您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現“圣誕帽”,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
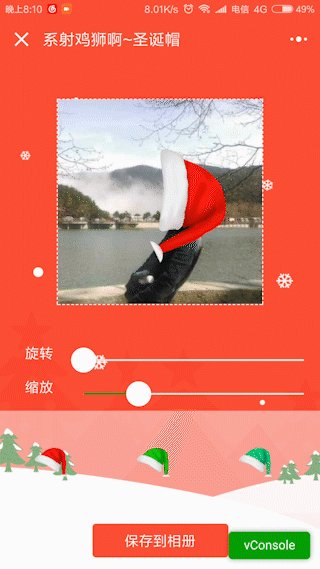
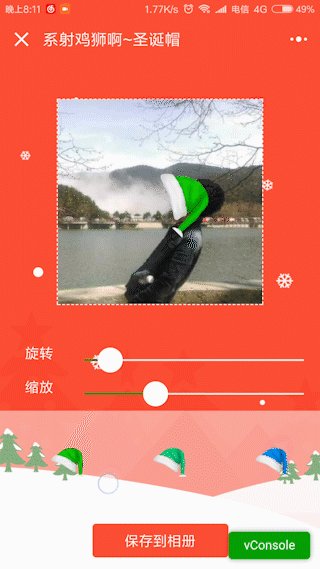
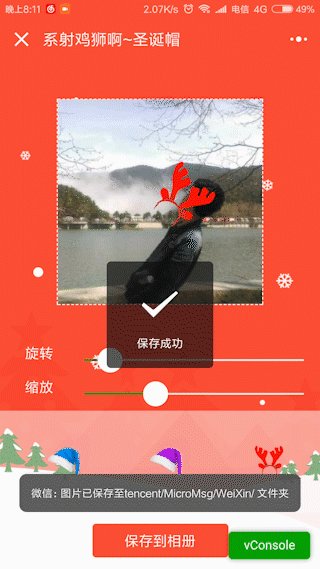
先來看看效果

思路
1.獲取用戶頭像
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})這里有個問題需要注意,canvas不支持網絡圖片,上面獲取的只是頭像圖片地址,所以在這里要把圖片下載到微信的臨時目錄。代碼如下:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //這里的地址是指向本地圖片
}
}
})獲取頭像這一步用的是微信現成的API 比較方便。
2.繪制用戶頭像
此處封裝了常用的方法,下方avatarImg.w和avatarImg.h是指頭像的大小。
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}繪制圖片使用drawImage函數
3.繪制帽子
繪制帽子之前,我定義了一個對象object來保存帽子的參數
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//縮放的倍率
rotate: 0//旋轉的角度
}接下來開始繪制帽子
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}這里要稍微解釋下,是以帽子的中心點為原點進行縮放、旋轉
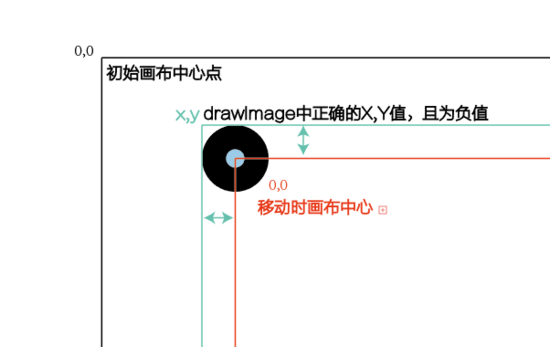
ctx.translate(hat.x, hat.y) //translate是將畫布的中心點移動到指定坐標處
此時的原點已經從(0,0)移動到(x,y),也就是帽子的中心點,帽子長的二分之一和寬的二分之一交匯處。
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
畫帽子的關鍵是把x,y 移動到原點之外,示意圖如下:

4.改變帽子的參數
移動帽子:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}旋轉帽子:
rotateHat: function (e) {
hat.rotate = e.detail.value //這一塊偷懶了,用slider組件 ,滑動取值
that.drawA()
}縮放帽子:
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此處用slider組件 ,滑動取值
}改變帽子樣式:
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改變帽子的樣式
that.drawA()
}這幾個方法中都有drawA(),這主要是每一次移動、旋轉、縮放、改變參數時重繪畫布。
5.Canvas導出圖片
微信官方有提供相應API
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas轉圖片成功回調
}
})
}最后保存到相冊
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})看完了這篇文章,相信你對“微信小程序如何實現“圣誕帽””有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。