溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
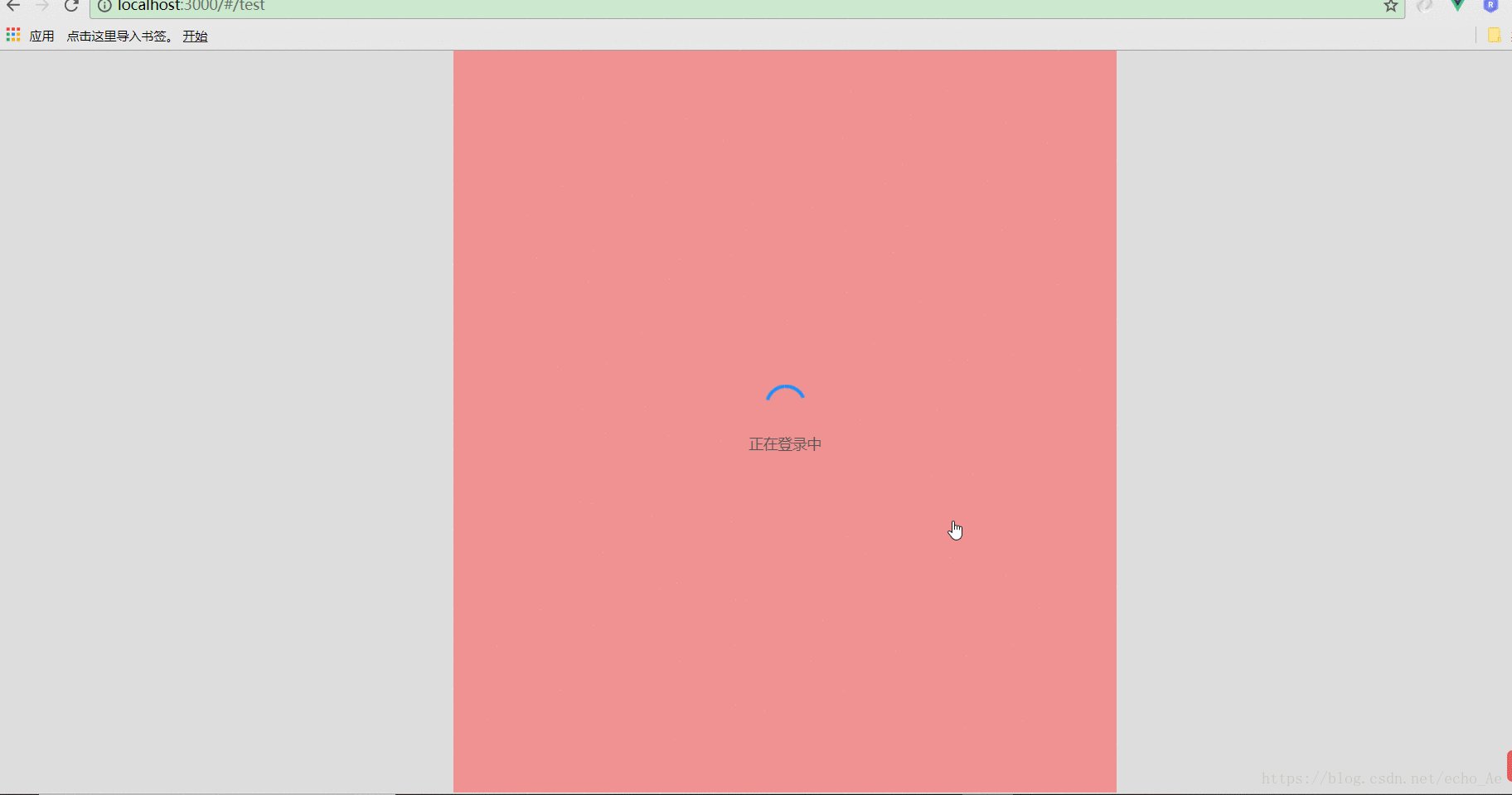
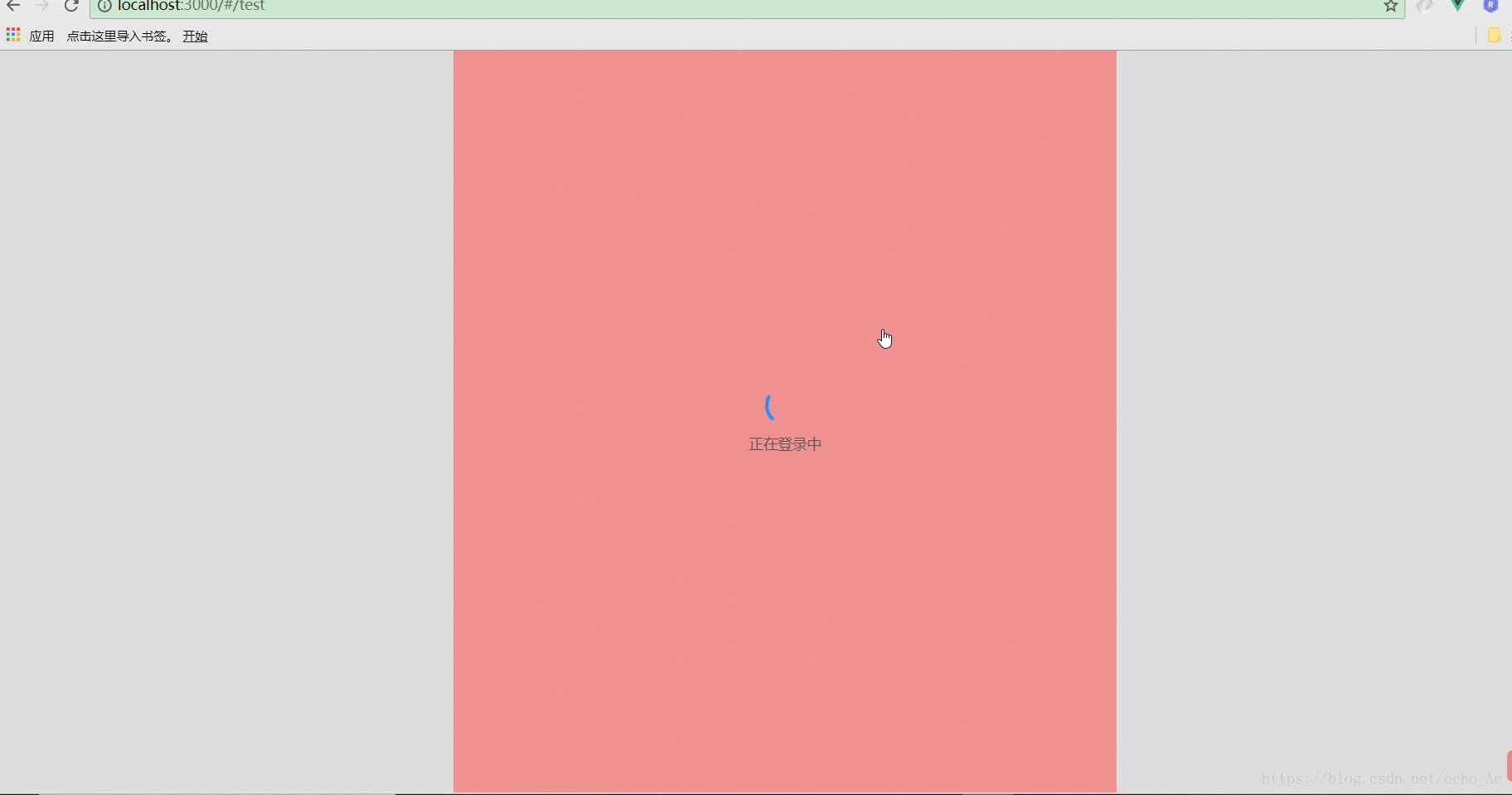
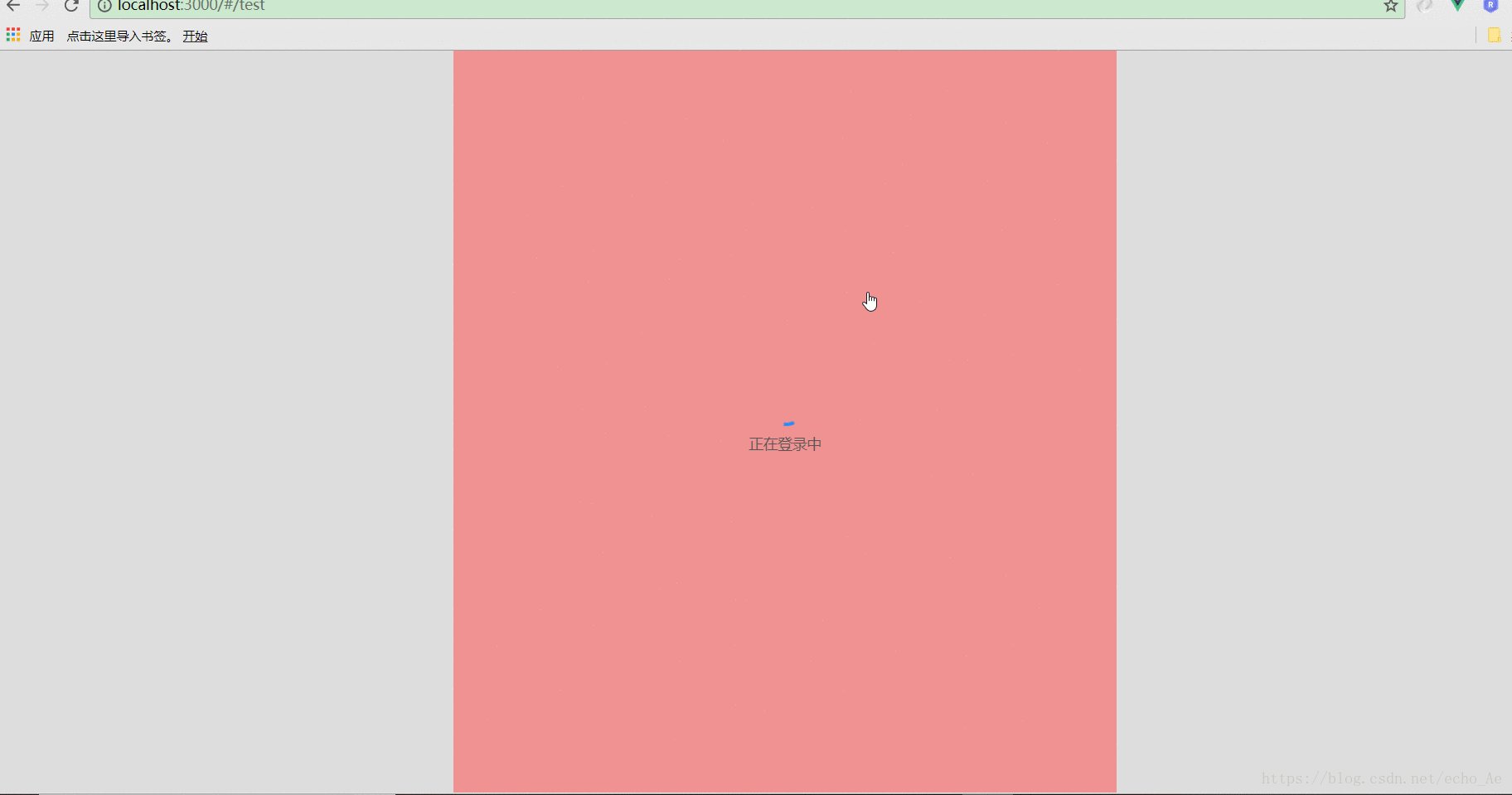
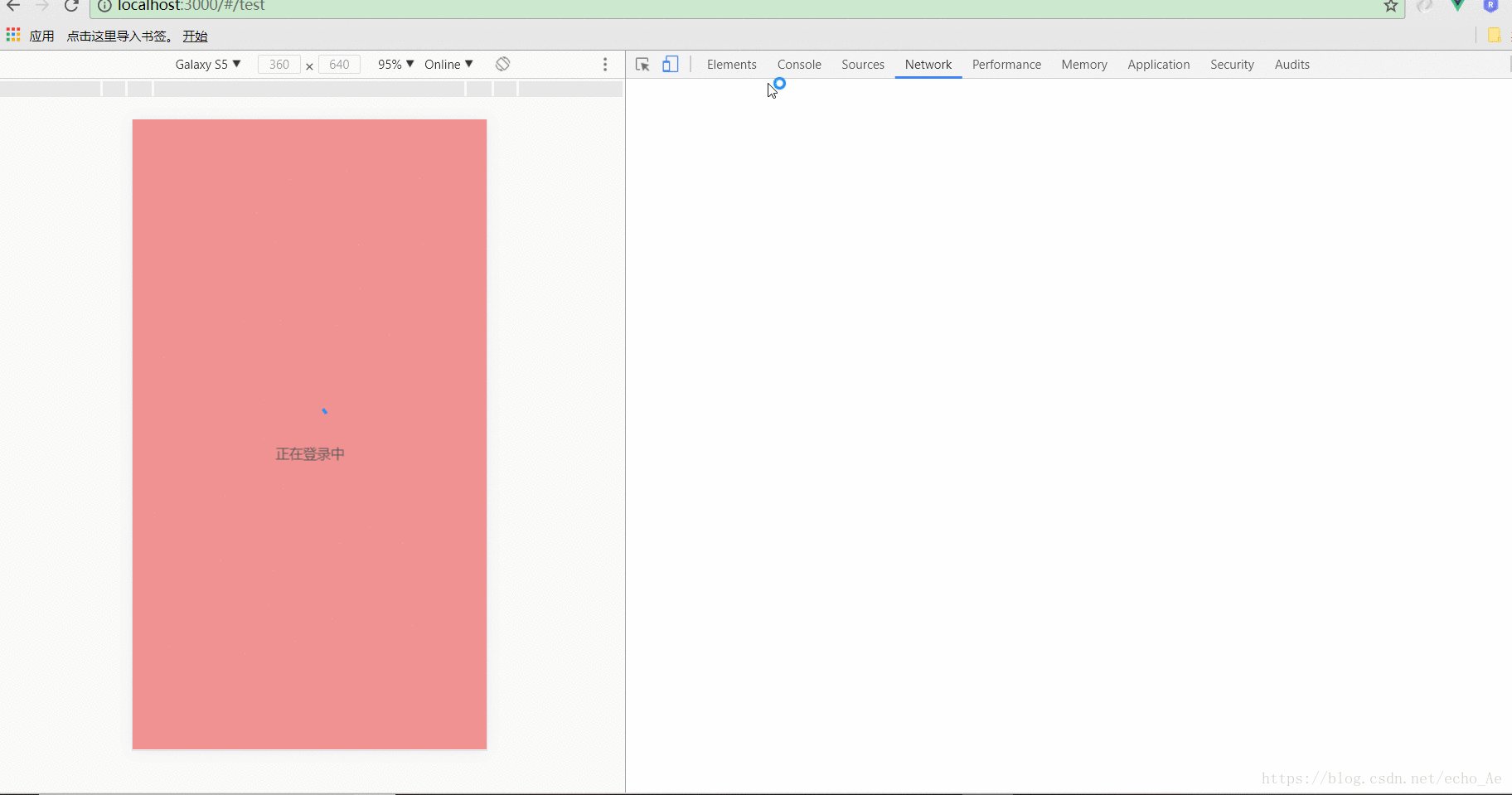
這篇文章將為大家詳細講解有關怎么在css中實現遮罩全屏居中對齊,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體代碼如下所示:
<style>
#toastLoaderFullScreen {
height: 100%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 99999;
background-color: rgba(224, 38, 38, 0.5);
}
#toastLoader {
position: absolute;
left: 50%;
top: 45%;
width: 350px;
margin-left: -19px;
/* background-color: blue; */
}
#toastLoaderText {
position: fixed;
top: 53%;
left: 50%;
width: 250px;
margin-top: -10px;
margin-left: -125px;
word-wrap:break-word; /*自動換行*/
text-align: center;
/* background-color: red; */
}
</style>
<template>
<div id="toastLoaderFullScreen">
<div>
<mu-circular-progress id="toastLoader" :size="40" color="rgb(24, 143, 254)" v-show="isToastLoader"></mu-circular-progress>
<div id="toastLoaderText">
<p>正在登錄中</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isToastLoader: true
}
},
created() {
// setTimeout(() => {
// this.isToastLoader = false
// }, 2000)
},
methods: {
}
}
</script>
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
關于怎么在css中實現遮罩全屏居中對齊就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。