溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
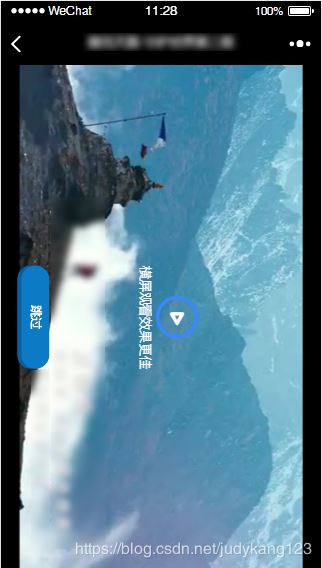
這篇文章將為大家詳細講解有關html5如何實現視頻自動橫過來自適應頁面且點擊播放功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
在長屏手機里,橫過來的視頻高度充滿,寬度自適應后居中;
在短屏手機里,橫過來的視頻寬度充滿,高度自適應后居中;


代碼HTML
<!-- 跳過視頻按鈕 --> <img src="next.png" alt="" class="btn_video vertical_middle"> <!-- 視頻頁 --> <div class="page page_video"> <!-- 視頻開始按鈕 --> <img src="start_video.png" alt="" class="start_video"> <div class="video_info">橫屏觀看效果更佳</div> <!-- 視頻 --> <video id="video" style="object-fit:fill;" playsinline="true" webkit-playsinline="true" x-webkit-airplay="allow" airplay="allow" x5-video-player-type="h6" x5-video-player-fullscreen="true" x5-video-orientation="portrait" poster="./images/video1.png" src="./video/1.mp4"> </video>
下面是video里面屬性的注釋:
style="object-fit:fill;" /*視頻在微信里全屏*/ playsinline="true" /*支持小窗播放*/ airplay="allow"/*支持Airplay的設備*/ x5-video-player-type="h6" /*啟用H5播放器*/ x5-video-player-fullscreen="true" /*全屏設置,防止橫屏*/ x5-video-orientation="portrait" /*播放器橫豎屏方向, landscape橫屏,portraint豎屏,默認值為豎屏*/
CSS
/*頁面全屏*/
.page {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
/*background-size: 100% 100%;*/
}
/*垂直居中*/
.vertical_middle{
top: 50%;
transform: translateY(-50%);
}
/* 視頻 */
.page_video{
width: 100%;
background: #000000;
position: absolute;
left: 0;
top: 0;
text-align: center;
}
/*視頻是以(0,0)為中心旋轉的90度,所以left為100%*/
#video{
position: absolute;
/* margin-left: 4px; */
left: 100%;
z-index: 1;
}
.btn_video{
width: 10%;
position: absolute;
left: 5%;
z-index: 10;
/*display:none;*/
}
/*視頻播放按鈕*/
.start_video{
width: 100px;
height: 100px;
position: absolute;
left: 10%;
right: 0;
top: 0;
bottom: 0;
margin: auto;
z-index: 100;
}
/*橫屏觀看更佳的提示文字*/
.video_info{
height: 30px;
font-size: 30px;
position: absolute;
top: 0%;
bottom: 0;
margin: auto;
left: 30%;
z-index: 100;
color: #fff;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* Internet Explorer */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}JS
/* 獲取屏幕高度 */
var phone_height = document.documentElement.clientHeight;
if(phone_height<1496){
// console.log('屏幕高度<1496');
var back_up = (1496-phone_height)/2;
$(".page_video").css("backgroundPosition","0 -"+back_up+"px");
if( phone_height >= 1360 ){
//華為手機&&蘋果x
}
}else{
// console.log('屏幕高度>1496');
$(".page_video").css("backgroundSize","100% 100%");
}
//視頻橫屏
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$(".page_video").height(height+"px");
var video_width;
var video_height;
var video_top = 0;
var video_left = 0;
// 設置視頻倒過來
if( width < height ){
//一個1920*1080的視頻,到手機上高750時,寬度是1333.333
if( height < 1334 ){
console.log("手機分辨率高度 < 1333.33,視頻橫過來后寬度鋪滿,高度自適應后鋪不滿屏幕,所以向左平移一些居中");
$("#video").width(height);
video_width = $("#video").width();
// 等比例自適應數值不是正好的,那就手動定高度
video_height = video_width/1920*1080;
$("#video").height(video_height);
//設置視頻水平居中
video_left = -(width - video_height)/2;
}else{
console.log("手機分辨率高度 > 1333.33,視頻橫過來后高度鋪滿,寬度自適應后鋪不滿屏幕,所以向下平移一些居中");
$("#video").height(width);
video_height = $("#video").height();
// 等比例自適應數值不是正好的,那就手動定寬度
video_width = (1920/1080)*$("#video").height();
$("#video").width(video_width);
//設置視頻垂直居中
video_top = (height - video_width)/2;
}
//把調整好的數值賦給視頻
$("#video").css({'left': "100%","top":video_top+"px","marginLeft":video_left+"px",'transform':'rotate(90deg)','transformOrigin':'0 0'} );
}
//視頻頁
var myVideo = document.getElementById('video');
//點擊播放按鈕
$(".start_video").click(function(){
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
})
//監聽視頻被點擊
myVideo.addEventListener('touchstart', function () {
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
});
//點擊跳過按鈕
$(".btn_video").click(function(){
video_end();
})
//視頻播放結束
myVideo.addEventListener('ended', function () {
video_end();
}, false);
//視頻播放結束的函數
function video_end(){
myVideo.pause();
console.log("視頻播放結束");
}關于“html5如何實現視頻自動橫過來自適應頁面且點擊播放功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。