溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5如何實現手指下滑彈出負一屏阻止移動端瀏覽器內置下拉刷新功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
H5手指下滑彈出負一屏, 阻止移動端瀏覽器內置下拉刷新功能,具體實例代碼如下所示:
<template>
<div class="outer-scroll">
<div class="loading top-box">
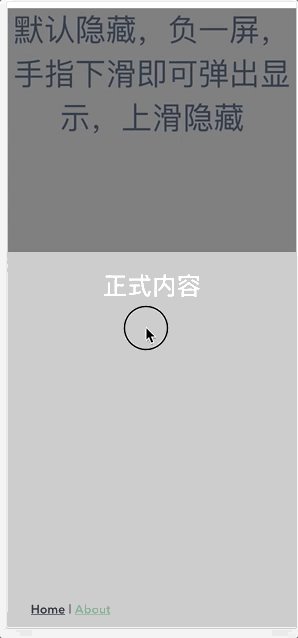
默認隱藏,負一屏,手指下滑即可彈出顯示,上滑隱藏
</div>
<div class="scroll-box">
<h2>正式內容</h2>
</div>
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: 'About',
data() {
return {
}
},
methods: {
homescroll() {
let scroll = document.querySelector('.scroll-box');
let outer_scroll = document.querySelector('.outer-scroll');
let topbox = document.querySelector('.top-box');
let topboxHeight;
let touchStart;
let touchDis;
// 注意如果綁定觸摸時的事件則會在下拉時從手指的下拉位置開始下拉 該事件在手指觸摸屏幕時候觸發,即使已經有一個手指放在屏幕上也會觸發。
scroll.ontouchstart = function (event) {
touchStart = 0;
touchDis = 0;
// 說明:由于手指頭是多點觸摸到屏幕上的我們所以e.originalEvent.targetTouches的
// 意思是一個手指觸碰點集合我們只需要獲取第一個點就可以了所以
touchStart = event.targetTouches[0].pageY;
console.log(touchStart);
};
// 當手指在屏幕上滑動的時候連續地觸發。在這個事件發生期間,調用preventDefault()事件可以阻止滾動。
scroll.ontouchmove = (event) => {
// 從頂部向下拖拽
let touchPos = event.targetTouches[0].pageY;
touchDis = touchPos - touchStart;
if (!topboxHeight) {
topboxHeight = topbox.offsetHeight;
}
console.log(topboxHeight);
if (document.documentElement.scrollTop == 0 && touchDis >= 100) {
topbox.style.display = 'block';
$(scroll).stop().animate({ top: topboxHeight }, 'fast');
} else if (topbox.style.display == 'block' && touchDis < -10) {
console.log(touchDis);
$(scroll).stop().animate({ top: '0' }, 'fast');
setTimeout(() => { topbox.style.display = 'none'; this.$forceUpdate(); }, 100);
event.preventDefault();
}
};
}
},
mounted() {
document.addEventListener('touchMove', e => {
e.preventDefault();
})
this.homescroll();
}
}
</script>
<style scoped>
.scroll-box {
width: 100%;
position: absolute;
top: 0;
background-color: #fff;
}
.loading {
background: gray;
width: 100vw;
height: 40vh;
display: none;
overflow: hidden;
font-size: 40px;
}
.scroll-box {
background: #ccc;
height: 60vh;
color: #fff;
}
</style>在PC上用鼠標下拉可以彈出負一屏,但是在移動端手指下拉會變為刷新,無法彈出負一屏,解決辦法:
<!-- 給 body 加樣式 overflow:hidden --> <body style="overflow:hidden"> <!-- TODO: --> </body>
實際操作效果如下:

以上是“HTML5如何實現手指下滑彈出負一屏阻止移動端瀏覽器內置下拉刷新功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。