您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html元素水平居中、垂直居中、水平垂直居中于其父級元素的方法教程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
html元素 水平居中 于 其父級元素的方法:
方法1:
代碼如下:
<div class="wrap">
<div class="left-right-middle1">左右居中方法1</div>
</div>
代碼如下:
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle1{
width:200px;
background-color:#69F;
margin:0 auto;
}
方法2:
代碼如下:
<div class="wrap">
<div class="left-right-middle2">左右居中方法2</div>
</div>
代碼如下:
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle2{
width:200px;
background-color:#69F;
left:50%;
margin-left:-100px;
}
html元素 垂直居中 于 其父級元素的方法:
代碼如下:
<div class="wrap">
<div class="top-bottom-middle">上下居中</div>
</div>
代碼如下:
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.top-bottom-middle{
height:200px;
background-color:#69F;
top:50%;
margin-top:-100px;
}
html元素 水平垂直居中 于 其父級元素的方法:
方法1:
代碼如下:
<div class="wrap">
<div class="all-middle1">上下左右居中方法1</div>
</div>
代碼如下:
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.all-middle1{
width:200px;
height:200px;
background-color:#69F;
top:50%;
margin:-100px auto 0;
}
方法2:
代碼如下:
<div class="wrap">
<div class="all-middle2">上下左右居中方法2</div>
</div>
代碼如下:
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.all-middle2{
width:200px;
height:200px;
background-color:#69F;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
}
完整代碼:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<title>Div Middle</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle1{
width:200px;
background-color:#69F;
margin:0 auto;
}
.left-right-middle2{
width:200px;
background-color:#69F;
left:50%;
margin-left:-100px;
}
.top-bottom-middle{
height:200px;
background-color:#69F;
top:50%;
margin-top:-100px;
}
.all-middle1{
width:200px;
height:200px;
background-color:#69F;
top:50%;
margin:-100px auto 0;
}
.all-middle2{
width:200px;
height:200px;
background-color:#69F;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="left-right-middle1">左右居中方法1</div>
</div>
<div class="wrap">
<div class="left-right-middle2">左右居中方法2</div>
</div>
<div class="wrap">
<div class="top-bottom-middle">上下居中</div>
</div>
<div class="wrap">
<div class="all-middle1">上下左右居中方法1</div>
</div>
<div class="wrap">
<div class="all-middle2">上下左右居中方法2</div>
</div>
</body>
</html>
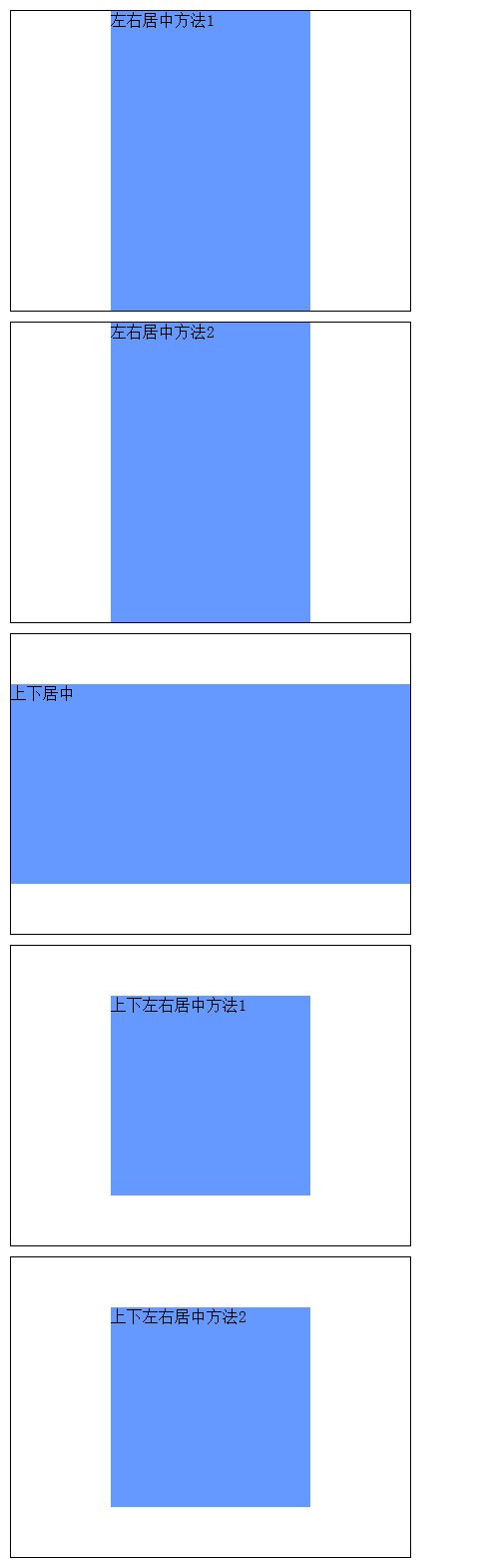
效果圖:
“html元素水平居中、垂直居中、水平垂直居中于其父級元素的方法教程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。