您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用HTML5 Canvas為圖片填充顏色和紋理,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
填充顏色
藝術離不開色彩,今天咱們來介紹一下填充顏色,體會一下色彩的魅力。
填充顏色主要分為兩種:
1.基本顏色
2.漸變顏色(又分為線性漸變與徑向漸變)
我們一個個來看。
填充基本顏色
Canvas fillStyle屬性用來設置畫布上形狀的基本顏色和填充。fillStyle使用簡單的顏色名稱。這看起來非常簡單,例如:
JavaScript Code復制內容到剪貼板
context.fillStyle = "red";
下面是出自 HTML4 規范的可用顏色字符串值列表,共十六個。由于 HTML5 沒有修改專屬的顏色,HTML4 的顏色都可以在 HTML5 中正確顯示。
所有這些顏色值都可以應用到 strokeStyle 屬性和 fillStyle 屬性中。
好了,我來總結一下填充基本色的方法:(也可用于strokeStyle屬性)
(1) 使用顏色字符串填充。
JavaScript Code復制內容到剪貼板
context.fillStyle = "red";
(2)使用十六進制數字字符串填充。
JavaScript Code復制內容到剪貼板
context.fillStyle = "#FF0000";
(3)使用十六進制數字字符串簡寫形式填充。
JavaScript Code復制內容到剪貼板
context.fillStyle = "#F00";
(4)使用rgb()方法設置顏色。
JavaScript Code復制內容到剪貼板
context.fillStyle = "rgb(255,0,0)";
(5)使用rgba()方法設置顏色。
JavaScript Code復制內容到剪貼板
context.fillStyle = "rgba(255,0,0,1)";
此方法最后一個參數傳遞的是alpha值,透明度范圍為1(不透明)~0(透明)。
(6)使用hsl()方法設置顏色。
JavaScript Code復制內容到剪貼板
context.fillStyle = "hsl(0,100%,50%)";
HSL即是代表色相(H),飽和度(S),明度(L)三個通道的顏色。
(7)使用hsla()方法設置顏色。
JavaScript Code復制內容到剪貼板
context.fillStyle = "hsla(0,100%,50%,1)";
以上7句代碼都是填充"#FF0000"這個紅色。
填充漸變形狀
在畫布上創建漸變填充有兩個基本選項:線性或徑向。線性漸變創建一個水平、垂直或者對角線的填充圖案。徑向漸變自中心點創建一個放射狀填充。填充漸變形狀分為三步:添加漸變線,為漸變線添加關鍵色,應用漸變。下面是它們的一些示例。
線性漸變
三步走戰略:
添加漸變線:
JavaScript Code復制內容到剪貼板
vargrd = context.createLinearGradient(xstart,ystart,xend,yend);
為漸變線添加關鍵色(類似于顏色斷點):
JavaScript Code復制內容到剪貼板
grd.addColorStop(stop,color);
這里的stop傳遞的是 0 ~ 1 的浮點數,代表斷點到(xstart,ystart)的距離占整個漸變色長度是比例。
應用漸變:
JavaScript Code復制內容到剪貼板
context.fillStyle = grd; context.strokeStyle = grd;
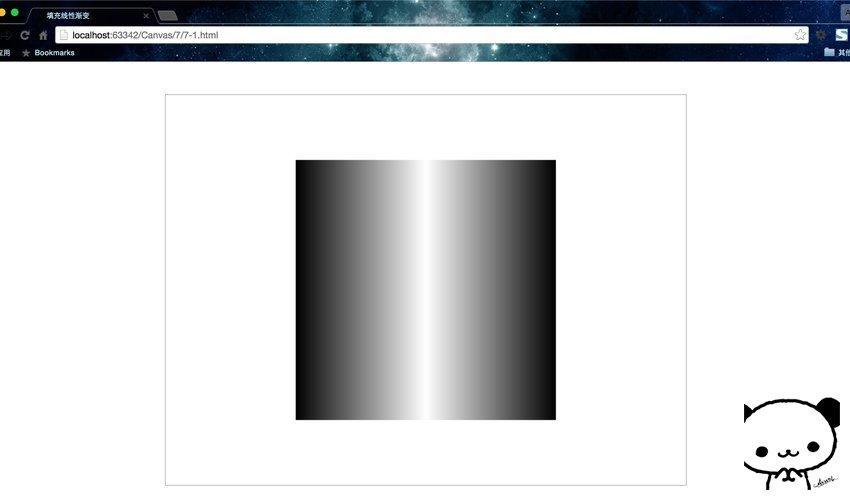
寫個代碼來看看。
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充線性漸變</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.rect(200,100,400,400);
//添加漸變線
var grd = context.createLinearGradient(200,300,600,300);
//添加顏色斷點
grd.addColorStop(0,"black");
grd.addColorStop(0.5,"white");
grd.addColorStop(1,"black");
//應用漸變
context.fillStyle = grd;
context.fill();
}
</script>
</body>
</html>運行結果:
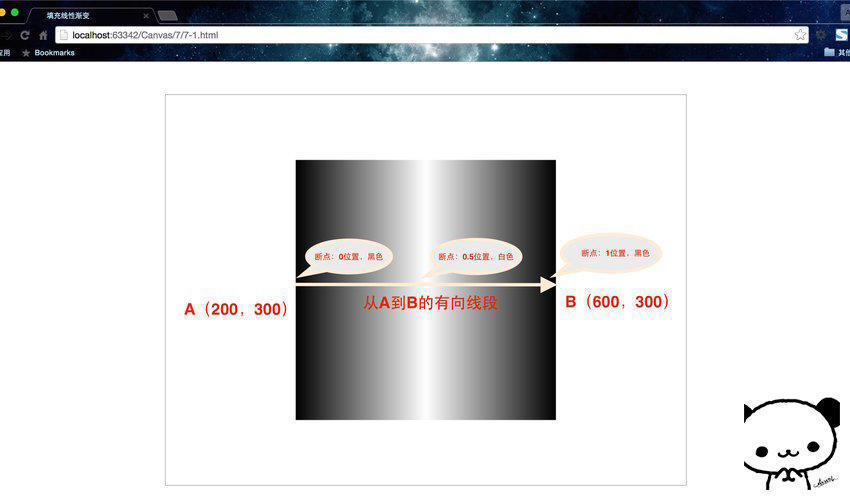
我覺得有必要做一個圖解,方便大家一次性理解漸變。
為了方便理解,建議把漸變線看成是一個有向線段。如果熟悉PS等繪圖工具,用過其中的漸變色設置,應該會很好理解。
這里漸變線的起點和終點不一定要在圖像內,顏色斷點的位置也是一樣的。但是如果圖像的范圍大于漸變線,那么在漸變線范圍之外,就會自動填充離端點最近的斷點的顏色。
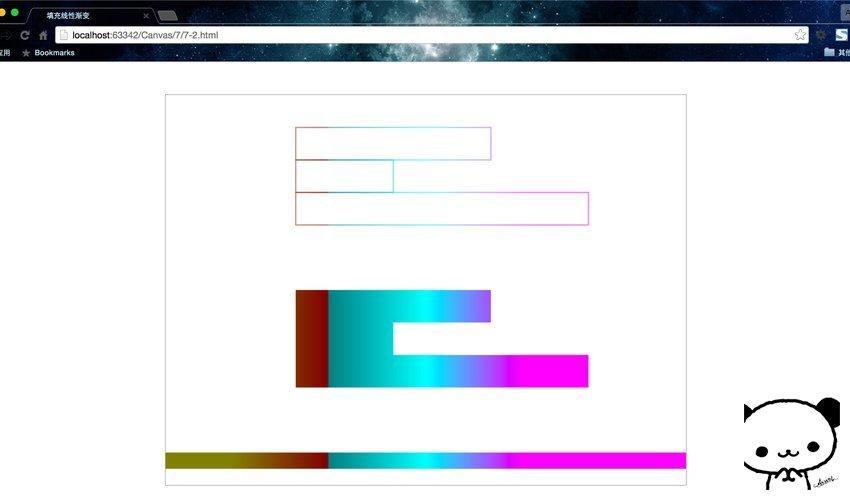
這里配合兩個補充函數再舉一例。
繪制矩形的快捷方法
fillRect(x,y,width,height)、stroke(x,y,width,height)。這兩個函數可以分別看做rect()與fill()以及rect()與stroke()的組合。因為rect()僅僅只是規劃路徑而已,而這兩個方法確實實實在在的繪制。
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充線性漸變</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加漸變線
var grd = context.createLinearGradient(100,300,700,300);
//添加顏色斷點
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//應用漸變
context.fillStyle = grd;
context.strokeStyle = grd;
context.strokeRect(200,50,300,50);
context.strokeRect(200,100,150,50);
context.strokeRect(200,150,450,50);
context.fillRect(200,300,300,50);
context.fillRect(200,350,150,50);
context.fillRect(200,400,450,50);
context.fillRect(0,550,800,25);
}
</script>
</body>
</html>運行結果:
這兩個頁面都是水平漸變,但是要清楚線性漸變不一定是水平的,方向可以是任意的,通過漸變線的端點來設置方向。
徑向漸變
同樣是三步走戰略,只不過是第一步的所用方法變了。
添加漸變圓:
JavaScript Code復制內容到剪貼板
var grd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
為漸變線添加關鍵色(類似于顏色斷點):
JavaScript Code復制內容到剪貼板
grd.addColorStop(stop,color);
應用漸變:
JavaScript Code復制內容到剪貼板
context.fillStyle = grd; context.strokeStyle = grd;
線性漸變是基于兩個端點定義的,但是徑向漸變是基于兩個圓定義的。
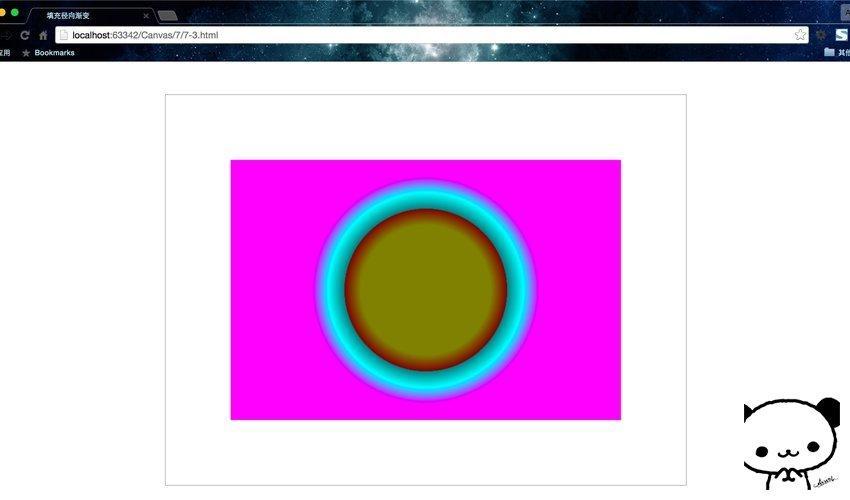
我們把示例7-2改寫一下。
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充徑向漸變</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加漸變線
var grd = context.createRadialGradient(400,300,100,400,300,200);
//添加顏色斷點
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//應用漸變
context.fillStyle = grd;
context.fillRect(100,100,600,400);
}
</script>
</body>
</html>運行結果:
怎么感覺這個顏色搭配那么的……算了,這個就叫做藝術。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法規定了徑向漸變開始和結束的范圍,即兩圓之間的漸變。
總結一下,這節課我們學習了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等屬性和方法,詳細介紹了填充基本色、線性漸變、徑向漸變。
好了,現在學會了上色,那么盡情的使用色彩,繪制出屬于我們自己的藝術品吧!
填充紋理
createPattern()簡介
紋理其實就是圖案的重復,填充圖案通過createPattern()函數進行初始化。它需要傳進兩個參數createPattern(img,repeat-style),第一個是Image對象實例,第二個參數是String類型,表示在形狀中如何顯示repeat圖案。可以使用這個函數加載圖像或者整個畫布作為形狀的填充圖案。
有以下4種圖像填充類型:
1.平面上重復:repeat;
2.x軸上重復:repeat-x;
3.y軸上重復:repeat-y;
4.不使用重復:no-repeat;
其實createPattern()的第一個參數還可以傳入一個canvas對象或者video對象,這里我們只講解Image對象,其余的大家自己嘗試。
創建并填充圖案
首先看一下怎么加載圖像:
創建Image對象
為Image對象指定圖片源
代碼如下:
JavaScript Code復制內容到剪貼板
var img = new Image(); //創建Image對象 img.src = "8-1.jpg"; //為Image對象指定圖片源 擴展:HTML中的相對路徑'./目錄或文件名' 或者 '目錄或文件名' 是指當前操作的文件所在目錄的路徑'../目錄或文件名' 是指當前所操作的文件所在目錄的上一級目錄的路徑 之后填充紋理: JavaScript Code復制內容到剪貼板 var pattern = context.createPattern(img,"repeat"); context.fillStyle = pattern;
我們直接看一段完整的程序,這里我要重復填充這個萌萌的長頸鹿作為紋理。需要注意的是,選擇圖片時一定要選擇那種左右互通,上下互通的圖片做為紋理,這樣看上去才不會有不自然的短接處。
下面提供代碼。
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充紋理</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
var img = new Image();
img.src = "8-1.jpg";
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,800,600);
}
}
</script>
</body>
</html>運行結果:
這里使用了Image的onload事件,它的作用是對圖片進行預加載處理,即在圖片加載完成后才立即除非其后function的代碼體。這個是必須的,如果不寫的話,畫布將會顯示黑屏。因為沒有等待圖片加載完成就填充紋理,導致瀏覽器找不到圖片。
關于如何使用HTML5 Canvas為圖片填充顏色和紋理就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。