您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在CSS中使用inline-block實現居中?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
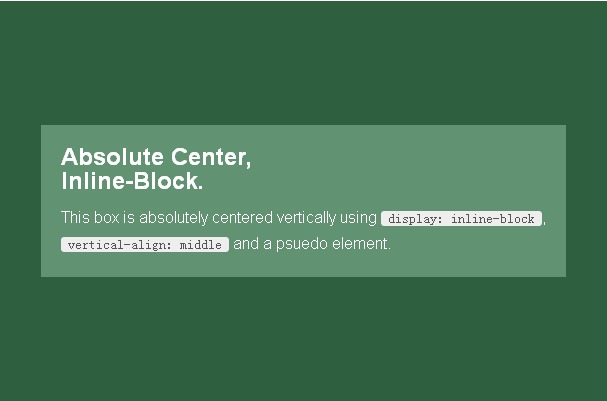
迫切需要的方法:inline-block法居中。基本方法是使用 display: inline-block, vertical-align: middle樣式和偽元素讓內容塊在容器中居中。我的實現用到了幾個在其他地方見不到的新技巧解決了一些問題。
內容區聲明的寬度不能大于容器的100% 減去0.25em的寬度。就像一段帶有長文本的區域。不然,內容區域會被推到頂端,這就是使用:after偽類的原因。使用:before偽類則會讓元素有100%的大小!
如果內容塊需要盡可能大地占用水平空間,可以為大容器加上max-width: 99%;樣式,或者考慮瀏覽器和容器寬度的情況下使用max-width: calc(100% – 0.25em) 樣式。
這種方法和table-cell的大多數好處相同,不過最初我放棄了這個方法,因為它更像是hack。不管這一點的話,瀏覽器支持很不錯,而且也被證實是很流行的方法。
HTML:
XML/HTML Code復制內容到剪貼板
<div class="Center-Container is-Inline">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>
CSS:
CSS Code復制內容到剪貼板
.Center-Container.is-Inline {
text-align: center;
overflow: <span style="width: auto; height: auto; float: none;" id="7_nwp"><a style="text-decoration: none;" mpid="7" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=2d6719abf210fdd5&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=d5fd10f2ab19672d&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="7_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
.Center-Container.is-Inline:after,
.is-Inline .Center-Block {
display: inline-<span style="width: auto; height: auto; float: none;" id="8_nwp"><a style="text-decoration: none;" mpid="8" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=2d6719abf210fdd5&k=block&k0=block&kdi0=0&luki=7&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=d5fd10f2ab19672d&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="8_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">block</span></a></span>;
vertical-align: middle;
}
.Center-Container.is-Inline:after {
content: '';
height: 100%;
margin-left: -0.25em; /* To offset spacing. May vary by font */
}
.is-Inline .Center-Block {
max-width: 99%; /* Prevents issues with long content causes the content block to be pushed to the top */
/* max-width: calc(100% - 0.25em) /* Only for IE9+ */
}
好處:
內容高度可變
內容溢出則能自動撐開父元素高度
瀏覽器兼容性好,甚至可以調整支持IE7
同時注意:
需要額外容器
依賴于margin-left: -0.25em的樣式,做到水平居中,需要為不同的字體大小作調整
內容區聲明的寬度不能大于容器的100% 減去0.25em的寬度
看完上述內容,你們掌握怎么在CSS中使用inline-block實現居中的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。