您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關IE下textarea中font-size值很大時文字不顯示的解決方法是怎樣的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在IE下,我們寫一個固定高度和寬度的textarea,給一個select,可以選擇字體大小并作用于textarea。
在非IE瀏覽器下,textarea原始字號為18px,將這個textarea中的文字的font-size改為108時是這個樣子的:

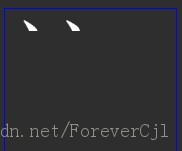
但是在IE下確是這個樣子的:

在網上找解決方法,不過貌似很少有人遇到這種情況,于是一個一個組合css去試,最終找到了一個解決方法,不過導致這種情況的原因至今不詳。
解決方法:
在IE瀏覽器下,在將font-size改為108px之后,將textarea的寬度設為0,然后再設回原來的寬度即可。
我猜測的原因是在原始的寬度中,將字體變得很大,IE瀏覽器對字體所占的寬度的計算有bug。
然而將寬度設為0之后,再設為原始寬度,則IE瀏覽器會重新計算一次字體的寬度,此時就正常了。
具體的javascript代碼如下:
代碼如下:
var width = $("textarea").css("width");
$("#txt-area").css("width", "0%");
setTimeout(function () {
$("#txt-area").css("width",<span >width</span>);
}, 20);
如果這里不延遲20秒設回原來的高度,也會在某些情況下失敗,具體原因有待考證。
看完上述內容,你們對IE下textarea中font-size值很大時文字不顯示的解決方法是怎樣的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。