您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下AmazeUI手機版頁面的頂部導航條Header與側邊導航欄offCanvas怎么實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
頂部導航條如果你細心留意下現在的頁面,實在是太常見了。這個組件在手機端的頁面中,同樣可以借助AmazeUI這個前端框架實現。與此同時,可以在導航欄的最右方加一個觸發側邊導航欄offCanvas。不要再使用BootStrap那種,一旦點擊就大幅度下拉的導航了,反正我個人覺得很蛋疼的。一個導航活活地占據了頁面大量位置。這個側邊導航欄offCanvas曾經是php方面的WorkPress的優秀設計來的。
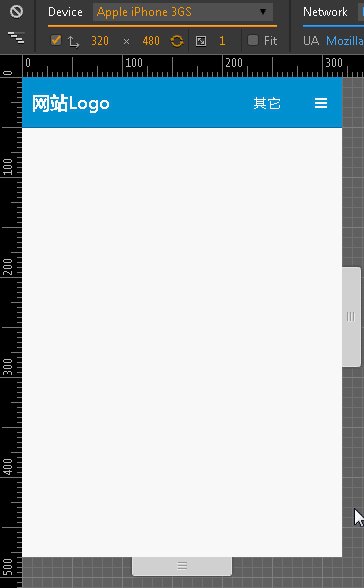
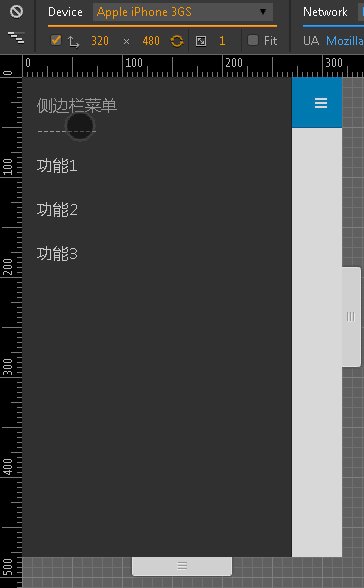
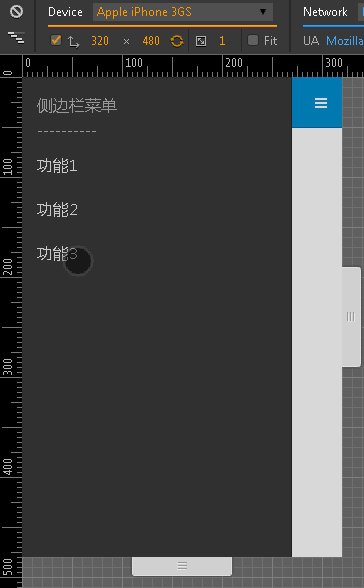
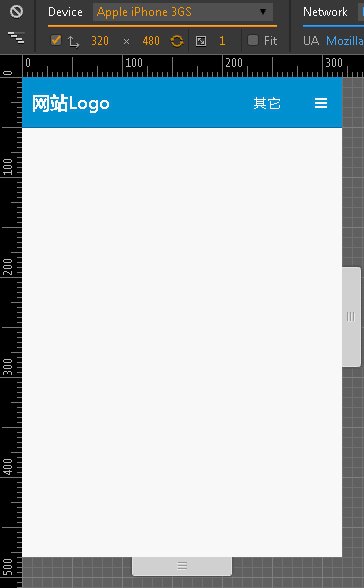
使用AmazeUI做出來的效果如下:

首先是頂部導航欄的代碼:
<!--這里的頂部導航欄與Bootstrap一種,也只提供深淺兩色。唯一不同的是,Bootstrap是灰黑兩色,AmazeUI則是灰藍兩色。去掉am-topbar-inverse則顯示灰色-->
<div class="am-topbar am-topbar-inverse">
<h2 class="am-topbar-brand">
<a href="#">網站Logo</a>
</h2>
<div class="am-topbar-right am-fr">
<!--在導航欄的最右方,定義兩個按鈕,一個是以文字的形式,跳轉到其它頁面,一個則是以按鈕形式,觸發側邊欄。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>然后是側邊欄的代碼:
因此,整個頁面的代碼如下:
<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的時候要注意,必須先引入jQuery,再引入amazeui,因為這個框架是基于jQuery開發的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Header</title>
</head>
<body>
<!--這里的頂部導航欄與Bootstrap一種,也只提供深淺兩色。唯一不同的是,Bootstrap是灰黑兩色,AmazeUI則是灰藍兩色。去掉am-topbar-inverse則顯示灰色-->
<div class="am-topbar am-topbar-inverse">
<h2 class="am-topbar-brand">
<a href="mIndex-index.html">網站Logo</a>
</h2>
<div class="am-topbar-right am-fr">
<!--在導航欄的最右方,定義兩個按鈕,一個是以文字的形式,跳轉到其它頁面,一個則是以按鈕形式,觸發側邊欄。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>
<!-- 側邊欄內容 -->
<div id="offcanvasId" class="am-offcanvas">
<div class="am-offcanvas-bar">
<div class="am-offcanvas-content">
<ul class="am-menu-nav am-avg-sm-1">
<li class="">側邊欄菜單</li>
<li>----------</li>
<li><a href="#">功能1</a></li>
<li><a href="#">功能2</a></li>
<li><a href="#">功能3</a></li>
</ul>
</div>
</div>
</div>
<!--接下去,你可以自由發揮了。-->
</body>
</html>值得注意的是,此頂部導航條Header不會出現,滾動條怎么滾動,都一直懸停在頭部的情況。相當于一個普通的頁面內容而已。
以上是“AmazeUI手機版頁面的頂部導航條Header與側邊導航欄offCanvas怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。