溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
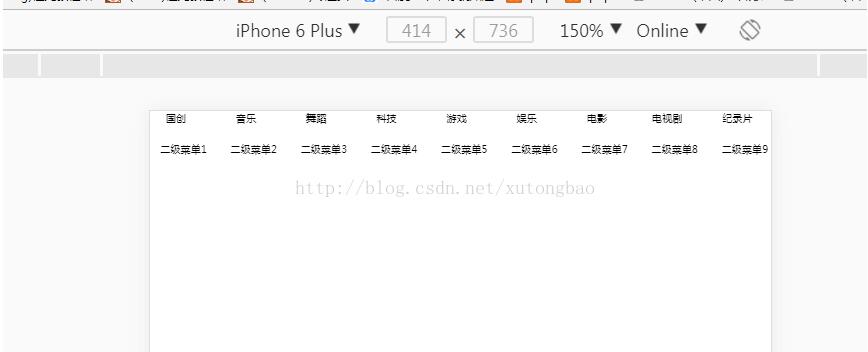
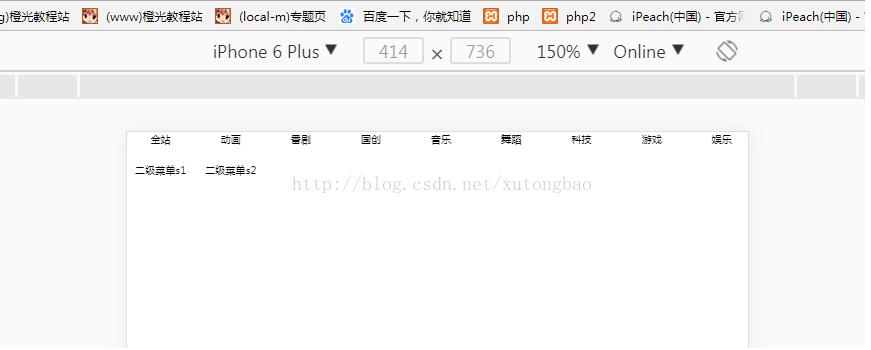
這篇文章主要介紹HTML如何實現移動端手指操控左右滑動的菜單,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移動端手指操控左右滑動的菜單</title>
<style type="text/css">
body {margin:0;}
.menu-wrap {
width: 100%;
height: 50px;
overflow: hidden;
}
.menu-wrap-layer2 {
width: 100%;
height: 50px;
overflow: hidden;
}
.menu-list {
display: inline-block;
white-space: nowrap;
transition-duration: 0ms;
transform: translateX(0px);
}
.menu-list-item {
display: inline-block;
}
.menu-list-item span {
display: inline-block;
width: 100px;
margin: 0 3px;
text-align: center;
}
</style>
</head>
<body>
<div id="menu-wrap" class="menu-wrap">
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span data-index="0">全站</span>
</div>
<div class="menu-list-item">
<span data-index="1">動畫</span>
</div>
<div class="menu-list-item">
<span data-index="2">番劇</span>
</div>
<div class="menu-list-item">
<span data-index="3">國創</span>
</div>
<div class="menu-list-item">
<span data-index="4">音樂</span>
</div>
<div class="menu-list-item">
<span>舞蹈</span>
</div>
<div class="menu-list-item">
<span>科技</span>
</div>
<div class="menu-list-item">
<span>游戲</span>
</div>
<div class="menu-list-item">
<span>娛樂</span>
</div>
<div class="menu-list-item">
<span>電影</span>
</div>
<div class="menu-list-item">
<span>電視劇</span>
</div>
<div class="menu-list-item">
<span>紀錄片</span>
</div>
</div>
</div>
<div>
<div class="menu-wrap-layer2 js-menu-wrap-layer2 js-menu-wrap0" >
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span>二級菜單1</span>
</div>
<div class="menu-list-item">
<span>二級菜單2</span>
</div>
<div class="menu-list-item">
<span>二級菜單3</span>
</div>
<div class="menu-list-item">
<span>二級菜單4</span>
</div>
<div class="menu-list-item">
<span>二級菜單5</span>
</div>
<div class="menu-list-item">
<span>二級菜單6</span>
</div>
<div class="menu-list-item">
<span>二級菜單7</span>
</div>
<div class="menu-list-item">
<span>二級菜單8</span>
</div>
<div class="menu-list-item">
<span>二級菜單9</span>
</div>
<div class="menu-list-item">
<span>二級菜單10</span>
</div>
<div class="menu-list-item">
<span>二級菜單11</span>
</div>
<div class="menu-list-item">
<span>二級菜單12</span>
</div>
</div>
</div>
<div class="menu-wrap-layer2 js-menu-wrap-layer2 js-menu-wrap1" >
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span>二級菜單s1</span>
</div>
<div class="menu-list-item">
<span>二級菜單s2</span>
</div>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
$(function() {
var menu = function(wrap, menuList, menuItems) {
var deviceWidth = $(window).width();
var positionX = 0;
var menuListPositionX1 = wrap.offset().left;
var menuListPositionX2 = menuListPositionX1 + wrap.width();
$(menuList).attr("style","transition-duration: 0ms;transform: translateX(0px);");
menuList.addEventListener('touchstart',function(event){
if(event.targetTouches.length == 1){
var touch = event.targetTouches[0];
positionX = touch.pageX;
//確定本次拖動transform的初始值
var transformStr = menuList.style.transform;
transformStr = transformStr.substring(11);
var index = transformStr.lastIndexOf("p");
transformStr = transformStr.substring(0, index);
transformX = parseInt(transformStr);
//確定本次拖動的div寬度值
var widthStr = menuList.style.width;
thisWidth = parseInt(widthStr.substring(0,widthStr.lastIndexOf("p")));
}
}, false);
menuList.addEventListener('touchmove', function(event) {
//阻止其他事件
event.preventDefault();
//獲取當前坐標
if(event.targetTouches.length == 1){
var touch = event.targetTouches[0];
menuList.style.transform = 'translateX('+(transformX+touch.pageX-positionX)+'px)';
$(menuList).css("width",thisWidth+positionX-touch.pageX);
}
}, false);
menuList.addEventListener('touchend', function(event) {
var menuItem1 = menuItems[0];
var menuItem1Left = $(menuItem1).offset().left;
var menuItem2 = menuItems[menuItems.length-1];
var menuItemPositionX = $(menuItem2).offset().left+$(menuItem2).width();
var firstToLast = menuItemPositionX - menuItem1Left;
if (menuItem1Left > menuListPositionX1 || firstToLast < deviceWidth) {
menuList.style.transform = 'translateX('+(menuListPositionX1)+'px)';
}
if(menuItemPositionX < menuListPositionX2 && menuItem1Left < 0 && firstToLast > deviceWidth) {
var myWidth = $(menuList).width() - deviceWidth;
menuList.style.transform = 'translateX('+(0-myWidth)+'px)';
}
}, false);
}
var event = function() {
$('#menu-wrap .js-menu-list span').click(function () {
console.log($(this).attr('data-index'));
var activeMenu = $('.js-menu-wrap' + $(this).attr('data-index'));
activeMenu.siblings().hide();
activeMenu.show();
});
}
var init = function() {
var menuWrap = $('#menu-wrap');
var menuList = $("#menu-wrap .js-menu-list")[0];
var menuListItems = $("#menu-wrap .menu-list-item");
menu(menuWrap, menuList, menuListItems);
var menuWrapLayer2 = $('.js-menu-wrap-layer2');
var helper = function (tempWrap, tempMenuList, tempMenuListItems) {
var tempFun = function() {
menu(tempWrap, tempMenuList, tempMenuListItems);
}();
}
for (var i = 0; i < menuWrapLayer2.length; i++) {
var tempWrap = $(menuWrapLayer2[i]);
var tempMenuList = $(menuWrapLayer2[i]).find('.js-menu-list')[0];
var tempMenuListItems = $(menuWrapLayer2[i]).find('.menu-list-item');
helper(tempWrap, tempMenuList, tempMenuListItems);
}
event();
}();
});
</script>
</body>
</html>


以上是“HTML如何實現移動端手指操控左右滑動的菜單”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。