溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何使用canvas畫圖并分享,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
最近開始做微信小程序,有這樣一個需求:
從列表頁進入詳情,在每一個詳情頁面去分享,分享出來的圖片是帶有當前詳情數據的圖片
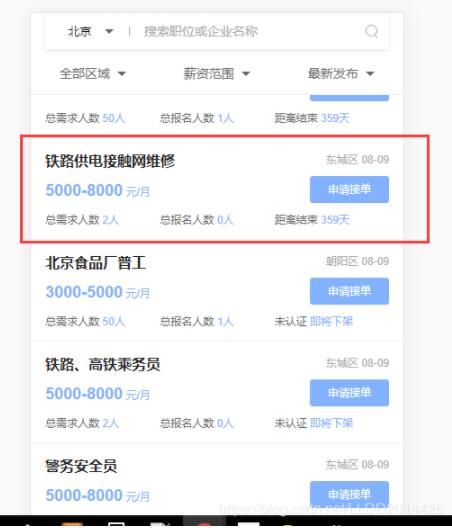
如下圖的列表:

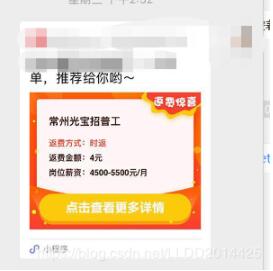
分享出來的樣子:

解決方案和思路:canvas畫圖生成圖片
上代碼:
【html部分】
<canvas style='width:{{canvasWidth}}px;height:{{canvasHeight}}px' canvas-id='myCanvas'></canvas>
<button open-type='share'>分享</button>【js部分】
var ctx = "" // 用于獲取canvas
var leftMargin = "" //文字距離左邊邊距
var topMargin = "" //文字距離右邊邊距
Page({
/**
* 頁面的初始數據
*/
data: {
title: '人人車司機',
salary: '500-8000元/月',
rtype: '日結',
rmoney: '20元',
canvasWidth: '', // canvas寬度
canvasHeight: '', // canvas高度
imagePath: '' // 分享的圖片路徑
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this
var sysInfo = wx.getSystemInfo({
success: function (res) {
that.setData({
//設置寬高為屏幕寬,高為屏幕高的80%,因為文檔比例為5:4
canvasWidth: res.windowWidth,
canvasHeight: res.windowWidth * 0.8
})
leftMargin = res.windowWidth
topMargin = res.windowWidth * 0.8
},
})
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
ctx = wx.createCanvasContext('myCanvas')
this.addImage()
this.tempFilePath()
},
//畫背景圖
addImage: function () {
var context = wx.createContext();
var that = this;
var path = "/images/share.jpg";
//將模板圖片繪制到canvas,在開發工具中drawImage()函數有問題,不顯示圖片
//不知道是什么原因,手機環境能正常顯示
ctx.drawImage(path, 0, 0, this.data.canvasWidth, this.data.canvasHeight);
this.addTitle()
this.addRtype()
this.addRmoney()
this.addSalary()
ctx.draw()
},
//畫標題
addTitle: function (){
var str = this.data.title
ctx.font = 'normal bold 20px sans-serif';
ctx.setTextAlign('center'); // 文字居中
ctx.setFillStyle("#222222");
ctx.fillText(str, this.data.canvasWidth/2,65)
},
// 畫返費方式
addRtype: function () {
var str = this.data.rtype
ctx.setFontSize(16)
ctx.setFillStyle("#ff4200");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.4)
},
// 畫返費金額
addRmoney: function () {
var str = this.data.rmoney
ctx.setFontSize(16)
ctx.setFillStyle("#222");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.5)
},
// 畫薪資
addSalary: function () {
var str = this.data.salary
ctx.setFontSize(16)
ctx.setFillStyle("#222");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.61)
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function (res) {
// return eventHandler接收到的分享參數
return {
title: this.data.title,
path: '/pages/test/test',
imageUrl: this.data.imagePath
};
},
//導出圖片
tempFilePath: function(){
let that = this;
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function success(res) {
wx.saveFile({
tempFilePath: res.tempFilePath,
success: function success(res) {
that.setData({
imagePath: res.savedFilePath
});
}
});
}
});
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
}
})以上是“微信小程序如何使用canvas畫圖并分享”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。