您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何解讀CSS的OOCSS和SMACSS以及BEM,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
OOCSS、SMACSS及BEM都是有關css的方法論(準確地說,其中BEM應該是一個完整的前端開發理論,不僅限于css),可作為實現優秀css架構(css architecture)的指南。
css易于理解,但應用和維護并不簡單。在各種開發情景下,css都可能成為一個問題點。因此,我們編寫和組織css應認真、用心。
OOCSS
OOCSS(Object Oriented CSS),字面意思是面向對象的CSS,是由Nicole Sullivan提出的css理論,其主要的兩個原則是:
Separate structure and skin(分離結構和主題)
Separate container and content(分離容器和內容)
用一個例子來說明。請看下面這樣的圖文排列:
CSS Code復制內容到剪貼板
<div class="media media-shadow">
<div class="media-image-container">
<img class="media-image" src="rean.jpg" alt="">
</div>
<div class="media-body">
<p class="media-text">本作的主角,帝國北部地方貴族施瓦澤男爵的養子,也是托爾茲士官學校特科班“Ⅶ組”的成員。</p>
</div>
</div>
.media{
padding: 10px;
}
.media:after{
display: table;
clear: both;
content: " ";
}
.media-image-container{
float: left;
margin-right: 10px;
}
.media-image{
display: block;
}
.media-body{
overflow: hidden;
}
.media-shadow{
box-shadow: 1px 1px 3px rgba(0, 0, 0, .5);
}上面這段代碼用media表示了這種圖文排列的頁面元素。如果把構成它的html、css及javascript(如果有)看做一個整體,那就相當于這是一個元件,或者說對象(object)。它可以在站點的任何地方被重用。
這樣是如何體現OOCSS的兩個原則的呢?
Separate structure and skin
分離結構和主題是在于將一些視覺樣式效果(例如background、color)作為單獨的“主題”來應用。在上面的例子中的陰影效果,沒有被直接寫在media的樣式規則內,而是被單獨寫在了一個名為media-shadow的class中。因此,它成為了可選擇、可拆分的主題。如果不需要對應主題,什么也不要加,如果需要,加上對應的class,就是這樣的思路。
Separate container and content
分離容器和內容要求使頁面元素不依賴于其所處位置。在上面的例子中,css的選擇符都很短,無繼承選擇符(例如.header .media { }),所以,這個圖文排列的元件,可以在任何地方使用,且會有一致的外觀。
如果需要在特定的地方讓這個元件看起來不一樣一些,繼續為這個元件增加class,將“不一樣的部分”作為可配置的選項。元件的外觀仍不依賴其所處位置。
操作指南
可以看出,OOCSS風格的css可以描述為兩點:
增加class
不使用繼承選擇符
OOCSS追求元件的復用,其class命名比較抽象,一般不體現具體內容。
SMACSS
SMACSS(Scalable & Modular Architecture for CSS),是由Jonathan Snook提出的css理論。其主要原則有3條:
Categorizing CSS Rules(為css分類)
Naming Rules(命名規則)
Minimizing the Depth of Applicability(最小化適配深度)
這些原則分別是什么意思呢?
Categorizing CSS Rules
這一點是SMACSS的核心。SMACSS認為css有5個類別,分別是:
Base
Layout(Major Components)
Module(Minor Components)
State
Theme
Base Rules,基礎樣式,描述的是任何場合下,頁面元素的默認外觀。它的定義不會用到class和ID。css reset也屬于此類。
Layout Rules,布局樣式。它和后面的Module Rules一同,描述的是頁面中的各類具體元素。元素是有層次級別之分的,Layout Rules屬于較高的一層,它可以作為層級較低的Module Rules元素的容器。左右分欄、柵格系統等都屬于布局樣式。
Module Rules,模塊樣式。它可以是一個產品列表,一個導航條。一般來說,Module Rules定義的元素放置于前面說的Layout Rules元素之內。模塊是獨立的,可以在各種場合重用。
State Rules,狀態樣式,描述的是任一元素在特定狀態下的外觀。例如,一個消息框可能有success和error兩種狀態,導航條中的任一項都可能有current狀態。
繼續OOCSS中的例子,下面新增的讓元素不顯示的is-hidden就屬于State Rules:
CSS Code復制內容到剪貼板
<div class="media media-shadow is-hidden">
...
</div>
.is-hidden{
display: none;
}Theme Rules,主題樣式,描述了頁面主題外觀,一般是指顏色、背景圖。Theme Rules可以修改前面4個類別的樣式,且應和前面4個類別分離開來(便于切換,也就是“換膚”)。SMACSS的Theme Rules不要求使用單獨的class命名,也就是說,你可以在Module Rules中定義.mod { }然后在Theme Rules中也用.mod { }來定義需要修改的部分。
Naming Rules
Naming Rules是說在想class等的命名時,考慮用命名體現樣式對應的類別。
按照前面5種的劃分,Layout Rules用l-或layout-這樣的前綴,例如:.l-header、.l-sidebar。
Module Rules用模塊本身的命名,例如圖文排列的.media、.media-image。
State Rules用is-前綴,例如:.is-active、.is-hidden。
Theme Rules如果作為單獨class,用theme-前綴,例如.theme-a-background、.theme-a-shadow。
Base Rules不會用到class和ID,是以標簽選擇符為主的樣式,例如p、a,無需命名。
命名規則不需要嚴格遵守,可以根據實際情況和自身喜好做其他的約定。記錄自己的約定(寫文檔),然后遵守,就是可行的。
Minimizing the Depth of Applicability
字面翻譯是最小化適配深度。通過一個簡單的描述來說明:
CSS Code復制內容到剪貼板
/* depth 1 */
.sidebar ul h4 { }
/* depth 2 */
.sub-title { }
上下兩端css的區別在于html和css的耦合度。可以想到,由于上面的樣式規則使用了繼承選擇符,因此對于html的結構實際是有一定依賴的。如果把h4元素搬到另一個位置,就有可能不再具有這些樣式。對應的,下面的樣式規則只有一個選擇符,因此不依賴于特定html結構,只要為元素添加class,就可以獲得對應樣式。
當然,繼承選擇符是有用的,它可以減少因相同命名引發的樣式沖突(常發生于多人協作開發)。但是,我們不應過度使用,在不造成樣式沖突的允許范圍之內,盡可能使用短的、不限定html結構的選擇符。這就是SMACSS的最小化適配深度的意義。
看起來,這一點和OOCSS的分離容器和內容的原則非常相似。
主要目標
SMACSS著力于實現兩個主要目標:
更語義化的html和css
降低對特定html結構的依賴
BEM
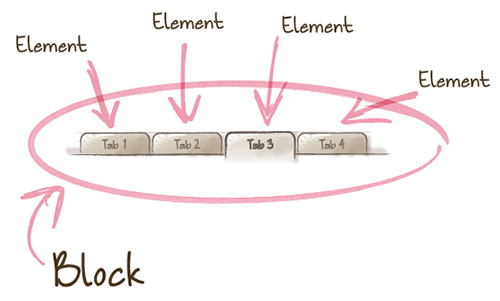
BEM,即Block,Element,Modifier,是由Yandex(俄羅斯最著名的互聯網企業)的開發團隊提出的前端開發理論。BEM通過Block、Element、Modifier來描述頁面。
Block是頁面中獨立存在的區塊,可以在不同場合下被重用。每個頁面都可以看做是多個Block組成。
Element是構成Block的元素,只有在對應Block內部才具有意義,是依賴于Block的存在。
Modifier是描述Block或Element的屬性或狀態。同一Block或Element可以有多個Modifier。
這三部分結合在一起,可以體現在class命名上,從而為開發者提供更友好、更有意義的css組織方式。其形式是:
CSS Code復制內容到剪貼板
.block { }
.block_modifier { }
.block__element { }
.block__element_modifier { }
再回到前面OOCSS的那個圖文排列的例子,對應用BEM的寫法的話就是:
CSS Code復制內容到剪貼板
<div class="media media_shadow"> <div class="media__image-container"> <img class="media__image" src="rean.jpg" alt=""> </div> <div class="media__body"> <p class="media__text">本作的主角,帝國北部地方貴族施瓦澤男爵的養子,也是托爾茲士官學校特科班“Ⅶ組”的成員。</p> </div> </div>
這樣的寫法的好處是,在class命名上以約定的形式攜帶了更多有用信息。在多人合作的時候,新接手這個項目的人,也可以很容易從class命名上分辨出來,哪些部分是Block,哪些是對應的Element,哪些是Modifier,并進一步推斷出哪部分html可以獨立使用。
BEM是完整的前端開發理論,這里只是提到了它采用的css的class命名規則。可以看出,BEM的命名規則可以使代碼更易于維護。
綜合結論
這些理論真的可以應用嗎?
是的,而且有用。但是,請不要過于樂觀,任一種理論都只是對解決css編寫、維護問題的一種嘗試,及其經驗總結。就實際具體的項目來說,你可能仍然會遇到困惑。這些理論最重要的是提供了一種思路(即使它們也提供開發模式的代碼庫),你可能不直接應用它們,但應該通過它們認識到,在寫代碼之前,需要多一些思考。
不直接編寫css而是采用less、sass等預編譯器,也同樣需要合理的代碼編寫和組織方式,因為可以從編譯后得到的css來分析,所以原則是相通的。
看完上述內容,你們掌握如何解讀CSS的OOCSS和SMACSS以及BEM的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。