您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML5中如何實現拖放功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、什么是拖放
拖放就是通過鼠標放在一個物體上,按住鼠標不放就可以把一個物體托動到另一個位置。其實我們平時一直都有接觸,如圖

那么在網頁上其實也可以實現同樣效果的拖放功能,如圖

那么,就讓我們來看看如何實現的吧
二、拖放事件
在IE4的時候,Js就可以實現拖放功能了,當時只支持拖放圖像和一些文本。后來隨著IE版本的更新,拖放事件也在慢慢完善,HTML5就以IE的拖放功能制定了該規范,Firefox 3.5、Safari 3+、chrome以及它們之后的版本都支持了該功能。
默認情況下,網頁中的圖像、鏈接和文本是可以拖動的,而其余的元素若想要被拖動,必須將 draggable 屬性設置為 true,這是HTML5規定的新屬性,用于設置元素是否能被拖動。因此,圖像、鏈接、文本的 draggable 屬性默認為 true,其余元素的 draggable 屬性默認為 false
在實現拖放功能時有這樣兩個概念,分別是被拖動元素和目標元素,它們都有各自支持的事件,那么我們來了解一下
(1)被拖動元素的事件
被拖動元素所支持的事件如下表所示
| 事件 | 含義 |
|---|---|
| dragstart | 準備拖動被拖動元素時觸發 |
| drag | 拖動的過程中觸發(頻繁觸發) |
| dragend | 拖動結束時觸發 |
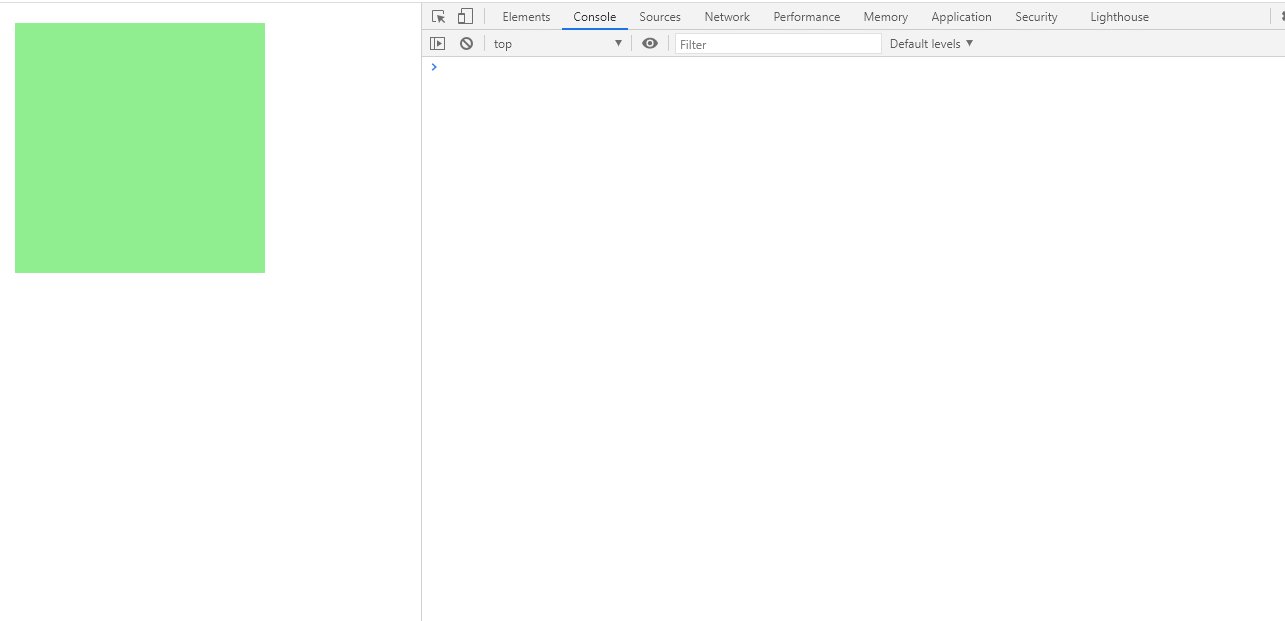
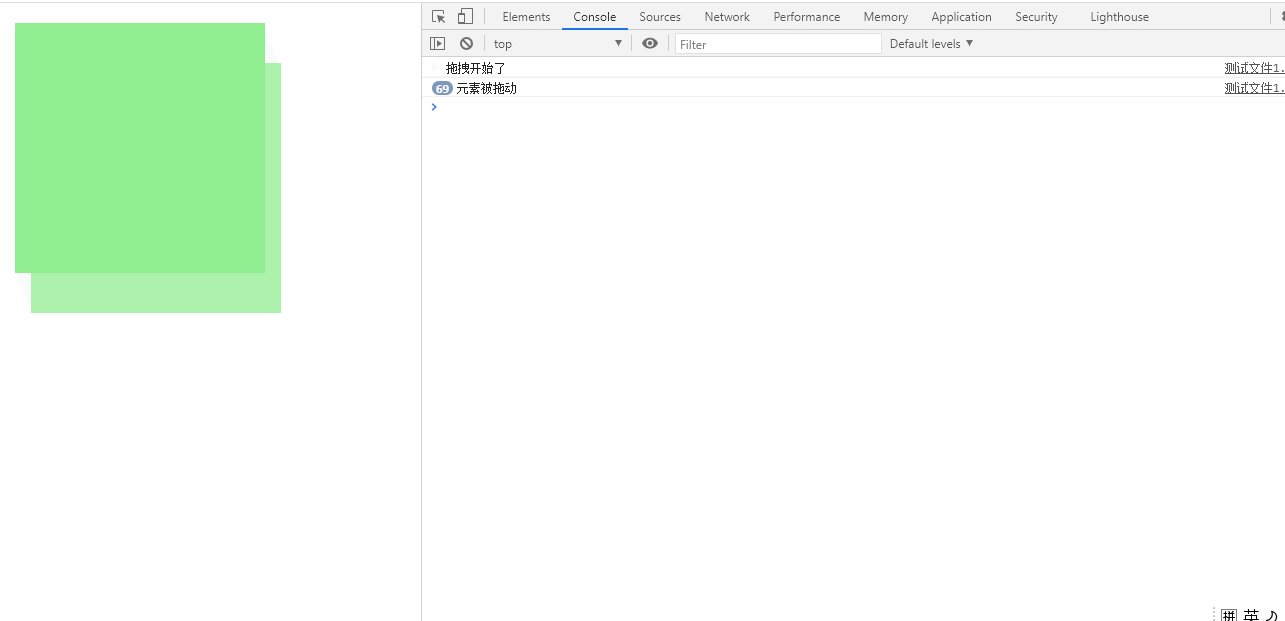
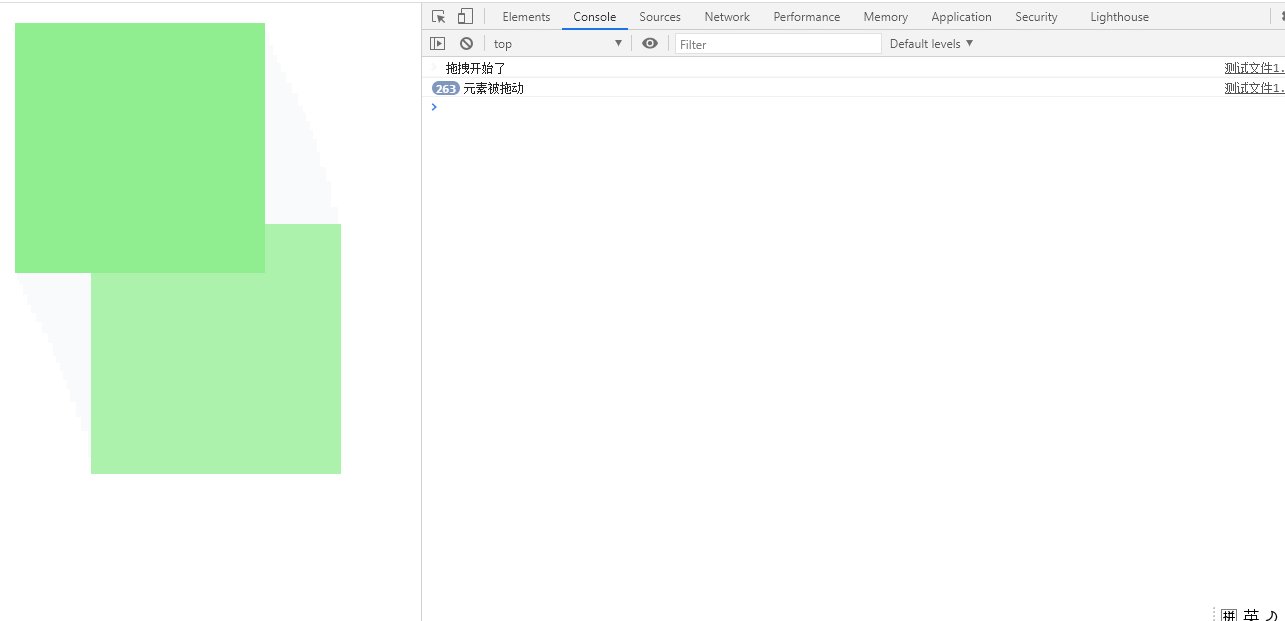
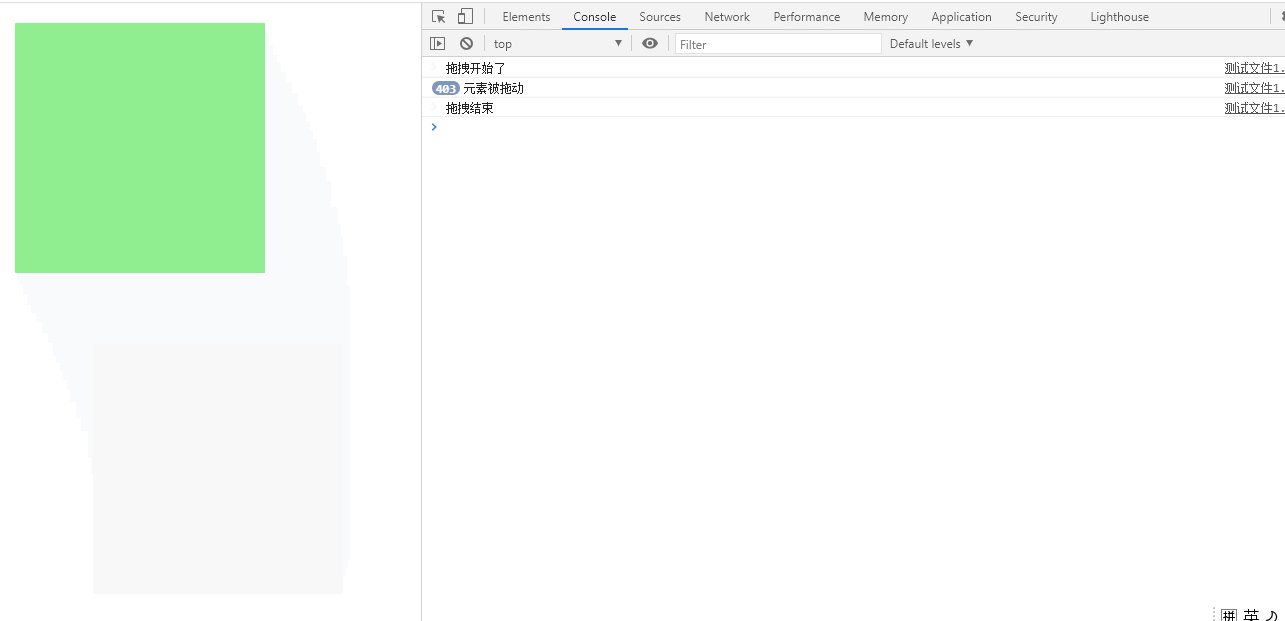
我們來用一個例子測試一下這三個事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div draggable='true'></div>
<script>
let box = document.querySelector('.box')
// 綁定dragstart事件
box.addEventListener('dragstart', function() {
console.log('拖拽開始了');
})
// 綁定drag事件
box.addEventListener('drag', function() {
console.log('元素被拖動');
})
// 綁定dragend事件
box.addEventListener('dragend', function() {
console.log('拖拽結束');
})
</script>
</body>
</html>我們來看看測試效果

(2)目標元素的事件
在實現拖放功能的過程中,目標元素上的事件有如下三個
| 事件 | 含義 |
|---|---|
| dragenter | 被拖放元素進入目標元素時觸發 |
| dragover | 被拖放元素在目標元素內時觸發(頻繁觸發) |
| dragleave | 被拖動元素離開目標元素時觸發 |
| drop | 當被拖動元素被放到了目標元素中時觸發 |
這里我要詳細講解一下這三個事件的觸發規則:
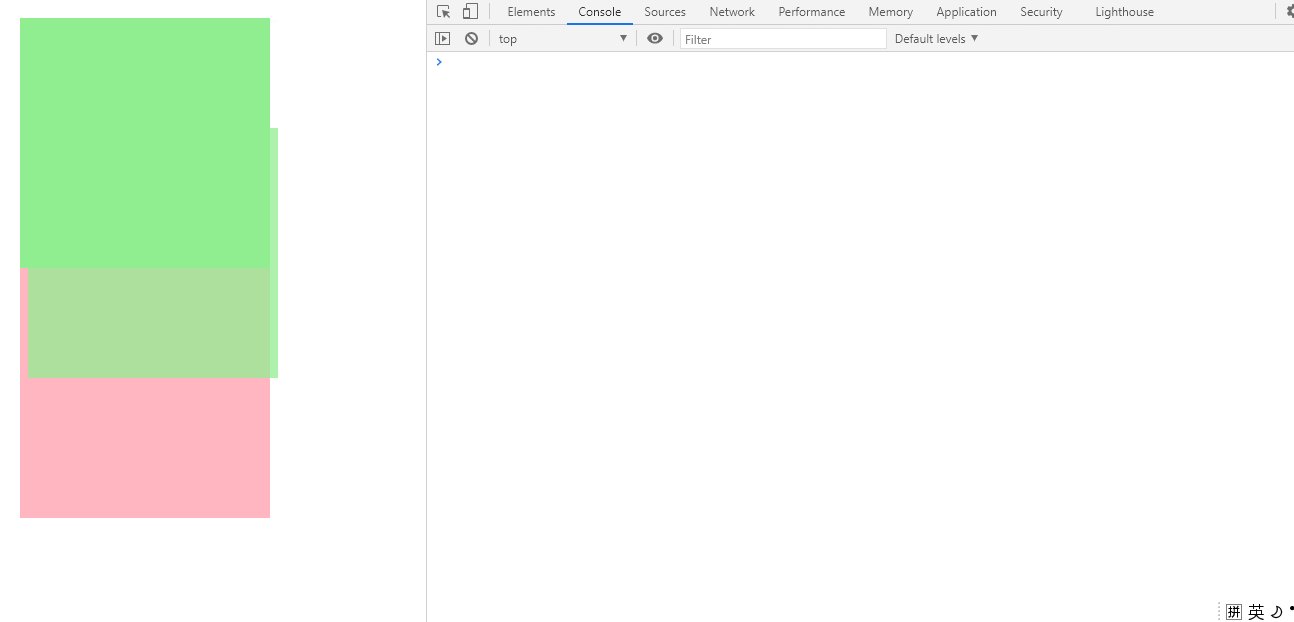
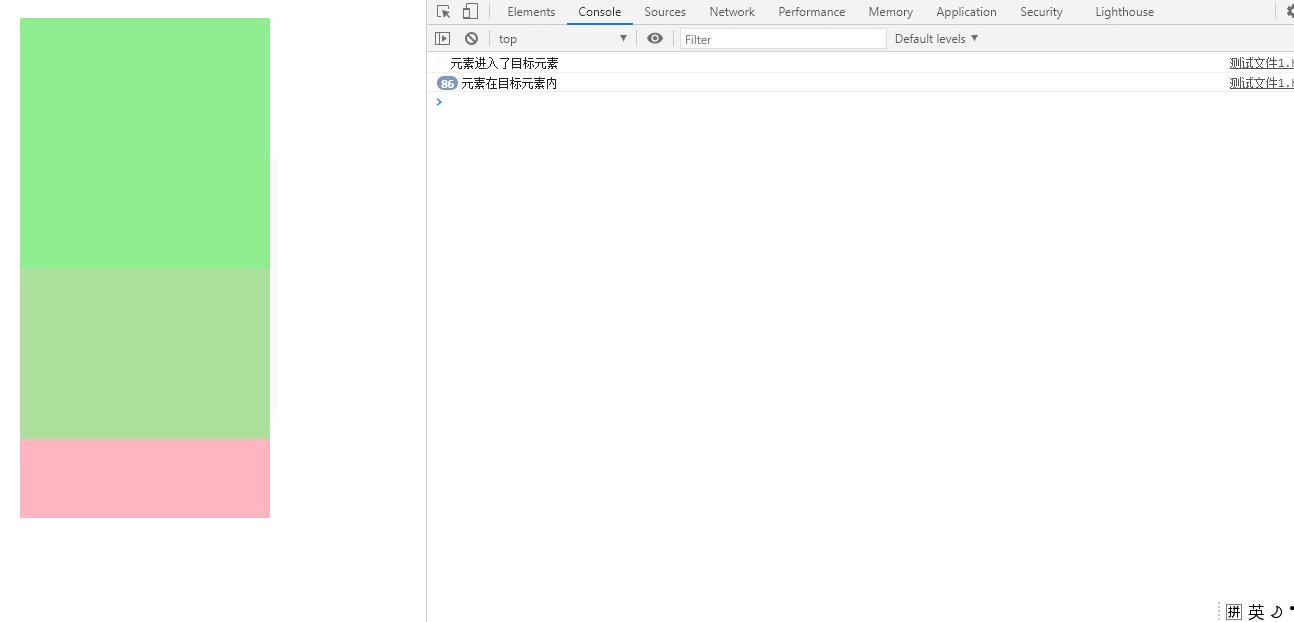
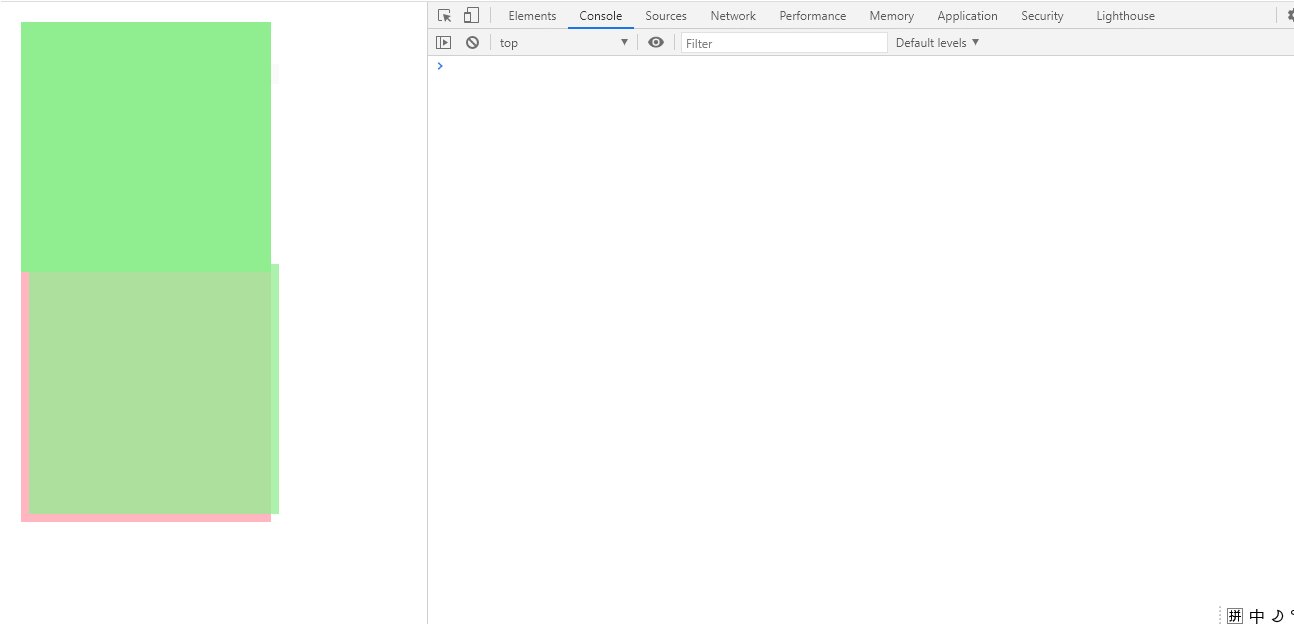
dragenter事件與 mouseover 事件類似,那怎樣才算被拖放元素進入目標元素呢?經過測試發現,當被拖放元素的一半以上面積在目標元素內才算進入了目標元素
dragover事件比較特殊,當拖放元素進入目標元素以后就會一直觸發,就跟你設置了一個無限循環的定時器一樣,即使你不移動元素也會觸發,除非拖放事件結束或者被拖放元素離開目標元素
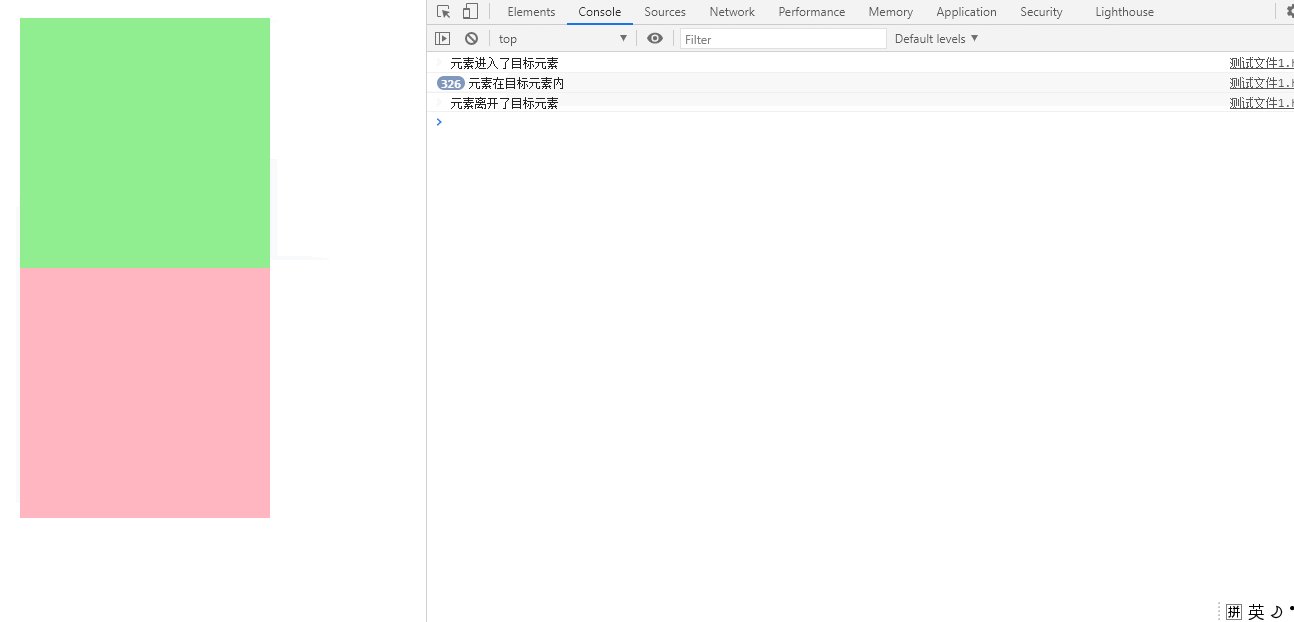
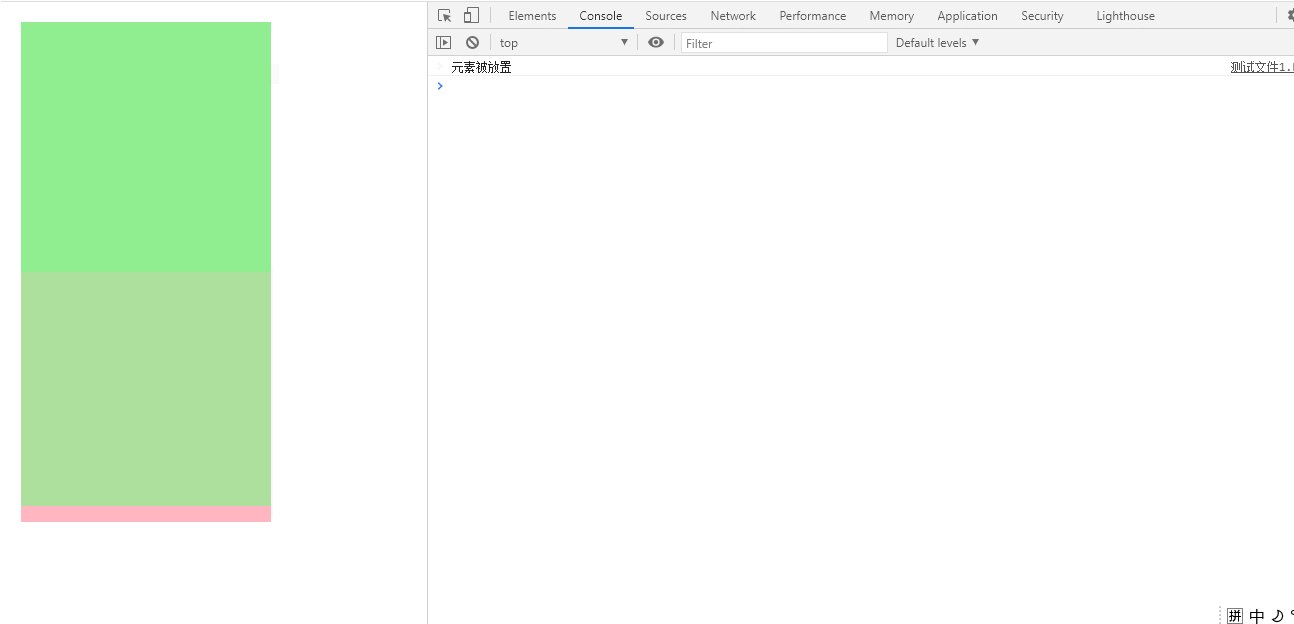
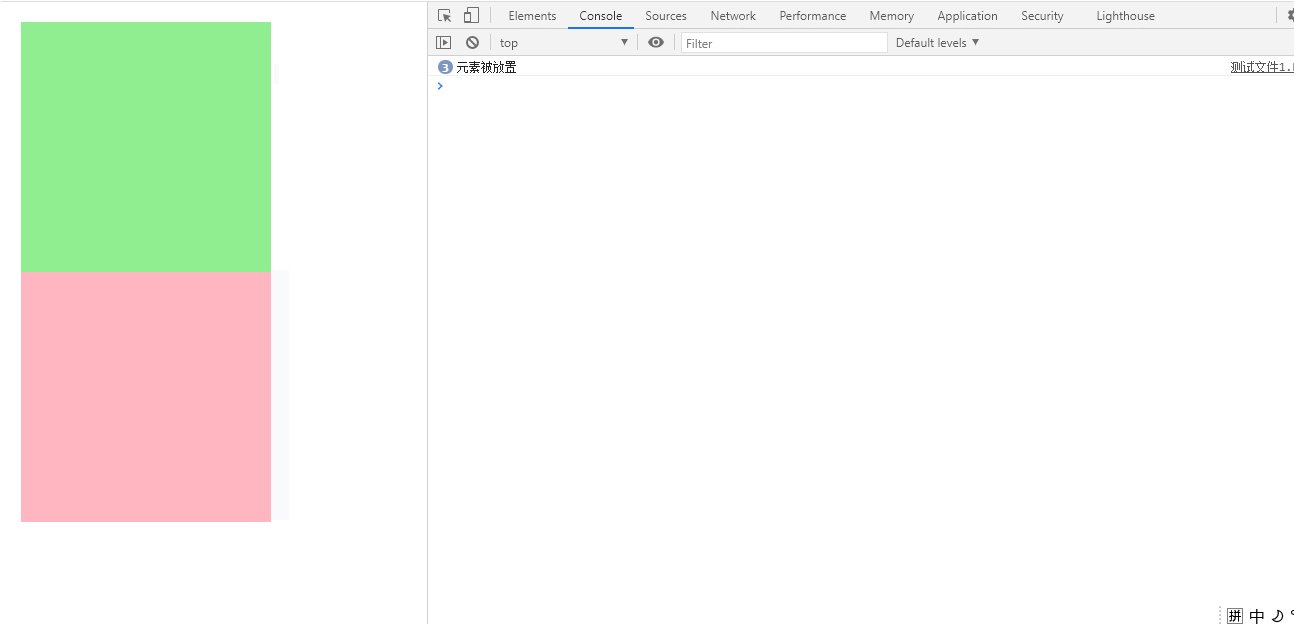
dragleave事件 的其觸發條件正好與 dragenter 事件相反,它是當被拖放元素離開目標元素時觸發,經過測試,離開目標元素的條件是:被拖放元素一半以上的面積離開目標元素
drop事件 可以叫做放置目標事件,它是當被拖放元素放置到了目標元素中時觸發。雖然任何元素都支持該事件,但是所有元素默認都是不允許被放置的,所以在不做任何處理的情況下,該事件是不會觸發的
同樣的,我們來用具體的例子,先來體會一下前三個事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: lightgreen;
}
.location{
width: 100px;
height: 100px;
background-color: lightpink;
}
</style>
</head>
<body>
<div draggable='true'></div>
<div ></div>
<script>
let located = document.querySelector('.location')
// 綁定dragenter事件
located.addEventListener('dragenter', function() {
console.log('元素進入了目標元素');
})
// 綁定dragover事件
located.addEventListener('dragover', function() {
console.log('元素在目標元素內');
})
// 綁定dragleave事件
located.addEventListener('dragleave', function() {
console.log('元素離開了目標元素');
})
</script>
</body>
</html>我們來看看測試效果,這里你們要仔細看被拖放元素多少面積進入或離開目標元素時才觸發的對應事件

那么最后我們再來將一下如何才能觸發 drop事件,只需要阻止 dragenter事件 和 dragover事件 的默認行為即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: lightgreen;
}
.location{
width: 100px;
height: 100px;
background-color: lightpink;
}
</style>
</head>
<body>
<div draggable='true'></div>
<div ></div>
<script>
let located = document.querySelector('.location')
located.addEventListener('dragenter', function(e) {
e.preventDefault()
})
located.addEventListener('dragover', function(e) {
e.preventDefault()
})
located.addEventListener('drop', function() {
console.log('元素被放置');
})
</script>
</body>
</html>來看下測試效果圖

值得注意的是,在我們沒有對 drop事件 做處理之前,將被拖放元素拖動到目標元素中時,鼠標樣式會變成禁止的樣式,如圖

而當我們設置元素為可放置了以后,鼠標樣式是這樣的。如圖

三、dataTransfer對象
上面只是簡簡單單地實現了拖放功能,但并沒用利用該功能做出什么實際性的功能,這里我們介紹一個拖放事件中事件對象上的一個特別重要的屬性——dataTransfer
我們通過 event.dataTransfer 來獲取該對象,其主要的作用就是從被拖放元素向目標元素傳遞一個字符串數據
(1)方法
dataTransfer上有兩個方法,如下表所示
| 方法 | 含義 |
|---|---|
| setData | 設置字符串,并設置數據類型 |
| getData | 獲取對應數據類型的字符串 |
setData() 方法接收兩個參數,第一個參數表示的是字符串的數據類型,HTML5規定了兩種數據類型,分別是 text/plain 和 text/uri-list,前者表示普通字符串,后者表示URL字符串;第二個參數 就是用于存放的字符串
getData() 方法只接收一個參數,即需要接收的字符串類型
我們來簡單使用一下這兩個方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: lightgreen;
}
.location{
width: 100px;
height: 100px;
background-color: lightpink;
}
</style>
</head>
<body>
<div draggable='true'></div>
<div ></div>
<script>
let box = document.querySelector('.box')
// 為被拖放元素綁定 dragstart 事件
box.addEventListener('dragstart', function(e) {
// 設置類型為 text/plain 的 字符串
e.dataTransfer.setData('text/plain', '我是拖放開始時被設置的字符串')
})
let located = document.querySelector('.location')
located.addEventListener('dragenter', function(e) {
e.preventDefault()
})
located.addEventListener('dragover', function(e) {
e.preventDefault()
})
located.addEventListener('drop', function(e) {
// 將被拖放元素放置到目標元素時獲取字符串
let res = e.dataTransfer.getData('text/plain')
console.log(res);
})
</script>
</body>
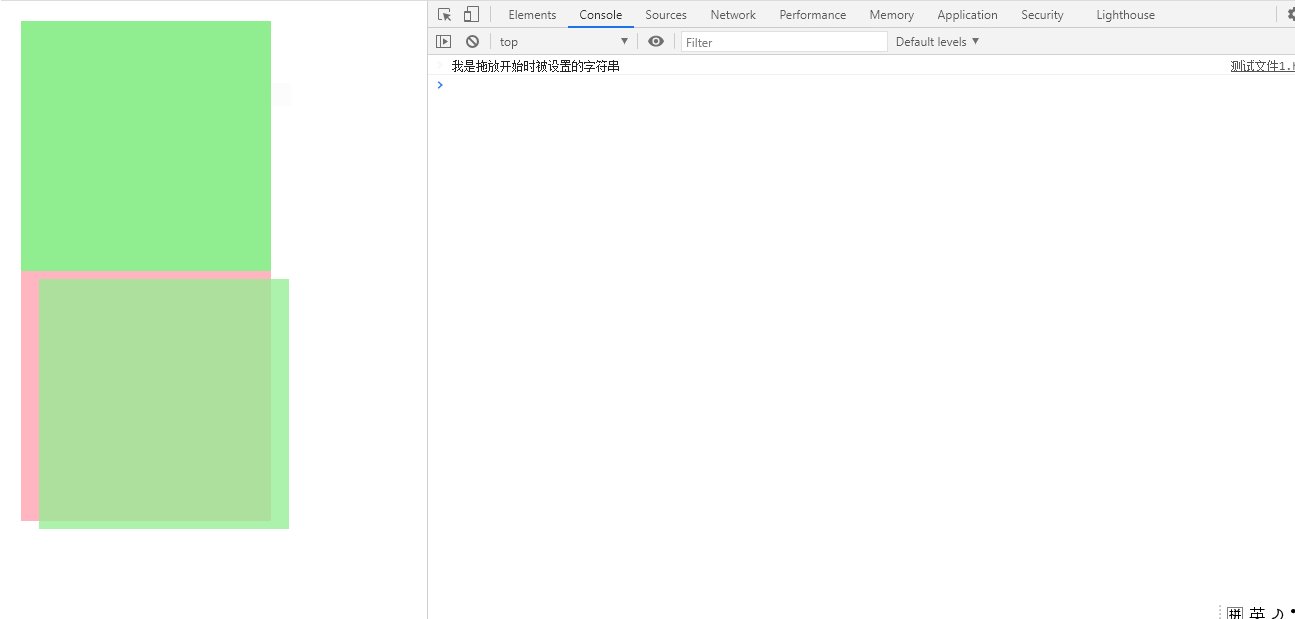
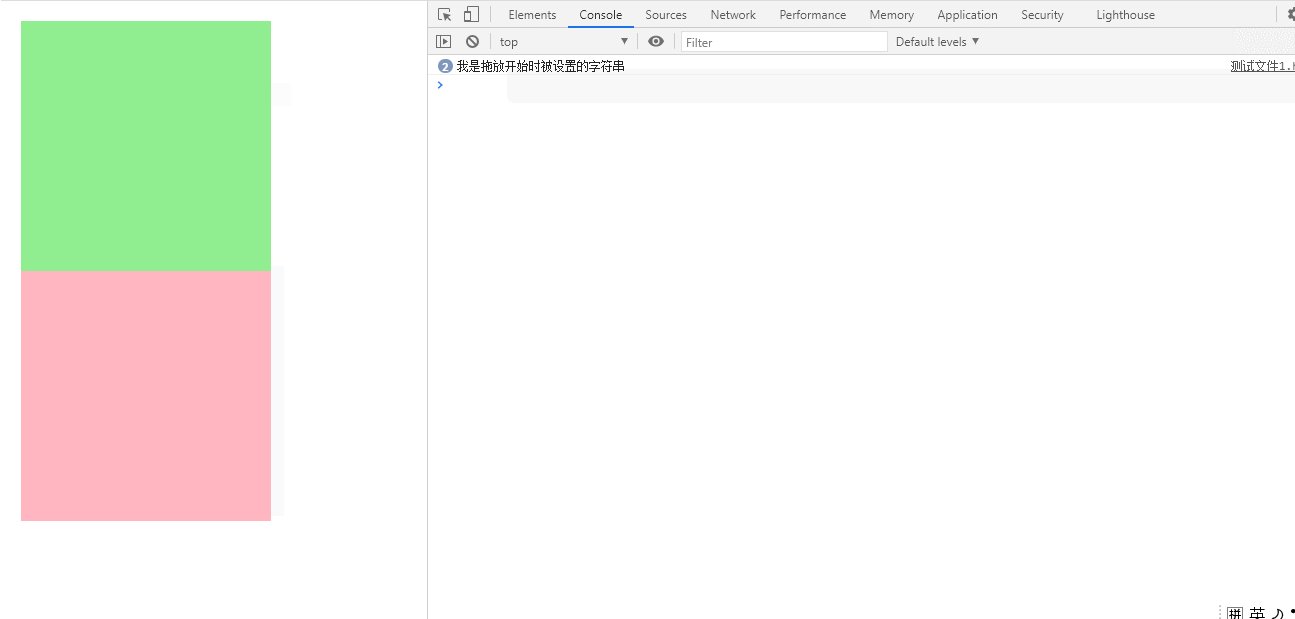
</html>來看下測試結果

(2)屬性
在 dataTransfer對象 上還有兩個比較常用的屬性,如下表所示
| 屬性 | 含義 |
|---|---|
| dropEffect | 被拖放元素的放置行為 |
| effectAllowed | 目標元素支持的放置行為 |
首先說一下,這個兩個屬性需要搭配使用,它們決定了被拖放元素 和 目標元素 之間的關系的,當設定好兩者的關系后,在進行拖動操作的時候,鼠標會根據不同的關系顯示不同的樣式,除此之外,沒有別的特別的作用。
dropEffect 可以設置以下幾個屬性
| 值 | 含義 |
|---|---|
| none | 默認值。不能把拖動的元素放在這里 |
| move | 應該把拖動的元素移動到該目標元素 |
| copy | 應該把拖動元素復制到該目標元素 |
| link | 表示目標元素會打開被拖放進來的元素對應的鏈接 |
【注意】:dropEffect 屬性必須在 dragenter事件 中設置,否則無效
effectAllowed 可以設置以下幾個屬性
| 值 | 含義 |
|---|---|
| uninitialized | 被拖放元素沒有設置放置性為 |
| none | 被拖放元素不能有放置性為 |
| copy | 只允許值為 ‘copy’ 的 dropEffect 目標元素 |
| link | 只允許值為 ‘link’ 的 dropEffect 目標元素 |
| move | 只允許值為 ‘move’ 的 dropEffect 目標元素 |
| copyLink | 只允許值為 ‘copy’ 和 ‘link’ 的 dropEffect 目標元素 |
| copymove | 只允許值為 ‘copy’ 和 ‘move’ 的 dropEffect 目標元素 |
| linkMove | 只允許值為 ‘link’ 和 ‘move’ 的 dropEffect 目標元素 |
| all | 只允許任意值的 dropEffect 目標元素 |
【注意】:effectAllowed 屬性必須在 dragstart事件 中設置,否則無效
上面也說了,這兩個屬性基本上只是用來改變鼠標樣式的,所以如果想實現特定的功能還得我們自己來重寫事件的處理函數。
下面來看一個拖放實例:
需求: 將一段文本拖放到一個元素中
因為文本是默認支持的拖放元素,所以我們可以不對其做任何的事件綁定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.location{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">我是一段測試文字</div>
<div class="location"></div>
<script>
let located = document.querySelector('.location')
located.addEventListener('dragenter', function(e) {
e.dataTransfer.dropEffect = 'copy'
e.preventDefault()
})
located.addEventListener('dragover', function(e) {
e.preventDefault()
})
located.addEventListener('drop', function(e) {
e.target.innerHTML = e.dataTransfer.getData('text/plain')
})
</script>
</body>
</html>測試動圖

感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTML5中如何實現拖放功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。