您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
figure和figcaption怎么在html5中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
figure標簽和figcaption標簽是html5新增的語義化標簽。
figure標簽,html5語義化標簽。
用于規定獨立的流內容(圖像、圖表、照片、代碼等等)。
figcaption標簽,html5語義化標簽。
與figure配套使用,用于標簽定義figure元素的標題。
用figure和figcaption標簽的好處
搜索引擎搜索到figure的時候會知道,這里存放的是圖片、圖表、照片、代碼等媒體,不不會認為這里存放的是文章等其他東西。搜索引擎搜索的時候更快捷更便利。
另一方面程序員在看的時候,看到這個標簽的時候,就會知道,這里存在的就是圖片等媒體,便于閱讀。
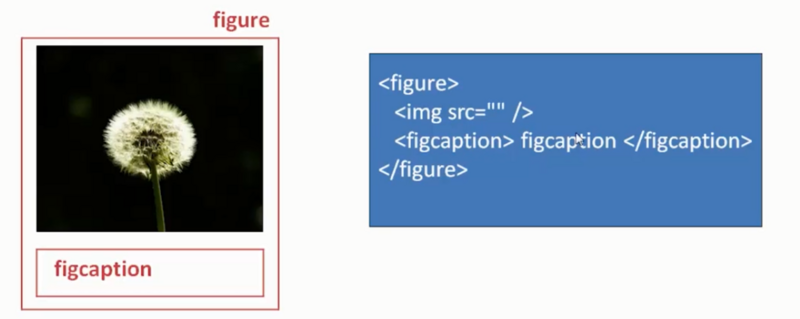
下面用圖簡單描述下這兩個標簽的使用方法

案例1:
不帶有標題的figure元素:
<figure> <img alt="億速云" src="logo.png"/> </figure>
案例2:
帶有標題的figure元素:
<figure> <img alt="億速云" src="logo.png"/> <figcaption>億速云,億速云是國內專業的網站建設資源、腳本編程學習類網站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批處理、網頁制作、網絡編程、網站建設等編程資料</figcaption> </figure>
案例3:
多個圖片,同一個標題的figure元素:
<figure> <img alt="億速云1" src="logo1.png"/> <img alt="億速云2" src="logo2.png"/> <img alt="億速云3" src="logo3.png"/> <figcaption>億速云,億速云是國內專業的網站建設資源、腳本編程學習類網站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批處理、網頁制作、網絡編程、網站建設等編程資料</figcaption> </figure>
看完上述內容,你們掌握figure和figcaption怎么在html5中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。