth=3;/*邊框的寬度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可選步驟,關閉繪制的路徑*/
cxt.stroke();
</script>
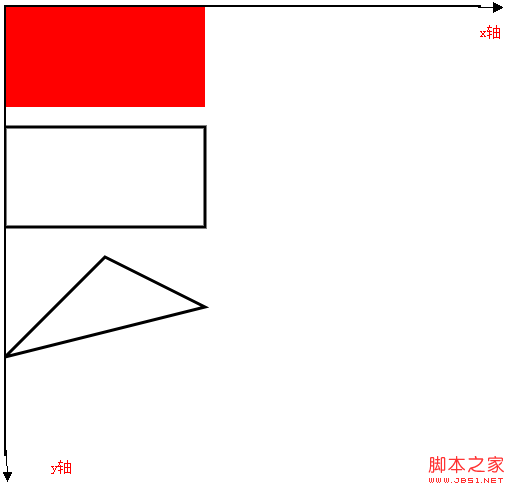
效果圖:
“怎么用html5的畫布canvas畫出簡單的圖形”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。