您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS架構中的SMACSS該如何理解,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
因為 CSS 只有一個作用域,如果不注意維護 CSS 代碼,則會導致我們寫的代碼難于閱讀和維護,于是我們借助網頁本身是有層次的,抽象出來了BEM 方法論。
BEM 簡單的三層分法,在應對小中型網站沒有問題,但是去應對復雜網站的樣式可能就比較困難了,我們需要尋求一個更好的辦法。
于是 SMACSS 橫空出世了, SMACSS 和 BEM 的關系有點像布局中的 Flex 布局和 Grid 布局的關系。
但是請注意, SMACSS 和 BEM 之前絕不是包含和被包含的問題,就像在應用 Flex 布局和 Grid 布局的時候,鋪網站結構我們會更多傾向 Grid,普通簡單的二維布局則會采用 Flex,我們會在合適的時機采用合適的方法,SMACSS 和 BEM 也差不多,掌握了思想,應用都是小事。
不難想到,SMACSS 是縮寫,這個縮寫就是網站的開門注 :Scalable and Modular Architecture for CSS,名字的意思很明確就是要編寫模塊化、結構化和可擴展的 CSS。

當你學完 SMACSS,再來理解 Scalable and Modular Architecture for CSS 體會就更深了。
SMACSS 應該怎么讀,SMACSS 雖然不是一個單詞,但是它是有自己的發音的,音同單詞 {smacks}。
如果給 BEM 找個核心詞,那就是分層,如果給 SMACSS 也找個核心詞,那肯定就是分類,一字之差,我們來看看 SMACSS 如何進行分類的。
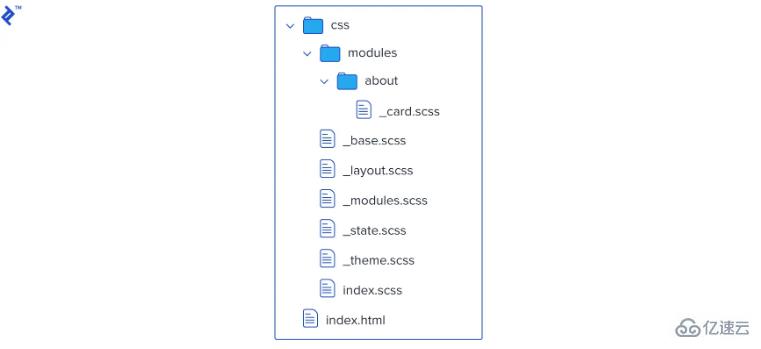
SMACSS 的核心是分類,具體把項目的樣式分為了五類:
Base(基礎)
Layout(布局)
Module(模塊)
State(狀態)
Theme(主題)
接下來我們具體看看五個部分具體的內容。
基礎(Base)規則里一般放置默認樣式。這些默認樣式基本上都是元素選擇器,不過也可以包含屬性選擇器,偽類選擇器,孩子選擇器,兄弟選擇器。本質上來說,一個基礎樣式定義了元素在頁面的任何位置應該是怎么樣的。
例如:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}我們看到 Base 的代碼和 CSS resets 非常的相似。
這部分的代碼一般我們都是尋求 Normalize.css 或 sanitize.css 的幫助,而不需要自己完成。
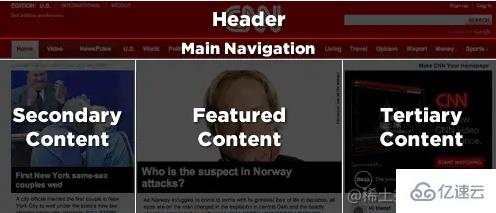
我們先來區分下網站什么部分屬于 Layout 什么部分屬于 Module,看看下面這個網站截圖:

先來一次大致的劃分,主要包括頭部、體部、尾部等,這些就是屬于 Layout 的。
再來一次細致的劃分,Layout 里面的元素還可以繼續細分,例如導航欄等,這些都是組件 Module。
Layout 很貼近 HTML 標簽,作為網站的骨架,負責布局,Module 更多負責業務展示和交互的部分。
Layout 與 Module 的關系為( > 表示包含):
Layout > Module
如果網站復雜,其實是可以這樣的:
> Layout > Module > Layout > Module ...
所以,布局(Layout)規則就是將頁面拆分成幾個部分,每個部分都可能有一到多個模塊。
一般布局類名都是 .l- 開頭。
需要注意,官方講主要的 layout 使用可以使用 ID 選擇器,次要的 layout 采用類選擇器,對于這個我是絕對不能接受的,我認為應該全用類。
走個實例:

.l-header {}
.l-primarynav {}
.l-main-content {}注意,其實現在項目開發,Layout 往往直接被當做組件直接使用了,例如 <Content />、<Header /> 等組件,然后你可以在他們內部去遵循 Module 規則。
看完上一節,Module 就很容易理解了。
模塊(Module) 是我們的設計當中可重用,可模塊化的部分。插圖,側邊欄,產品列表等等都屬于模塊。
Module 從工程化的角度,你叫它 component 也沒多大問題。
走個實例,一個 POST 組件:
<div class="l-article"> <article class="post"> <header class="post-header"> <h3 class="post-title"></h3> <span class="post-author"></span> </header> <section class="post-body"> <img class="post-image" src="..."> <div class="post-content"> <p class="post-paragraph"></p> <p class="post-paragraph"></p> </div> </section> <footer class="post-footer"></footer> </article> </div>
類名很簡單,以 moudle-name 或 component—name 作為前綴就行了。
對于 Module 甚至是 Layout,里面不可避免需要動態交互,比如按鈕是不是禁用 disable,布局是不是激活 active,tab 組件是不是展開 expand 等,于是我們需要維護 state 來操作動態變化的部分,這就是第四個部分 State。
State 的類名,一般使用 .is- 來開頭,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}大家多多少少都用過網站的換膚功能,所以 Theme 也算比較常見的了,整個網站上重復的元素,比如顏色、形狀、邊框、陰影等規則基本都在 Theme 的管轄下,換句話說 Theme 是定義公共類名的地方。
大多數情況下,。我們不想每次創建它們時都重新定義它們。相反,我們想要定義一個唯一的類,我們稍后才將其添加到默認元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要將這些 SMACSS 主題規則與基本規則混淆,因為基本規則僅針對默認外觀,并且它們往往類似于重置為默認瀏覽器設置,而主題單元更像是一種樣式,它提供最終外觀,這種特定的配色方案是獨一無二的。
如果站點具有多個樣式或多個用于不同狀態的主題,主題規則也很有用,因此可以在頁面上的某些事件期間輕松更改或交換,例如使用主題切換按鈕。至少,它們將所有主題樣式保存在一個地方,因此您可以輕松更改它們并保持它們井井有條。
項目中使用了 SMACSS 的命名規范,目的大概就是這樣的:

因為 CSS 只有一個作用域,會導致代碼很混亂,很難閱讀,也很難擴展,于是出現了BEM ,但是當項目更加復雜的時候,我們需要一個新的更上一個臺階的樣式管理方案,這就是 SMACSS ,不用于 BEM 的分層,它把采用的辦法是分類,項目中的樣式文件被它分為五類,讓我樣式管理變得更加的方便了。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
上述就是小編為大家分享的CSS架構中的SMACSS該如何理解了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。