您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5中怎么實現多圖上傳功能,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
HTML結構:
<div class="container">
<label>請選擇一個圖像文件:</label>
<input type="file" id="file_input" multiple/>
</div>
順便說下這個上傳的主要邏輯:
·用input標簽并選擇type=file,記得帶上multiple,不然就只能單選圖片了
·綁定好input的change時間,
·重點就是如何處理這個change事件了,使用H5新的FileReader接口讀取文件并打成base64編碼,之后的事就是與后端同學交互著玩啦
JS代碼:
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的瀏覽器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判斷上傳文件格式
return alert("上傳的圖片格式不正確,請重新選擇")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom樹 <br> }
}
}
}
上傳多張圖片難道就這樣實現了嗎0.0
然而并沒有,這樣只是將圖片轉換成base64編碼后再前端顯示,一刷新什么都沒有
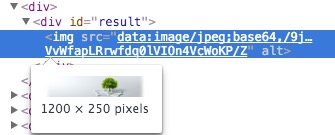
插入圖片后,打開開發者工具看html結構是這樣的

現實的做法是,我們在處理函數里將文件隊列里的文件發送到后端,后端同學呢返回文件對應的MD5加密過文件和路徑給前端,前端就拿著這個路徑渲染到頁面上。
之后再把MD5文件傳回給后端,因為上傳完后前端一般有刪除圖片的操作,回傳目的就是告訴后端確認那些圖片是我們想要的,后端存入數據庫里。
說下用jquery如何交互吧
JavaScript Code復制內容到剪貼板
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
關于HTML5中怎么實現多圖上傳功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。