您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS水平垂直居中的方法有哪些”,在日常操作中,相信很多人在CSS水平垂直居中的方法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS水平垂直居中的方法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
直接進入主題!
一、脫離文檔流元素的居中
方法一:margin:auto法
CSS代碼:
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML代碼:
<div> <img src="mm.jpg"> </div>
效果圖:

當一個元素絕對定位時,它會根據第一個不是static定位的祖先元素定位,因此這里的img根據外層div定位。
方法二:負margin法
CSS代碼:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}HTML代碼:
<div class="container"> <div class="inner"></div> </div>
效果圖:

這里,我們首先用top:50%和left:50%讓inner的坐標原點(左上角)移動到container的中心,然后再利用負margin讓它往左偏移自身寬的一半,再往上偏移自身高的一半,這樣inner的中心點就跟container的中心點對齊了。
二、未脫離文檔流元素的居中
方法一:table-cell法
CSS代碼:
div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML代碼:
<div> <img src="mm.jpg"> </div>
效果圖:

div上面的vertical-align: middle是控制垂直方向上的居中的,而text-align: center是控制水平方向的。一個有趣的事實是,當我們去掉img的vertical-align: middle之后,是這樣的:

還是居中啊!真的居中嗎?
我們看到,圖片往上移了一點,在垂直方向上已經不居中了。為什么?我也不知道為什么,如果你知道,可以告訴我嗎?
但是如果我們把圖片換成文字:
CSS代碼:
div{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}HTML代碼:
<div> <span>這是放在span中的文字,通過外層div設置display: table-cell以及vertical-align: middle實現垂直居中。</span> </div>
效果圖:

當我們把span的vertical-align: middle去掉之后是這樣的:

看到差別沒?文字的行間距更小了。如果你在自己電腦上運行代碼就會發現,這幾行字是向中間靠了,而并沒有像圖片一樣往上移。我也在想辦法搞清楚這是怎么回事,如果你知道原因,也煩請告訴我。
方法二:彈性盒子法
CSS代碼:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML代碼:
<div class="container"> <div class="inner"> 我在容器中水平垂直居中 </div> </div>
效果圖:

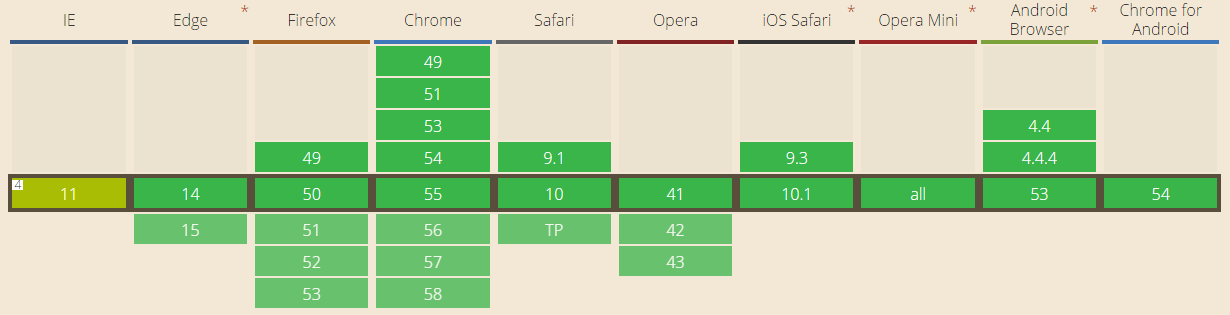
align-items控制垂直方向的居中,justify-content控制水平方向的居中。這是CSS3的新方法,瀏覽器支持情況如下:

到此,關于“CSS水平垂直居中的方法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。