溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在IE6下使用font-size定義為0,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
我在做網站項目的時候通常需要定義一個高度為10px以下的div.代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>無標題文檔</title> </head> <body> <div ></div> </body> </html>
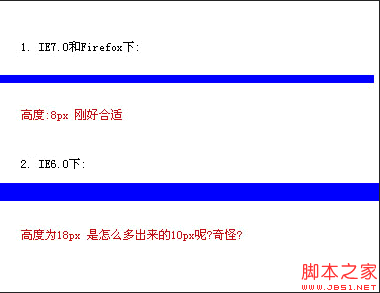
意思是定義一個高度為8px,藍色背景的div.在各瀏覽起的實際效果如下: 
以前我解決IE6.0下出現的這種問題的方法是 加overflow:hidden
代碼如下:
<div ></div>
因為加overflow:hidden有時候會出現很多問題.
我在網上翻閱了一下資料,造成IE6.0下多出來高度的原因是因為:沒有給div定義字體大小的情況下,默認是font-size;12px. 所以給font-size定義為0就可以解決問題了.
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>無標題文檔</title> </head> <body> <div ></div> </body> </html>
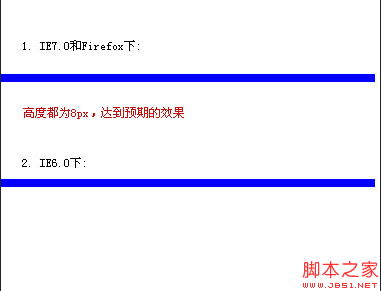
在各瀏覽起的實際效果如下: 
看完上述內容,你們掌握如何在IE6下使用font-size定義為0的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。