溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下AmazeUI下載配置的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
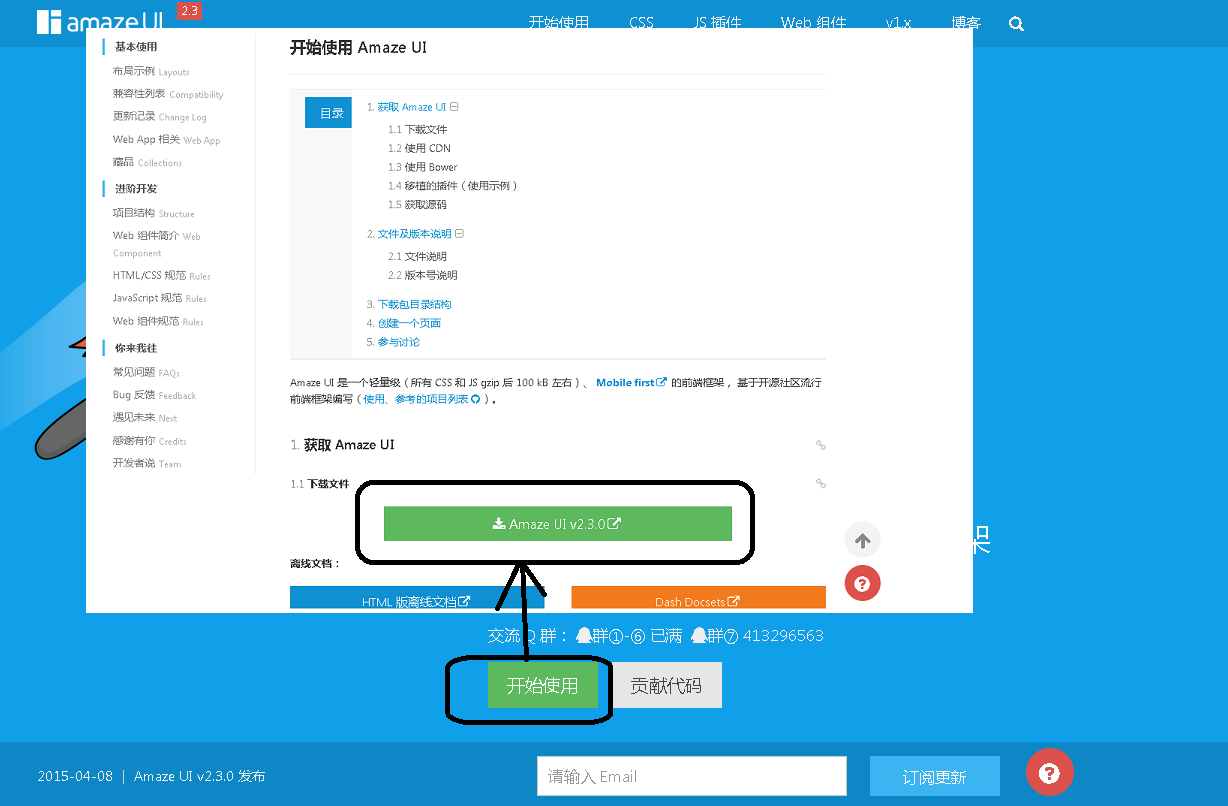
1、這東西直接在AmazeUI的官網(點擊打開鏈接)中下載,打開官網之后,選擇“開始使用”->然后在“獲取 Amaze UI”一欄中“Amaze UI v2.3.0”

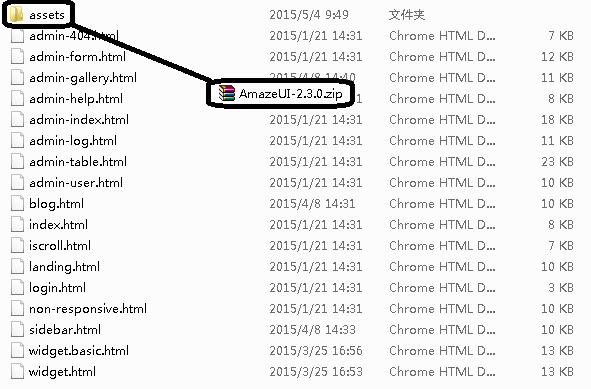
2、下載之后,之后解壓,把里面的assets拖到你手機版的站點目錄。

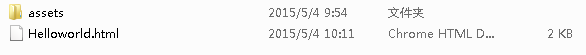
3、新建一個Helloworld.html,你的站點目錄應該如下圖:

4、在Helloworld.html寫入如下的代碼,然后使用Google瀏覽器、野狐禪等支持手機版網頁調試的瀏覽器,打開Helloworld.html,以下的網頁對比與官網的Helloworld.html例子,刪除不少的沒意義的外部文件引用。
<!--使用HTML5開發--> <!doctype html> <html class="no-js"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--自動適應移動屏幕--> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!--優先使用webkit內核渲染--> <meta name="renderer" content="webkit"> <!--不要被百度轉碼--> <meta http-equiv="Cache-Control" content="no-siteapp"/> <!--以下才是引入amazeui資源--> <link rel="stylesheet" href="assets/css/amazeui.min.css"> <link rel="stylesheet" href="assets/css/app.css"> <script src="assets/js/jquery.min.js"></script> <title>Hello Amaze UI</title> </head> <body> <h2>Hello Amaze UI.</h2> <button type="button" class="am-btn am-btn-default">默認樣式</button> <button type="button" class="am-btn am-btn-primary">主色按鈕</button> <button type="button" class="am-btn am-btn-secondary">次色按鈕</button> <button type="button" class="am-btn am-btn-success">綠色按鈕</button> <button type="button" class="am-btn am-btn-warning">橙色按鈕</button> <button type="button" class="am-btn am-btn-danger">紅色按鈕</button> <button type="button" class="am-btn am-btn-danger am-round">圓角紅色按鈕</button> <a class="am-btn am-btn-link">鏈接</a> </body> </html>
則得到如下的效果:

以上是“AmazeUI下載配置的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。