溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關實現小程序多圖上傳功能的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
我們知道小程序上傳圖片每次只能上傳一張,那么我們想要一次上傳多張圖片該怎么辦呢?
這里使用遞歸,當上傳完一張圖片后重新執行這個函數,直到所有的圖片都上傳完成后,就不再調用該函數。
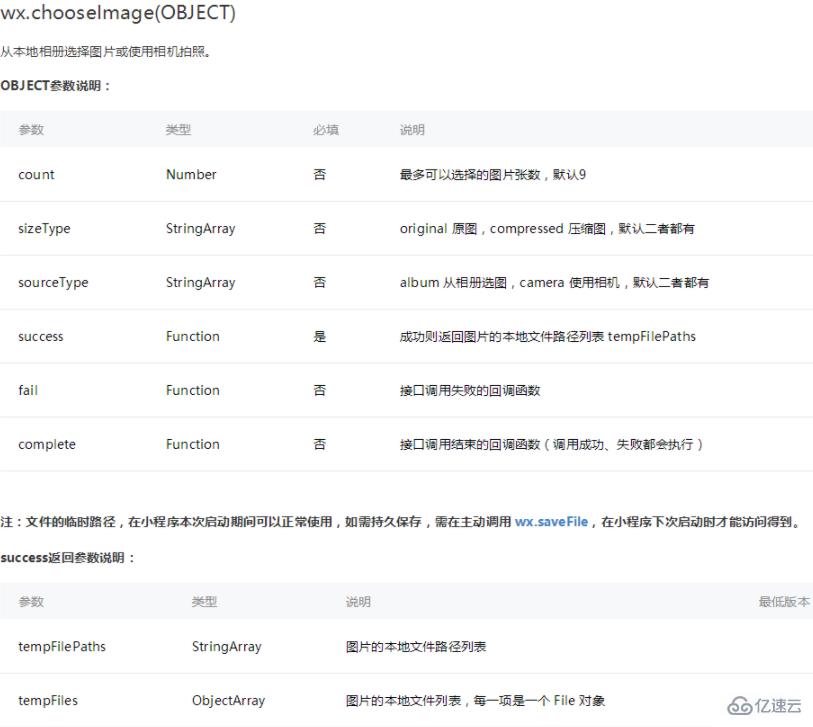
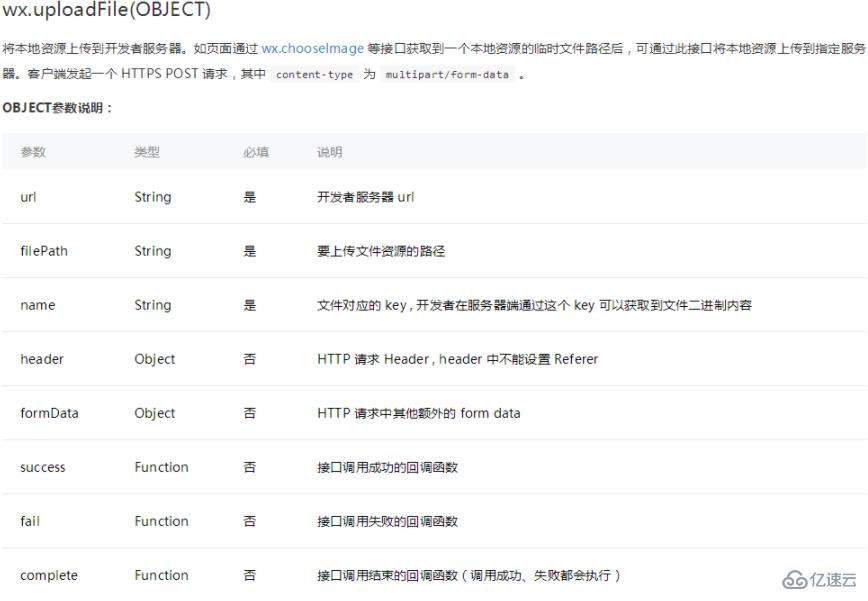
首先,我們來看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)這兩個api


示例代碼是這樣的:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //僅為示例,非真實的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})這里的示例代碼,是選擇圖片,然后上傳選中的圖片中的第一個圖片;
現在開始寫多張圖片上傳的例子
首先,我們還是要選擇圖片
wx.chooseImage({
success: function(res) { var tempFilePaths = res.tempFilePaths;//這里是選好的圖片的地址,是一個數組
}
})然后在app.js中寫一個多張圖片上傳的方法,后面引入,你也可以寫在一個JS文件中,后面引入:
//多張圖片上傳
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//當前上傳的哪張圖片
success=data.success?data.success:0,//上傳成功的個數
fail=data.fail?data.fail:0;//上傳失敗的個數
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//這里根據自己的實際情況改
formData:null,//這里是上傳圖片時一起上傳的數據
success: (resp) => {
success++;//圖片上傳成功,圖片上傳成功的變量+1
console.log(resp)
console.log(i);
//這里可能有BUG,失敗也會執行這里,所以這里應該是后臺返回過來的狀態碼為成功時,這里的success才+1
},
fail: (res) => {
fail++;//圖片上傳失敗,圖片上傳失敗的變量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//這個圖片執行完上傳后,開始上傳下一張
if(i==data.path.length){ //當圖片傳完時,停止調用
console.log('執行完畢');
console.log('成功:'+success+" 失敗:"+fail);
}else{//若圖片還沒有傳完,則繼續調用函數
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}多張圖片上傳的方法寫好了,下面就是引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//這里是選取圖片的方法
var that=this, pics=this.data.pics;
wx.chooseImage({
count: 9-pics.length, // 最多可以選擇的圖片張數,默認9
sizeType: ['original', 'compressed'], // original 原圖,compressed 壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // album 從相冊選圖,camera 使用相機,默認二者都有
success: function(res){
var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc);
that.setData({
pics:pics
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//這里觸發圖片上傳的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//這里是你圖片上傳的接口
path:pics//這里是選取的圖片的地址數組
});
},
onLoad:function(options){
}
})剛好寫了一個node上傳圖片代碼,親測可以使用,
或
一個簡單的PHP接收代碼:
<?php
$imgname = $_FILES['file']['name'];
$tmp = $_FILES['file']['tmp_name'];
$filepath = 'now/';//記得要自己創建這個文件夾
if(move_uploaded_file($tmp,$filepath.$imgname.".png")){
echo "上傳成功";
}else{
echo "上傳失敗";
}
?>感謝各位的閱讀!關于“實現小程序多圖上傳功能的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。